html5--6-52 动画效果-过渡
2024-08-30 11:47:49
html5--6-52 动画效果-过渡
实例


@charset="UTF-8";
div{
width: 300px;
height: 150px;
margin: 30px;
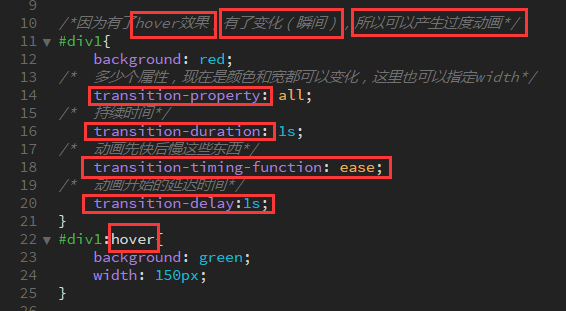
font-size: 28px; } /*因为有了hover效果,有了变化(瞬间),所以可以产生过度动画*/
#div1{
background: red;
/* 多少个属性,现在是颜色和宽都可以变化,这里也可以指定width*/
transition-property: all;
/* 持续时间*/
transition-duration: 1s;
/* 动画先快后慢这些东西*/
transition-timing-function: ease;
/* 动画开始的延迟时间*/
transition-delay:1s;
}
#div1:hover{
background: green;
width: 150px;
} #div2{
background: orange;
transition-property: width;
transition-duration: 1s;
transition-timing-function: cubic-bezier(0.2,0.4,0.5,1);
transition-delay:1s;
}
#div2:hover{
background: green;
width: 150px;
} #div3{
background: blue;
transition: all 2s ease-in-out 0s;
}
#div3:hover{
background: green;
width: 150px;
} #div4{
background: rgba(120,60,30,0.8);
transition: width 1s ease ,
background 2s linear;
}
#div4:hover{
background: green;
width: 150px;
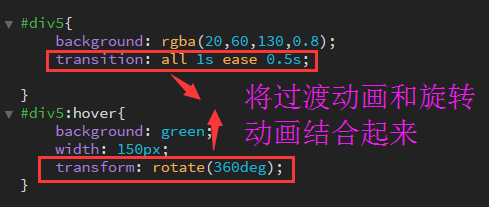
} #div5{
background: rgba(20,60,130,0.8);
transition: all 1s ease 0.5s; }
#div5:hover{
background: green;
width: 150px;
transform: rotate(360deg);
}
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>6-52课堂演示</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="div1">过渡动画1</div>
<div id="div2">过渡动画2</div>
<div id="div3">过渡动画3</div>
<div id="div4">过渡动画4</div>
<div id="div5">过渡动画5</div>
</body>
</html>
学习要点
- 掌握过渡动画的实现和应用
过渡动画:
- 通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
- CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:把效果添加到哪个 CSS 属性上/规定效果的时长
过渡动画的属性:
- transition 简写属性,用于在一个属性中设置四个过渡属性。
- transition-property 规定应用过渡的 CSS 属性的名称。
- none 没有属性会获得过渡效果。
- all 所有属性都将获得过渡效果。
- 属性名称
- transition-duration 定义过渡效果花费的时间。默认是 0。单位是秒或毫秒
- transition-timing-function 规定过渡效果的时间曲线。默认是 "ease"。
- linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
- ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
- ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
- ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
- ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
- cubic-bezier(n,n,n,n) 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
- transition-delay 规定过渡效果何时开始。默认是 0。
最新文章
- 论C#逼格手册
- SQLHelper
- wp学习计划!
- css切背景图片(background-position)
- session和cookie的前后的操作
- Java中方法的覆写
- unicode下char*和CString和一些数据之间的转换
- python杂记-1(os模块)
- CefSharp 发布后在客户机上报找不到dll的问题
- jQuery整体架构源码解析
- Foundation基础框架
- Beta 第一天
- [洛谷P2107] 小Z的AK计划
- Centos7上搭建ftp服务器
- Linux关机操作
- PHP与MYSQL中UTF8 中文排序例子
- <转>查看linux占用内存/CPU最多的进程
- PostgreSQL的 PITR实战---运用 recovery_target_time
- CHAPTER 40 Science in Our Digital Age 第40章 我们数字时代的科学
- OKEX量化分析报告[2017-12-08]