vue-router linkActiveClass问题
2024-09-26 04:13:27
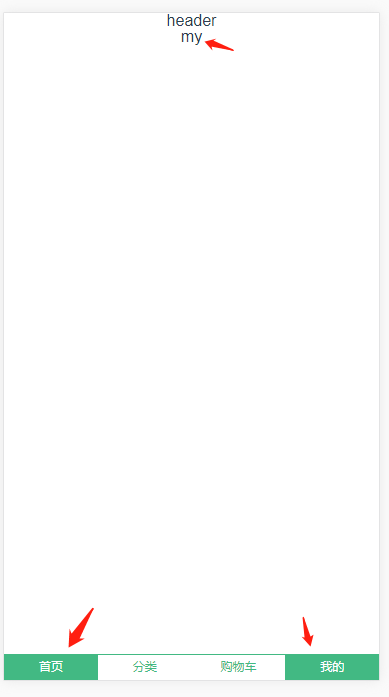
在使用vue做移动端的时候,底部四个菜单中当前菜单需要高亮显示,但是由于路由配置的问题导致了下图中的问题:
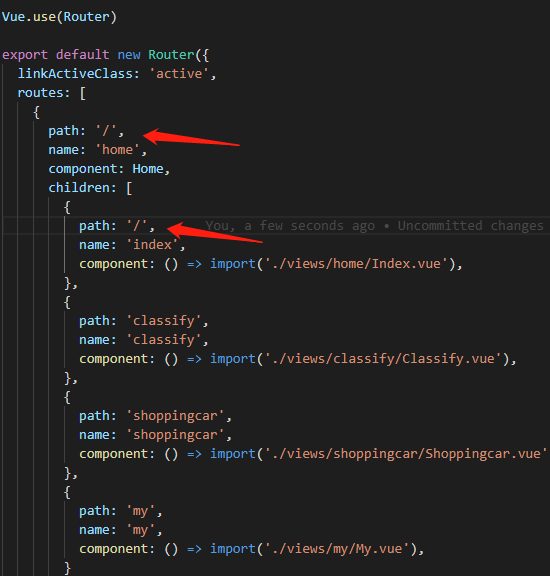
# 首页会一直常亮,不论是否有点击(路由配置如右图)


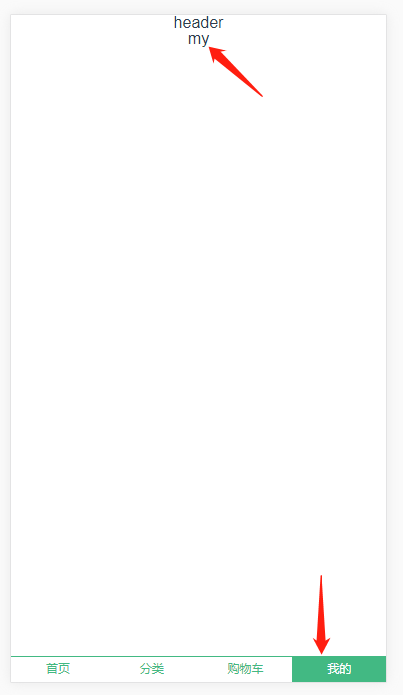
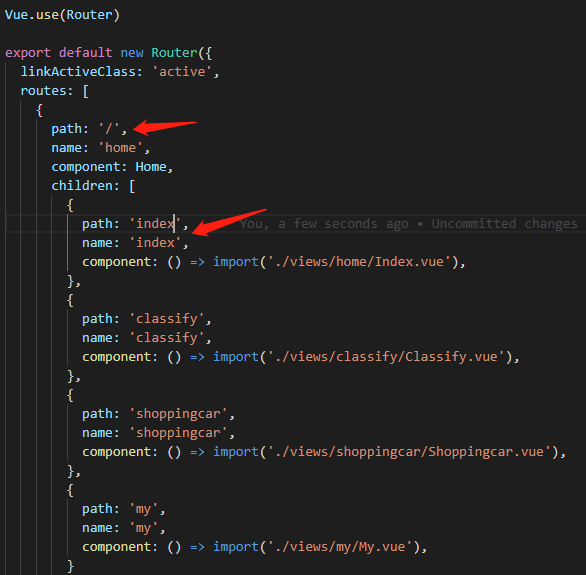
经过排查,发现问题出现在router中配置的路由路径存在两个“/”,才导致了这个问题,修改任意一个path值即可恢复正常。如下图:


最新文章
- 24Mybatis_延迟加载——用association来实现
- 部门树形结构,使用Treeview控件显示部门
- juery 选择器 选择多个元素
- do break的妙用
- hbase meta表的结构
- Computer Science Theory for the Information Age-6: 学习理论——VC定理的证明
- codeforces #309 div1 B
- proxool数据库连接池配置
- JavaScript中时间戳和时间的相互转换
- 在多个Activity中回传值(startActivityForResult())
- PHP MySQL Order By 关键词
- 去除vue项目中的#及其ie9兼容性
- DIV浮动层被OCX控件遮蔽解决方案
- 包装类接受string 会自动将数字类型string转换成对应得包装类型
- 258. Add Digits 入学考试:数位相加
- windows查询占用端口
- Markdown语法与入门
- SpringAop之日志管理
- atom编辑器插件atom-ternjs
- 解决微信小程序中Date.parse()获取时间戳IOS不兼容的问题(IOS为NaN的问题)