HTML基础五-starrysky页面动起来
2024-09-20 07:14:24
Starrysky前端框架
链接:https://pan.baidu.com/s/1P8mPrHZjyRtzw1NWnAx-9w
提取码:cjl5
接口文档:https://www.showdoc.cc/xinghan
Element开发组件
https://element.eleme.cn/#/zh-CN
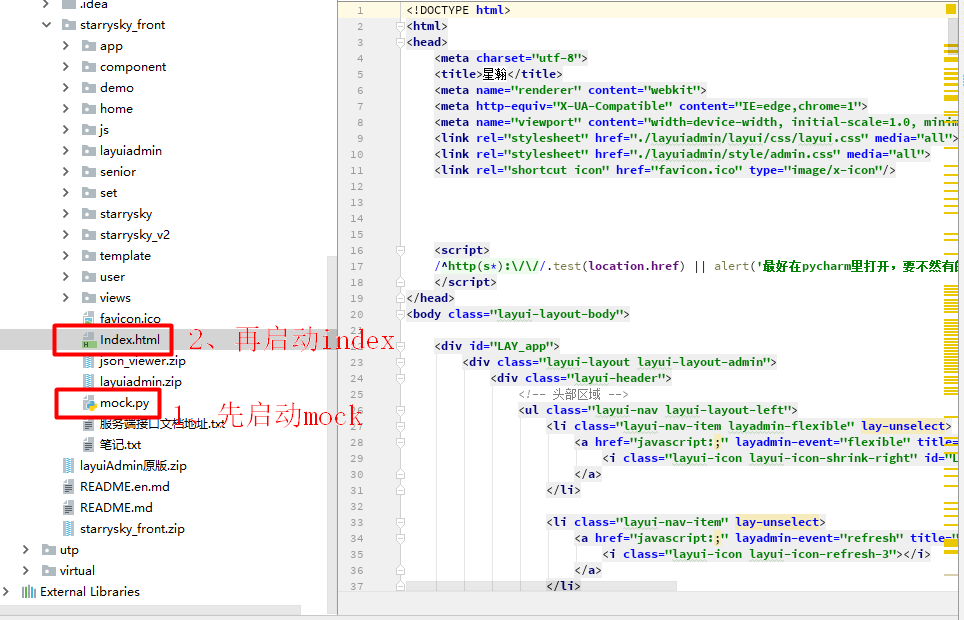
1、启动前端页面
打开index.html

2、在index里创建文件

2.1 创建一个叫mjz的目录
复制一份<dd></dd>标签
<dd data-name="console" >
<!--<iframe src="starrysky_v2/test.html">test</iframe>-->
<a lay-href="starrysky_v2/mjz.html">mjz</a>
</dd>

2.2 在starrysky_v2目录下创建一个mjz.html

3、开发mjz页面
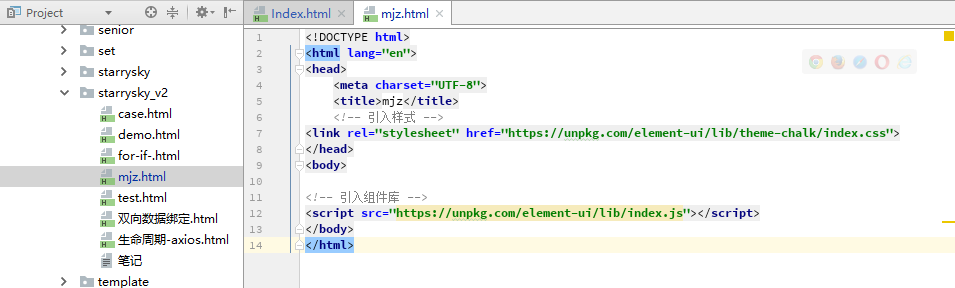
3.1 把样式和组件库导入到mjz.html里
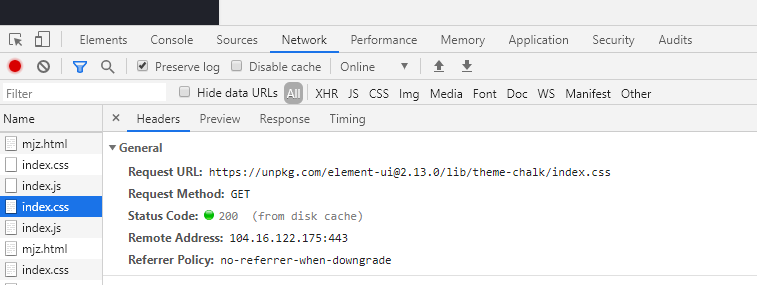
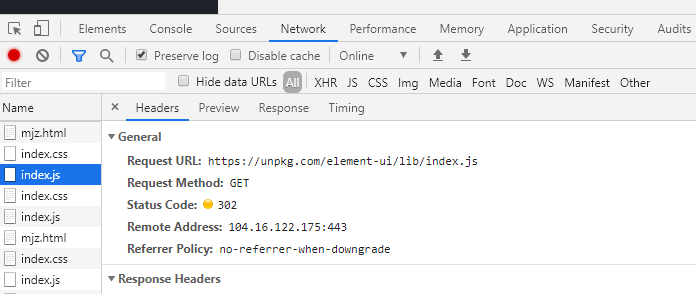
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>

检查


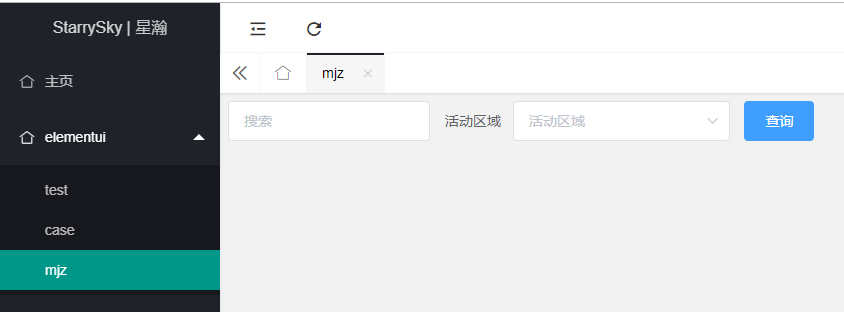
3.2 添加一个搜索输入框、下拉框、搜索按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mjz</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<div id="search">
<el-form :inline="true" :model="query_search" class="demo-form-inline">
<el-form-item>
<el-input v-model="query_search.search" placeholder="搜索"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="query_search.project" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
</div>
</div>
<!-- import Vue before Element -->
<script src="../js/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: {
query_search: {
search: '',
project: ''
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
})
</script>
</body>
</html>
注意:VUE必须防止Element前

3.3 添加项目下拉选项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mjz</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<div id="search">
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="query_search.search" placeholder="搜索"></el-input>
</el-form-item>
<el-form-item>
<el-select v-model="query_search.project">
<el-option v-for="item in projects" :key="item.name" :value="item.id" :label="item.name"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">添加</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">运行</el-button>
</el-form-item>
</el-form>
</div>
</div>
<!-- import Vue before Element -->
<script src="../js/vue.js"></script>
<script src="../js/axios.min.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="../js/config.js"></script>
<script>
new Vue({
el: '#app',
data: {
query_search: {
search: '',
project: ''
},
projects:[]
},
methods: {
onSubmit() {
console.log('submit!');
},
get_project_data(){
axios({
method:'get',
url:host + '/api/project'
}).then((response)=>{
this.projects = response.data.data;
})
}
},
created:function () {
// 请求项目接口,获取项目数据
this.get_project_data()
}
})
</script>
</body>
</html>

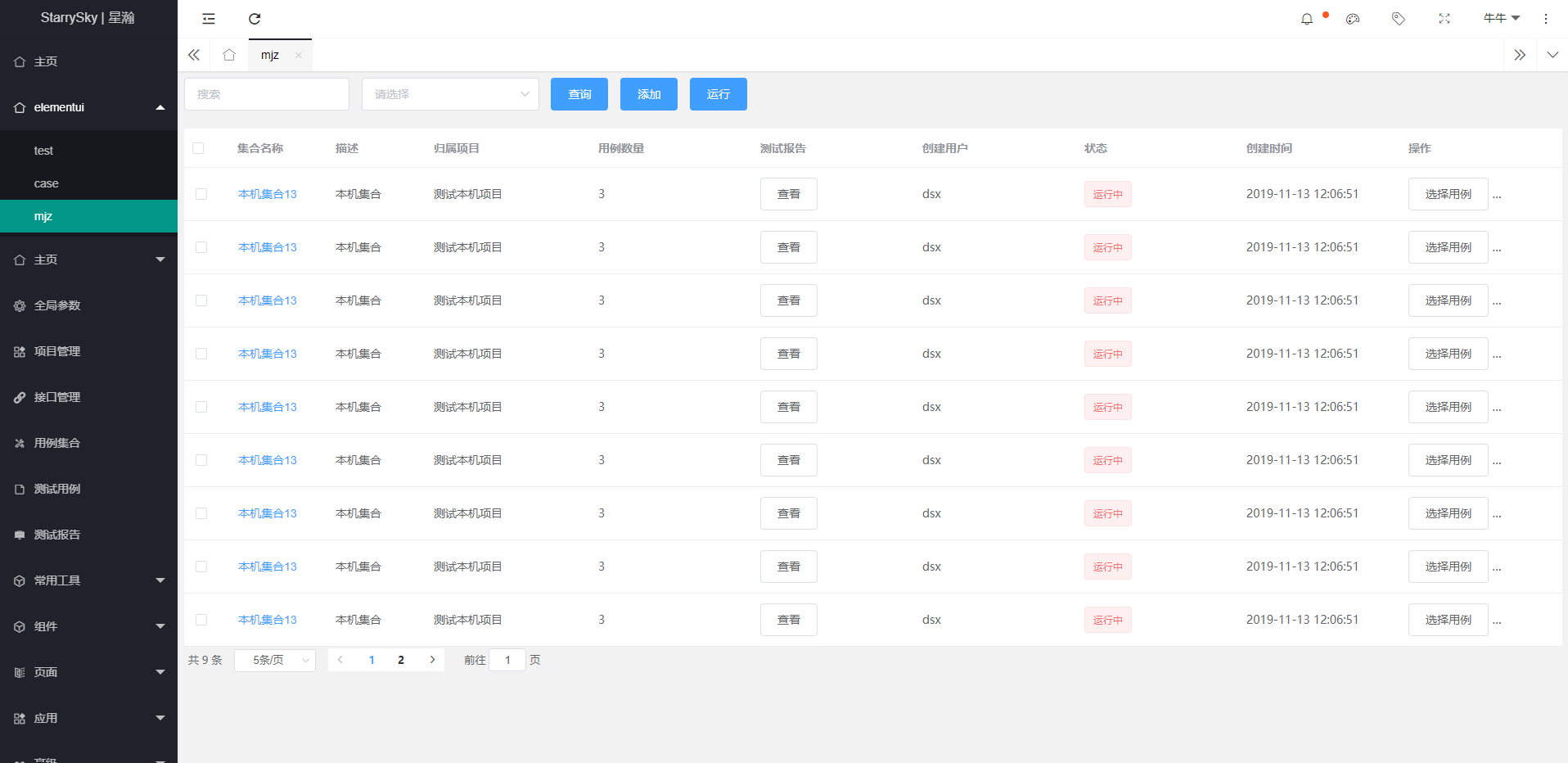
3.4 获取用例集合信息,在前端显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mjz</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<div id="search">
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="query_search.search" placeholder="搜索"></el-input>
</el-form-item>
<el-form-item>
<el-select v-model="query_search.project">
<el-option v-for="item in projects" :key="item.id" :value="item.id" :label="item.name"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="search">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">添加</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">运行</el-button>
</el-form-item>
</el-form>
</div>
<div id="table">
<el-table
ref="multipleTable"
:data="case_collection_data"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
label="集合名称"
width="120">
<template slot-scope="scope">
<el-button type="text">{{scope.row.name}}</el-button>
</template>
</el-table-column>
<el-table-column
prop="desc"
label="描述"
width="120">
</el-table-column>
<el-table-column
prop="project_name"
label="归属项目"
show-overflow-tooltip>
</el-table-column>
<el-table-column
prop="case_count"
label="用例数量"
show-overflow-tooltip>
</el-table-column>
<el-table-column
prop="report_name"
label="测试报告"
show-overflow-tooltip>
<el-button>查看</el-button>
</el-table-column>
<el-table-column
prop="user"
label="创建用户"
show-overflow-tooltip>
</el-table-column>
<el-table-column
label="状态"
show-overflow-tooltip>
<template slot-scope="scope">
<el-tag type="danger">{{ scope.row.status|replaceStatus }}</el-tag>
</template>
</el-table-column>
<el-table-column
prop="create_time"
label="创建时间"
show-overflow-tooltip>
</el-table-column>
<el-table-column
prop="address"
label="操作"
show-overflow-tooltip>
<el-button>选择用例</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>
</el-table>
</div>
<div id="pagination">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="query_search.page"
:page-sizes="[5,10]"
:page-size="query_search.limit"
layout="total, sizes, prev, pager, next, jumper"
:total="count">
</el-pagination>
</div>
</div>
<!-- import Vue before Element -->
<script src="../js/vue.js"></script>
<script src="../js/axios.min.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="../js/config.js"></script>
<script>
new Vue({
el: '#app',
data: {
query_search: {
search: undefined,
project: undefined,
page: 1,
limit: 5
},
projects: [],
case_collection_data: [],
multipleSelection: [],
count: 0,
},
methods: {
search() {
this.get_page_data()
},
handleSizeChange(val) {
this.query_search.limit = val;
this.get_page_data()
},
handleCurrentChange(val) {
this.query_search.page = val;
this.get_page_data()
},
handleSelectionChange(val) {
let ids = [];
for (var num in val) {
ids.push(val[num].id)
}
this.multipleSelection = ids;
},
onSubmit() {
console.log('submit!');
},
get_project_data() {
axios({
method: 'get',
url: host + '/api/project'
}).then((response) => {
this.projects = response.data.data;
})
},
get_page_data() {
axios({
method: 'get',
url: host + '/api/case_collection',
params: this.query_search
}).then((response) => {
this.case_collection_data = response.data.data;
this.count = response.data.count;
})
}
},
created: function () {
// 请求项目接口 获取项目数据
this.get_project_data();
// 获取页面的数据
this.get_page_data()
},
filters: {
replaceStatus(status) {
if (status == 3) {
return '运行中'
}
}
}
})
</script>
</body>
</html>

最新文章
- oracle连接方式、创建数据库用户、忘记数据库密码、用户锁定
- Logistic Regression - Formula Deduction
- 如何防止sql注入
- [原创]java WEB学习笔记101:Spring学习---Spring Bean配置:IOC容器中bean的声明周期,Bean 后置处理器
- C#创建唯一的订单号, 考虑时间因素
- AsyncTask和Handler两种异步方式的实现和区别比较
- ubuntu 12.10安装VIM
- 引擎设计跟踪(九.10) Max插件更新,地形问题备忘
- Sass 编译的几种方法
- C#的输入输出流
- python Hbase Thrift pycharm 及引入包
- FlashBack-SCN-TIMESTAMP
- .9 png图片的制作
- 团队项目(spring会议)
- 【NPR】铅笔画
- [NOI2017]游戏
- SpringBoot项目优化和Jvm调优(转)
- hostapd中扫描的调用过程
- Go语言常量
- rsync远程同步的基本配置与使用