斗鱼扩展--notifications提示(十二)
2024-08-28 17:22:59
来说下 桌面通知 Notification,HTML5支持 Web Notifications 的实例,但是要经过用户允许,
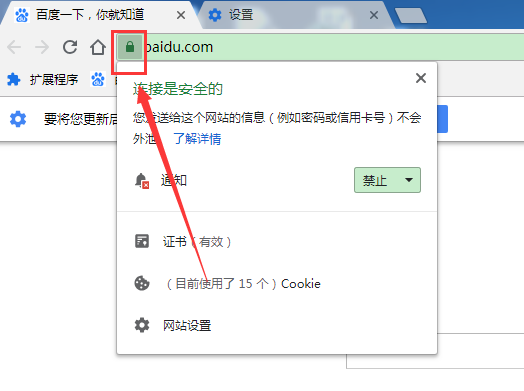
chrome://settings/content/notifications
设置/高级设置/内容设置/通知 里查看哪些是禁止或授权的,还可以在网页栏左边查看

代码如下
if (window.Notification) {
if (Notification.permission != "granted") {
Notification.requestPermission(function (permission) {
MyNotification();
});
}else{
MyNotification();
}
//禁止了弹窗
function MyNotification() {
if (Notification.permission == "granted") {
var notification = new Notification("标题", {
body: "内容",
icon: "https://www.baidu.com/img/bd_logo1.png"
});
//消息框被点击事件
notification.onclick = function () {
notification.close();
};
notification.onshow = function () {
setTimeout(function () {
notification.close();
}, 5000);
};
}
}
} else {
alert("不支持Notification");
}
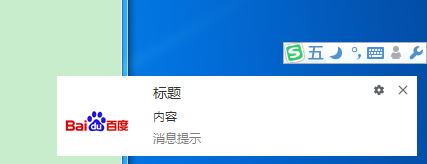
效果如下:

Chrome 自己的notifications 的授权是在manifest.json 文件中,需要用户点击授权按钮。
事说下扩展结构 ,3个文件,manifest.json,一个js文件,一个图片icon文件。
manifest.json 代码如下
{
"manifest_version": 2,
"name": "消息提示",
"version": "1.0.0",
"permissions": [
"notifications"
],
"background": {"scripts": [
"notifications.js"
]}
}
notifications.js 代码如下
/* 桌面消息通知
* _msg 消息内容
* _title 标题
* _ico 图标
* _time 多少毫秒后销毁
*/
function myNotification(_msg,_title,_ico,_time){
var ico = _ico || "ico/icon.png";
var title = _title || "通知";
var msg = String(_msg)|| "消息!";
var time = _time || 5000;
//显示一个桌面通知
if(window.webkitNotifications){
var notification = window.webkitNotifications.createNotification(ico,title,msg);
notification.show();
setTimeout(function(){notification.cancel();}, time);
}else if(chrome.notifications){
var opt = {
type: 'basic',
title: title,
message: msg,
iconUrl:ico,
}
chrome.notifications.create('', opt, function(id){
setTimeout(function(){
chrome.notifications.clear(id, function(){});
}, time);
});
}
};
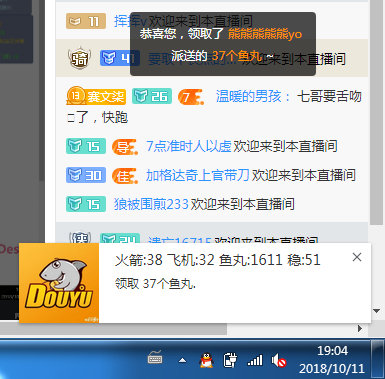
这段代码是运行在 后台的,所以只能后台调用
如 myNotification("标题","你好世界");

这样就能 以弹窗的形式 ,提示用户 已抢了多少宝箱了,,收益如何。。

最新文章
- memcpy函数用法
- Cause: org.apache.ibatis.reflection.ReflectionException: Could not set property 'orderdetails' of 'class com.luchao.mybatis.first.po.Orders' with value 'Orderdetail [id=null, ordersId=3, itemsId=1, it
- MIT 6.828 JOS学习笔记1. Lab 1 Part 1: PC Bootstrap
- 【转】Unity中的协同程序-使用Promise进行封装(三)
- Arcgis10.2 破解注意问题
- iOS 杂笔-20(UIView和CALayer的区别与联系)
- Android的onCreateOptionsMenu()创建菜单Menu详解(转)
- [原]打造Python开发环境之Python环境
- PL/pgSQL学习笔记之一
- Oracle 10g创建表空间的完整步骤详解
- google python/c++ code style naming
- cs模式与bs模式
- 使用命令行将Excel数据表导入Mysql中的方法小结
- JBoss7 如何用脚本 启动 和 停止
- React Native 系列(六) -- PropTypes
- python列表补充、循环
- Android:ImageView控件显示图片
- ng-select 下拉的两种方式
- GitLab在centos7上安装和使用
- C# 与Sql server 获取数据和执行命令