CSS 快速入门
2024-10-21 02:47:54
- 特点: CSS 将网页内容和显示样式进行分离,提高了显示效果的功能.
- CSS 和 html 相结合的四种方式:
- style 属性的方式
- 每个 html 标签中都有一个 style 样式属性, 该属性的值就是 css 代码.
- 格式: style="键:值; 键:值"
- 属性与属性之间用分号隔开, 属性与属性值之间用冒号连接
- style 标签的方式
- 一般都定义在 head 标签中
- style 属性的方式
// CSS 和 html 属性结合的四种方式:
// 方式一: style 属性的方式
<div style="color:#FF0000; background-color:#0066FF">这是一个 div 区域</div>
// 方式二: style 标签的方式
<html>
<head>
<style type="text/css">
div{
background-color: #000000;
color: #FFFFFF;
}
</style>
</head>
<body>
<div>这是一个 div 区域</div>
<div>这是一个 div 区域</div>
<span>span 区域1</span>
</body>
</html>
// 方式三: @import 方式引入 .css 文件
<html>
<head>
<style type="text/css">
@import url(css 文件地址)
</style>
</head>
<body>
<div>这是一个 div 区域</div>
<div>这是一个 div 区域</div>
<span>span 区域1</span>
</body>
</html>
// 方式四: link 连接的方式
<html>
<head>
<link rel="stylesheet" href="css 文件地址" type="text/css" />
</head>
<body>
<div>这是一个 div 区域</div>
<div>这是一个 div 区域</div>
<span>span 区域1</span>
</body>
</html>
选择器
- 就是指定 CSS 要作用的标签, 那个标签名就是选择器. 意为: 选择哪个容器
- 选择器共有三种:
- html 标签名选择器. 使用的就是 html 的标签名, 例如,
div, span, p - class 选择器, 使用的是标签中 class 属性
- id 选择器, 使用的是标签中 id 属性
- 备注: 多个标签的 class 属性值可以相同, 而 id 值在页面中是唯一的
- html 标签名选择器. 使用的就是 html 的标签名, 例如,
- 样式优先级: 标签名选择器 < class 选择器 < id 选择器 < style 属性
// 示例: 选择器的使用
<html>
<head>
<style type="text/css">
// html 标签名选择器
div{
background-color: #0099FF;
color: #FFFFFF;
}
// class 选择器
// 可以理解为: div 的名字叫做 haha 的 class 选择器
div.haha{
background-color:#FFFF33;
color:#00CC00;
}
// 所有类名叫做 haha 的选择器
.haha{
background-colr:#FFFF33;
color:#00CC00;
}
// 样式已经定义好, 但是网页中还未调用
// 预定义样式, 可以实现动态的加载.
.hehe{
background-color: #0000EE;
color: #0000FF;
}
// id 选择器
div#qq{
background-color: #FFFF00;
color: #FF0000;
}
</style>
</head>
<body>
<div id="qq">这是一个 div 区域</div>
<div class="haha">这是一个 div 区域</div>
<span>span 区域1</span>
</body>
</html>
扩展选择器
- 关联选择器 : 选择器中的选择器
- 组合选择器 : 对多种选择器进行相同样式的定义
- 伪元素选择器 : 就是在 html 中预先定义好的一些选择器
- 格式: 标签名: 伪元素或者 类名: 伪选择器
- 如超链接状态: 未访问, 悬停, 点击效果, 访问后效果
- 段落: p:first-line: 段落的第一行; p:first-letter: 段落中的第一个字母
- :focus 具有焦点的元素
// 示例:关联选择器
<html>
<head>
// span 中的 b 标签
span b{
background-color: #0099FF;
color: #FFFFFF;
}
</head>
<body>
<div>这是一个 div 区域</div>
<div>这是一个 div 区域</div>
<span>CSS 可以静态地<b>修饰网页</b></span>
</body>
</html>
// 示例: 组合选择器
<html>
<head>
// 多个选择器, 使用逗号分隔
div,p{
background-color: #000000;
color: #CC0000;
}
</head>
<body>
<div>这是一个 div 区域</div>
<div>这是一个 div 区域</div>
<p>
CSS提供了丰富的文档样式外观,以及设置文本和
背景属性的能力;允许为任何元素创建边框.
</p>
</body>
</html>
// 示例: 伪元素选择器
// 如超链接的状态: 未访问(a:link) 悬停(a:hover) 点击效果(a:active) 访问后效果(a:visited)
// 使用顺序: L V H A
<html>
<head>
// 未访问
a:link{
background-color: #0066FF;
color:#FFFFFF;
text-decoration: none; // 去除超链接中的下划线
font-size: 18px;
}
// 鼠标悬停
a:hover{
background-color: #FFFFFF;
color: #FF0000;
font-size:24px;
}
// 点击效果
a:active{
background-color:#000000;
color:#FFFFFF;
fong-size:36;
}
// 访问后效果
a:visited{
background-color:#FFFF99;
color:#000000;
text-decoration:line-through;
}
// 焦点
input:focus{
background-color:#0099FF;
}
</head>
<body>
<a href="http://www.cnblogs.com/linkworld/" target="_blank"></a>
<input type="text"/>
</body>
</html>
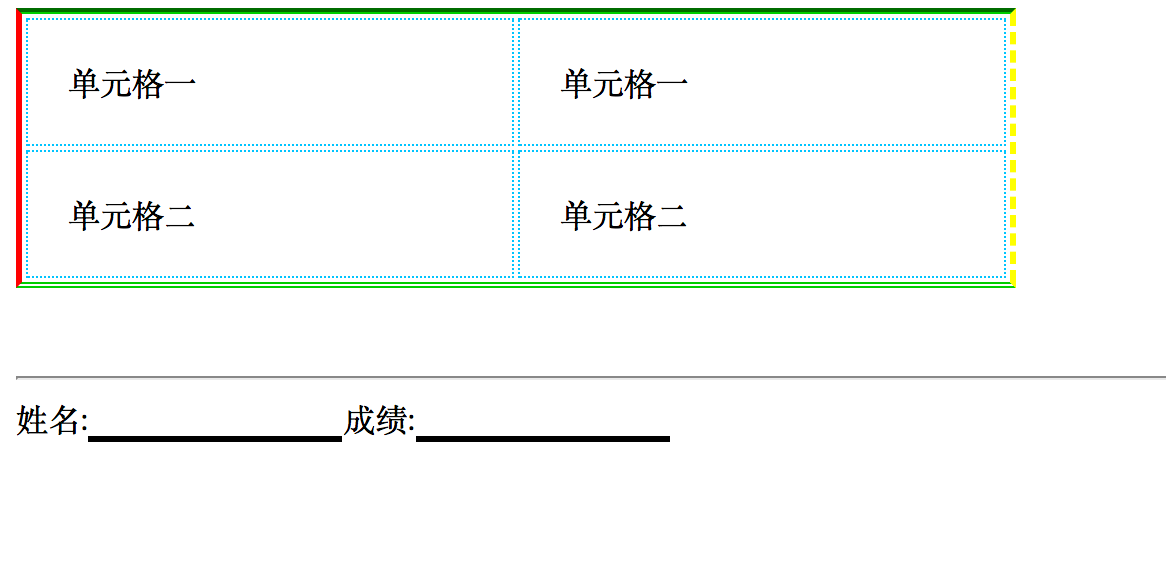
// html+css 综合应用
<html>
<head>
<style type="text/css">
// 设置表格样式
table{
border-bottom:#00cc00 double 3px;
border-left:#ff0000 solid 3px;
border-right:#ffff00 dashed 3px;
border-top:#00cc00 groove 3px;
width:500px;
}
// 设置表格中的单元格
table td{
border:#00ccff dotted 1px;
padding:20px;
}
// 设置 input 格式
input {
border:none;
border-bottom:#000000 solid 3px;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格一</td>
<td>单元格一</td>
</tr>
<tr>
<td>单元格二</td>
<td>单元格二</td>
</tr>
</table>
<br/>
<hr/>
姓名:<input type="text"/>成绩<input type="text"/>
</body>
</html>

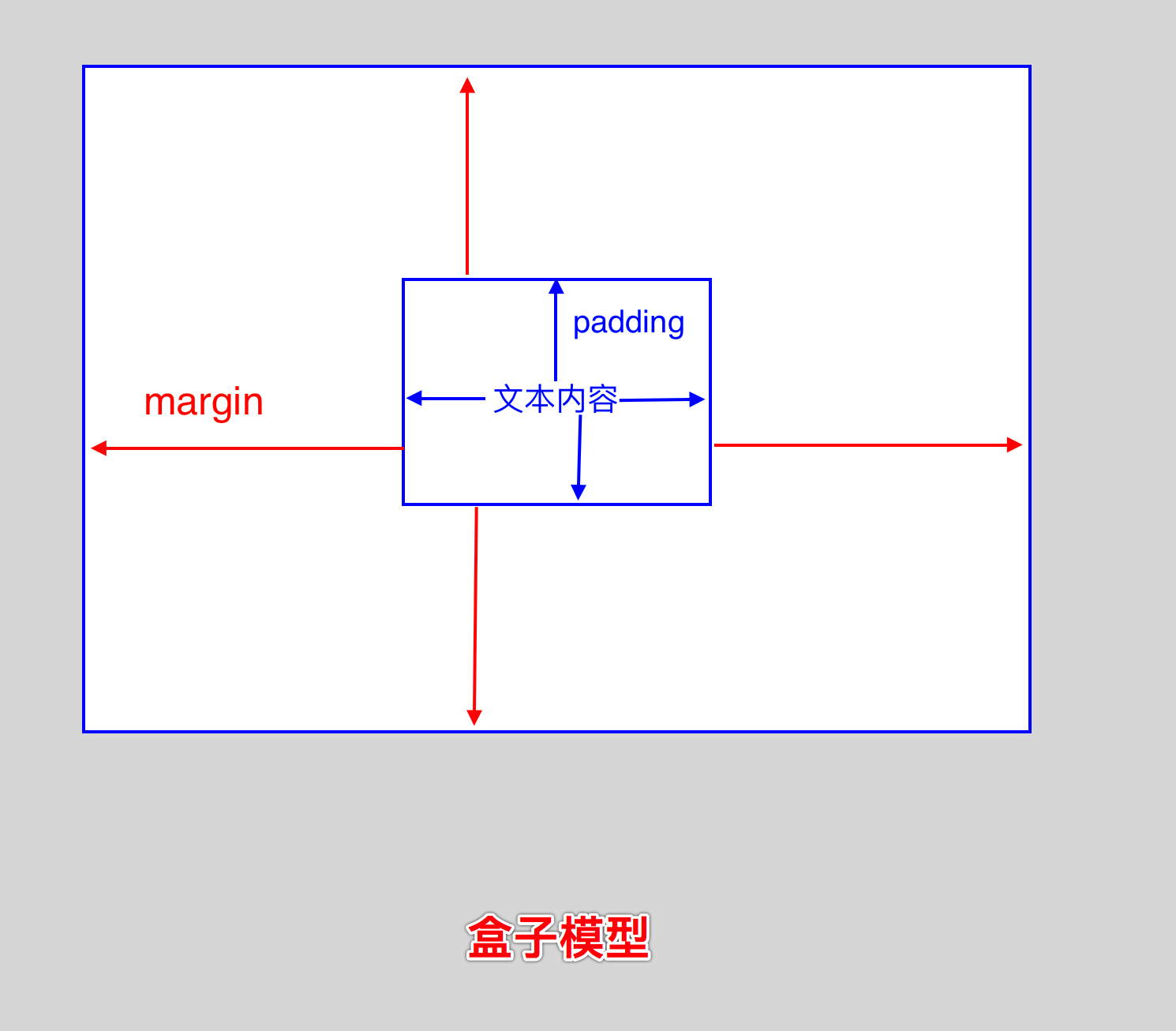
盒子模型
- 布局方式: div + css
- 盒子模型: content, padding, border, margin

- CSS 布局方式
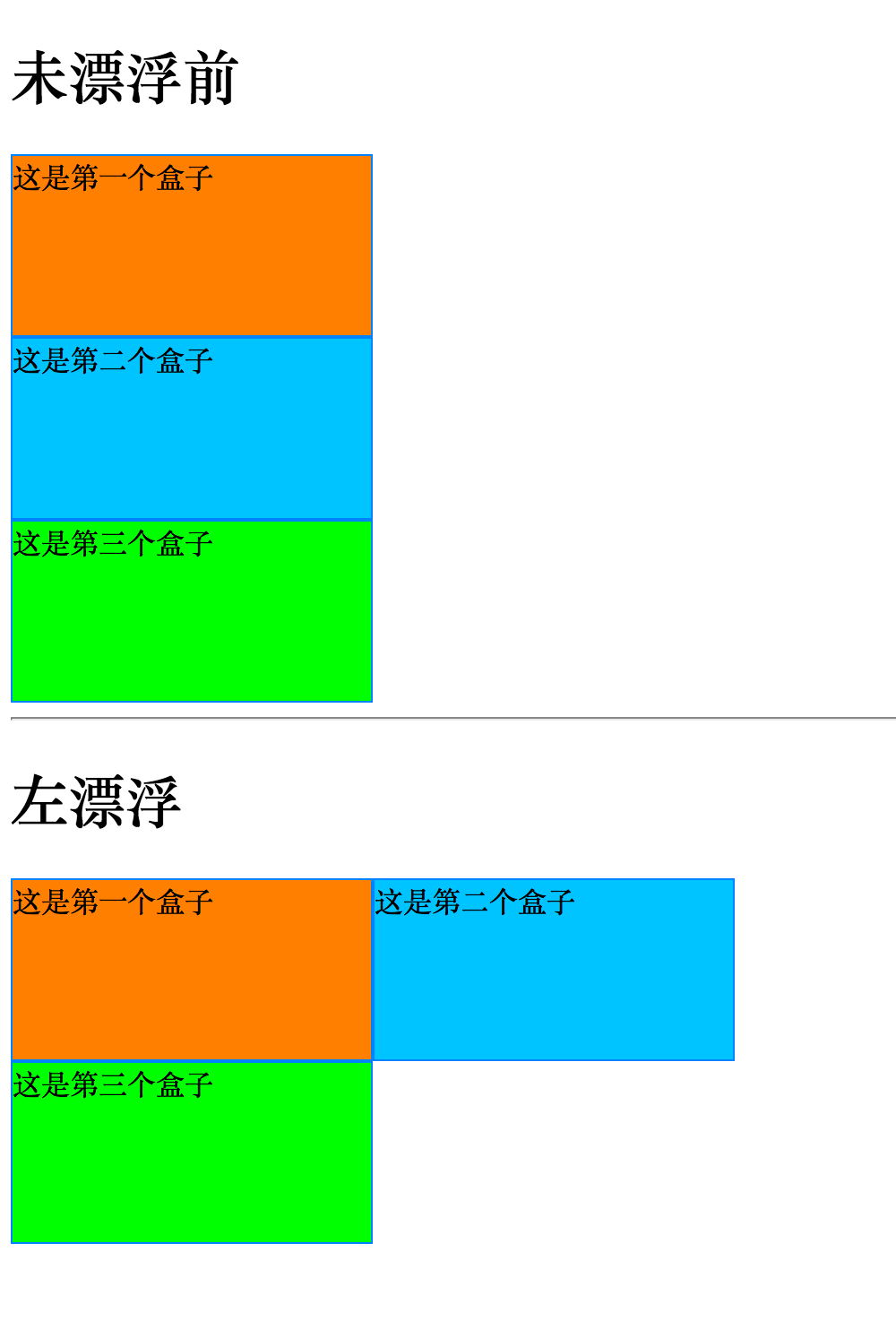
- 漂浮 float : none, left, right
- 漂浮清除 clear :
- none(默认值, 允许两边都可以有浮动对象)
- left(不允许左边有浮动对象), right, both
- 定位 position : static(默认值), absolute, relative
// 示例一: 漂浮
<html>
<head>
<style type="text/css">
div{
border:#0099ff solid 1px;
height:100px;
width:200px;
}
#div_1{
background-color:#FF9900;
float:left;
}
#div_2{
background-color:#00ccff;
float:left;
}
#div_3{
background-color:#33ff00;
clear:left;
}
</style>
</head>
<body>
<div id="div_1">
这是第一个盒子
</div>
<div id="div_2">
这是第二个盒子
</div>
<div id="div_3">
这是第三个盒子
</div>
</body>
</html>
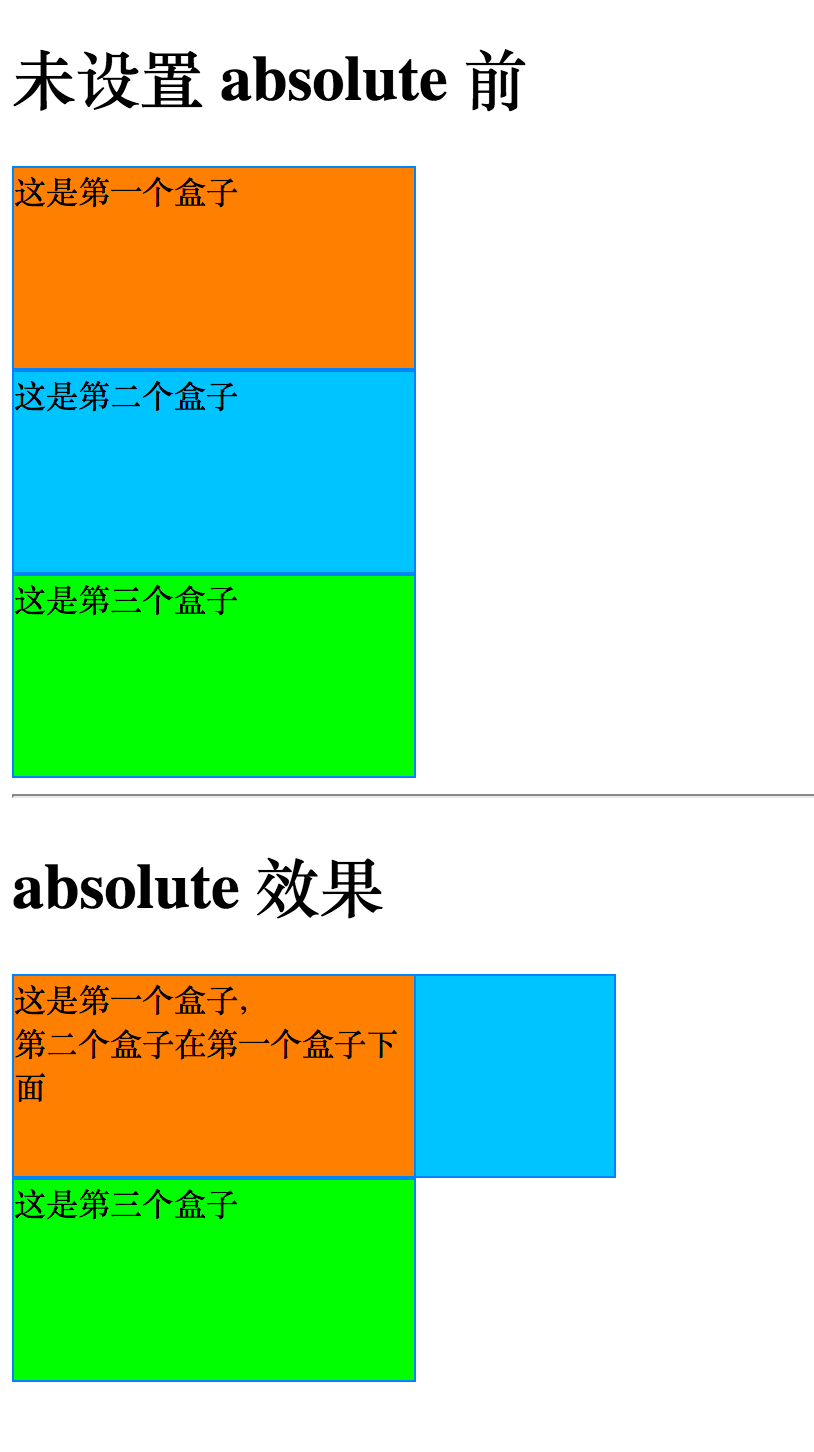
// 示例二: 定位 position
// absolute: 绝对定位, 从当前文档流中拖出,漂浮在空中.
// 使用 left, right, top, bottom 等属性相对于其最接近的一个
// 具有定位设置的父对象进行绝对定位. 如果不存在这样的父对象, 则依据 body 对象.
// relative: 不拖出文档流.
<html>
<head>
<style type="text/css">
div{
border:#0099ff solid 1px;
height:100px;
width:200px;
}
#div_1{
background-color:#FF9900;
position:absolute;
}
#div_2{
background-color:#00ccff;
width: 300px;
}
#div_3{
background-color:#33ff00;
}
</style>
</head>
<body>
<div id="div_1">
这是第一个盒子
</div>
<div id="div_2">
这是第二个盒子
</div>
<div id="div_3">
这是第三个盒子
</div>
</body>
</html>


图像签名
<html>
<head>
<style type="text/css">
#text{
font-family:Courier New;
font-size:24px;
color:#0000EE;
position:absolute;
top:220px;
left:10px;
}
#imgtext{
border:#ff6600 dotted 1px;
width:500px;
position:absolute;
}
</style>
</head>
<body>
// 将图片和文字作为整体封装
<div id="imgtext">
// 使用 div 将图片封装起来
<div id="img">
<img src="1.jpg" height="300" width="500"/>
</div>
// 使用 div 将文字封装起来
<div id="text">
乐在其中
</div>
</div>
</body>
</html>

**参考资料**
- [JavaSE 基础视频(毕向东)](https://www.bilibili.com/video/av3137994/#page=1)
- [CSS2 参考手册](http://tool.oschina.net/apidocs/apidoc?api=css2)
最新文章
- 代码的坏味道(12)——平行继承体系(Parallel Inheritance Hierarchies)
- EF Code First 一对多、多对多关联,如何加载子集合?
- struts的声明式异常处理
- Java Native Interface 二 JNI中对Java基本类型和引用类型的处理
- python笔记-python编程优化:常用原则和技术介绍
- Microsoft SQL Server Management Studio ------------------------------ 附加数据库 对于 服务器
- Node.js 手册查询-1-核心模块方法
- nyoj 737 石子合并(一)。区间dp
- poj1129 Channel Allocation(染色问题)
- linux中文显示乱码的解决办法
- ava SE ---逻辑运算符
- [转]让ORACLE LIKE 时不区分大小写
- C++----练习
- 3212: Pku3468 A Simple Problem with Integers
- 2017-07-10(lastlog rpm yum)
- Hive中Join的原理和机制
- NodeJS 学习笔记
- windows下使用svn命令行
- python第九十六天 ---Django(1)
- [thymeleaf] - 1.Thymeleaf是什么