移动端适配插件(flexible.js)
2024-08-22 22:28:06
;(function(win, lib) {
var doc = win.document;
var docEl = doc.documentElement;
var metaEl = doc.querySelector('meta[name="viewport"]');
var flexibleEl = doc.querySelector('meta[name="flexible"]');
var dpr = 0;
var scale = 0;
var tid;
var flexible = lib.flexible || (lib.flexible = {});
if (metaEl) {
console.warn('将根据已有的meta标签来设置缩放比例');
var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);
if (match) {
scale = parseFloat(match[1]);
dpr = parseInt(1 / scale);
}
} else if (flexibleEl) {
var content = flexibleEl.getAttribute('content');
if (content) {
var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);
var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);
if (initialDpr) {
dpr = parseFloat(initialDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
if (maximumDpr) {
dpr = parseFloat(maximumDpr[1]);
scale = parseFloat((1 / dpr).toFixed(2));
}
}
}
if (!dpr && !scale) {
var isAndroid = win.navigator.appVersion.match(/android/gi);
var isIPhone = win.navigator.appVersion.match(/iphone/gi);
var devicePixelRatio = win.devicePixelRatio;
if (isIPhone) {
// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案
if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {
dpr = 3;
} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){
dpr = 2;
} else {
dpr = 1;
}
} else {
// 其他设备下,仍旧使用1倍的方案
dpr = 1;
}
scale = 1 / dpr;
}
docEl.setAttribute('data-dpr', dpr);
if (!metaEl) {
metaEl = doc.createElement('meta');
metaEl.setAttribute('name', 'viewport');
metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement('div');
wrap.appendChild(metaEl);
doc.write(wrap.innerHTML);
}
}
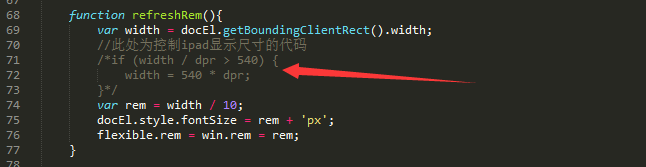
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
if (width / dpr > 540) {
width = 540 * dpr;
}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
if (doc.readyState === 'complete') {
doc.body.style.fontSize = 12 * dpr + 'px';
} else {
doc.addEventListener('DOMContentLoaded', function(e) {
doc.body.style.fontSize = 12 * dpr + 'px';
}, false);
}
refreshRem();
flexible.dpr = win.dpr = dpr;
flexible.refreshRem = refreshRem;
flexible.rem2px = function(d) {
var val = parseFloat(d) * this.rem;
if (typeof d === 'string' && d.match(/rem$/)) {
val += 'px';
}
return val;
}
flexible.px2rem = function(d) {
var val = parseFloat(d) / this.rem;
if (typeof d === 'string' && d.match(/px$/)) {
val += 'rem';
}
return val;
}
})(window, window['lib'] || (window['lib'] = {}));
flexible.js
cssrem插件自动将px转换为rem
1)首先安装Sublime Text3
2)安装
- 下载本项目,比如:git clone https://github.com/flashlizi/cssrem
- 进入packages目录(在Sublime安装目录下找文件夹):Sublime Text -> Preferences -> Browse Packages...
- 复制下载的cssrem目录到刚才的packges目录里。
- 重启Sublime Text。
3)配置参数
参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-User,输入如下代码
{
"px_to_rem": 40, //px转rem的单位比例,默认为40
"max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。
"available_file_types": [".css", ".less", ".sass",".html"]
//启用此插件的文件类型。默认为:[".css", ".less", ".sass"]
}- 注1:设置成功后,只有在css文件中写样式的时候才会有提示,在html中填写不会有提示(如300px,当写到p的时候就会有提示300px -rem(40),即px_to_rem的值为40)
- 注2:经计算 px_to_rem的比例值是设计稿的宽度/10。即如果设计稿宽640,则px_to_rem值应该为64
- 注3:如果改变完px_to_rem的值后,在css中填写样式时提示的px_to_rem值没有改变,则按照如下步骤操作
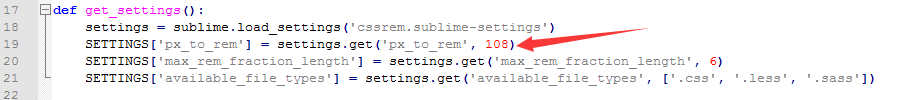
- Sublime Text -> Preferences -> Browse Packages->cssrem->cssrem.py 打开该文件后在第19行可修改px_to_rem的值,如下所示

<head lang="en">
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>移动端页面</title>
</head>移动端head头

阅文集团 缩放比例
if (screen.width <= 320 )
{
/* ip6 and other*/
document.write('<meta name="viewport" content=" width=device-width,initial-scale=0.44,user-scalable=no">');
}
if (screen.width >320 && screen.width < 360 )
{
/* ip6 and other*/
document.write('<meta name="viewport" content=" width=device-width,initial-scale=0.47,user-scalable=no">');
}
if (screen.width >=360 && screen.width < 414 )
{
/* other*/
document.write('<meta name="viewport" content=" width=device-width,initial-scale=0.6,user-scalable=no">');
}
if (screen.width >= 414)
{
/* ip6p */
document.write('<meta name="viewport" content=" width=device-width,initial-scale=0.7,user-scalable=no">');
}
最新文章
- CString转string
- java 上传图片 并压缩图片大小
- 解决:HttpClient导致应用出现过多Close_Wait的问题
- Amazon captcha
- android 基础控件 EditText
- [iOS]MVVM-框架介绍
- CSS盒模型简单用法
- Week1 Team Homework #2: Introduction of each team member
- Swift中编写单例的正确方式
- 使用shell+awk完成Hive查询结果格式化输出
- 很考验人的java内存加载面试题
- 使用redis所维护的代理池抓取微信文章
- Android性能优化典例(一)
- Android Studio教程10-Intent的详细使用
- Python编码规范:IF中的多行条件
- 前端工程化系列[02]-Grunt构建工具的基本使用
- 有关cookie
- 关于伪类“:pseudo-class”和伪元素“::pseudo-element”的常见应用
- Assert.IsNotNull 方法(判断对象不为NULL)
- CentOS 报错cannot execute binary file