node——服务器根据不同请求作出不同响应+响应html文件等文件
2024-08-26 03:50:01
在浏览器中,不同的请求应该作出不同的响应
我们可以从请求req中的url获得请求的内容


然后我们就可以通过判断请求的url来做响应
代码如下:
//根据用户的不同请求,服务器做出不同的响应
//
//1.加载http模块
//
var http=require('http'); //2.创建http服务,监听
http.createServer(function(req,res){
//获取用户请求req.url
//console.log(req.url);
//结束响应
//res.end();
res.setHeader('Content-Type','text/plain;charset=utf-8');
//通过req.url获取用户请求的路径,获得不同的响应
if(req.url==='/'||req.url==='/index')
res.end('hello index');
else if(req.url==='/login')
res.end('hello login');
else if(req.url==='/list')
res.end('hello list');
else
res.end('404'); }).listen(8080,function(){
console.log('http://localhost:8080'); })


如果需要响应html文件,需要有fs,path模块
代码如下
//根据用户请求不同,响应不同的html
var http=require('http');
//加载fs模块
var fs=require('fs');
//加载path模块
var path=require('path'); http.createServer(function(req,res){ if(req.url==='/'||req.url==='/index')
{
//如果这里传utf-8,返回的data是字符串,但我们不需要将其转为字符串。因为我们读取的是二进制,我们不需要将二进制转为字符串再将字符串转为二进制
fs.readFile(path.join(__dirname,'html','xx1.html'),function(err,data){
if(err)
{
console.log(err);
}
//把读取的html发送
res.end(data);//这里面不会乱码,因为html文件了已经有utf-8了
})
}
else if(req.url==='/login')
{
fs.readFile(path.join(__dirname,'html','xx2.html'),function(err,data){
if(err)
{
console.log(err);
}
//把读取的html发送
res.end(data);//这里面不会乱码,因为html文件了已经有utf-8了
})
}
else if(res.url==='/list')
{
fs.readFile(path.join(__dirname,'html','xx3.html'),function(err,data){
if(err)
{
console.log(err);
}
//把读取的html发送
res.end(data);//这里面不会乱码,因为html文件了已经有utf-8了
})
}
else
res.end('404'); }).listen(9090,function(){
console.log('http://localhost:9090');
})
如果响应的html文件里面有图片请求,例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="../pic/1.png" /> </body>
</html>
这样是解析不了图片的

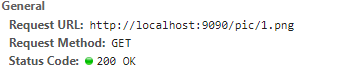
因为在请求该html文件的时候,也请求了图片,请求图片的url如下图,而我们的判断中是没有url==='/pic/1.png'的,所以我们应该在代码中加上这个判断

else if(req.url==='/pic/1.png')//要单独请求图片
{
fs.readFile(path.join(__dirname,'pic','1.png'),function(err,data){
if(err)
{
console.log(err);
}
res.setHeader('Content-Type','image/png');//要加请求头 res.end(data);
})
}
css文件也可以这样请求,但是我们实际上不可能每个请求都要写在代码里,这样十分低效,我们可以将这些文件存在一个或者几个文件夹内,然后通过路径拼接来实现
//http加载
var http=require('http');
var path=require('path');
var fs=require('fs');
var mime=require('mime');
http.createServer(function(req,res){
//1.获取用户请求路径
//req.url
///css/index.css
///2.获取public目录完整路径
var publicDir=path.join(__dirname,'public');
//3.根据public的路径和用户请求,最终获得完整路径
var filename=path.join(publicDir,req.url);
console.log(filename);
//res.end('over');
//4.根据文件路径去读取文件,如果读取到,就将文件返回给用户,如果读取不到,返回404
fs.readFile(filename,function(err,data){
if(err){
res.end('文件不存在404');
}else{
//通过第三方模块minme,来判断不同资源对应的Content-Type类型
//filemane只要有后缀进行
res.setHeader('Content-Type',mime.getType(filename));
//如果找到了用户要读取的文件,那么直接把该文件返回给用户
res.end(data);
}
})
}).listen(9090,function(){
console.log('http://localhost:9090');
})
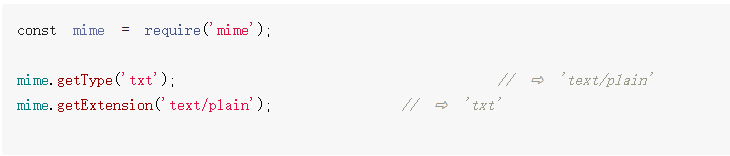
其中mime

最新文章
- 解决web浏览器与servlet之间传输数据时出现的乱码问题
- php建立多层目录的函数
- windowsapi
- poj1144
- [HDOJ2546] 饭卡 (01背包)
- AVAudioPlayer 播放音频
- 加快modelsim仿真速度的方法(原创)
- java collection framework
- VS2010在C盘下生成的.iTrace文件解决办法 ,c盘偷偷的减少,心很烦啊,找了半天才知道是这个问题
- HPUX平台经常使用命令列举
- python入门(3)python的解释器
- Codeforces Round #441 (Div. 2, by Moscow Team Olympiad) B. Divisiblity of Differences
- XML学习教程
- python3 进行字符串、日期、时间、时间戳相关转换
- Linux Tomcat8 启动堆内存溢出
- 用<pre>预格式化的文本
- k64 datasheet学习笔记4---Memory Map
- 把旧系统迁移到.Net Core 2.0 日记 (16) --Cors跨域访问
- IE浏览器兼容性模式
- linux运维之分析系统负载及运行状况