js获取css的各种样式并且设置他们
2024-10-19 14:43:11
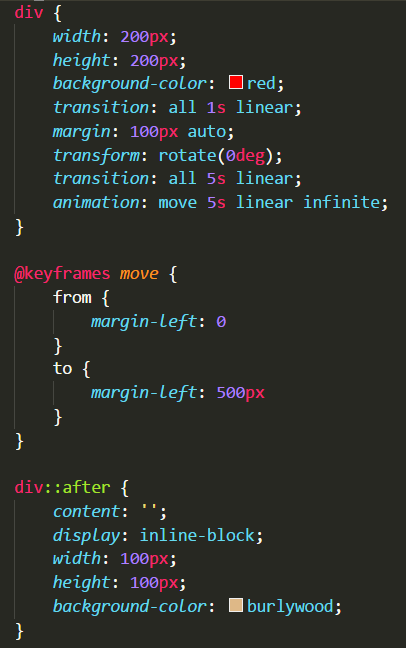
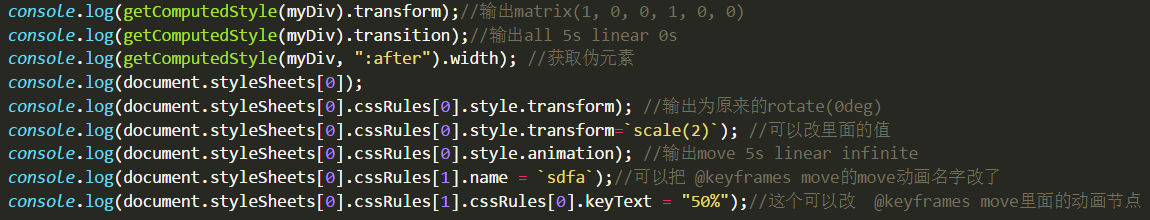
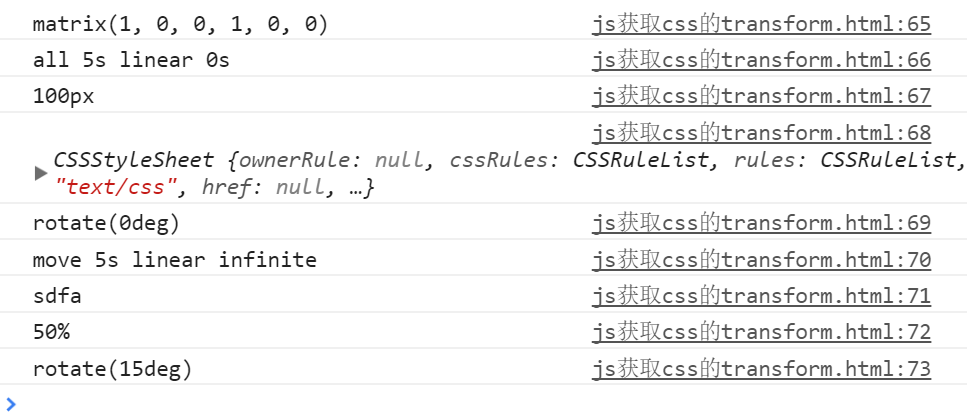
js原生获取css样式,并且设置,看似简单,其实并不简单,我们平时用的ele.style.样式,只能获取内嵌的样式,但是我们写的样式基本都在style属性里面;
这里我们就需要:
下面这个代码主要是设置为了兼容IE这孙子;
function getStyle(element, attr) {
if (element.currentStyle) {
return element.currentStyle[attr];//傻逼IE的获取元素的方法
} else {
return getComputedStyle(element, null)[attr];
}
}
平时我们一般可以用 getComputedStyle(元素,null)[属性]



最新文章
- Android开发之Activity的生命周期以及加载模式
- jQuery静态方法isPlainObject,isEmptyObject方法使用和源码分析
- Strom的配置安装
- rtmp拉流测试工具
- Linux内存管理原理【转】
- mount命令
- wifidog源码分析 - 初始化阶段
- cocos2dx 各种环境的搭建
- iconfont 使用
- [oracle 使用(1)] win7/10 下Oracle10g的安装与卸载
- Leetcode_19_Remove Nth Node From End of List
- Curator实现分布式锁
- Python3学习之路~5.11 configparser模块
- python使用tkinter写带界面的工具
- Stratix内嵌存储器测试报告
- EXPLAIN 具体含义 ( type possible_key key key_len ref )
- EBS trace分析
- 从零打造在线网盘系统之Hibernate配置O/R映射
- 【mysql经典题目】科目成绩都大于80分\每个科目的第一名\总成绩排名
- 【LeetCode】96. Unique Binary Search Trees (2 solutions)