JavaScript基础part1
JavaScript介绍
你不知道它是什么就学?这就是一个网页嵌入式脚本语言...仅此而已
JavaScript组成
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)

Javascript 在开发中绝大多数情况是基于对象的,也是面向对象的。
ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象
JavaScript引入方式
//直接编写,header里面
<script>
alert('hello world')
</script>
//导入文件
<script src="hello.js"></script>
变量
声明变量使用var关键字,不需要指定变量类型
//普通方式
var i; //声明变量
i=10; //变量赋值 //简写方式
var j=20; //声明变量及赋值
一行可以声明多个变量,可以是不同的类型
var name="bob", age=20, job="teacher";
如果声明变量的时候不用var,那么该变量是全局变量
变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量 Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";
命名规范
常量
常量是直接在程序中出现的数据值,如圆周率3.1415926一样的不会轻易改变的变量。
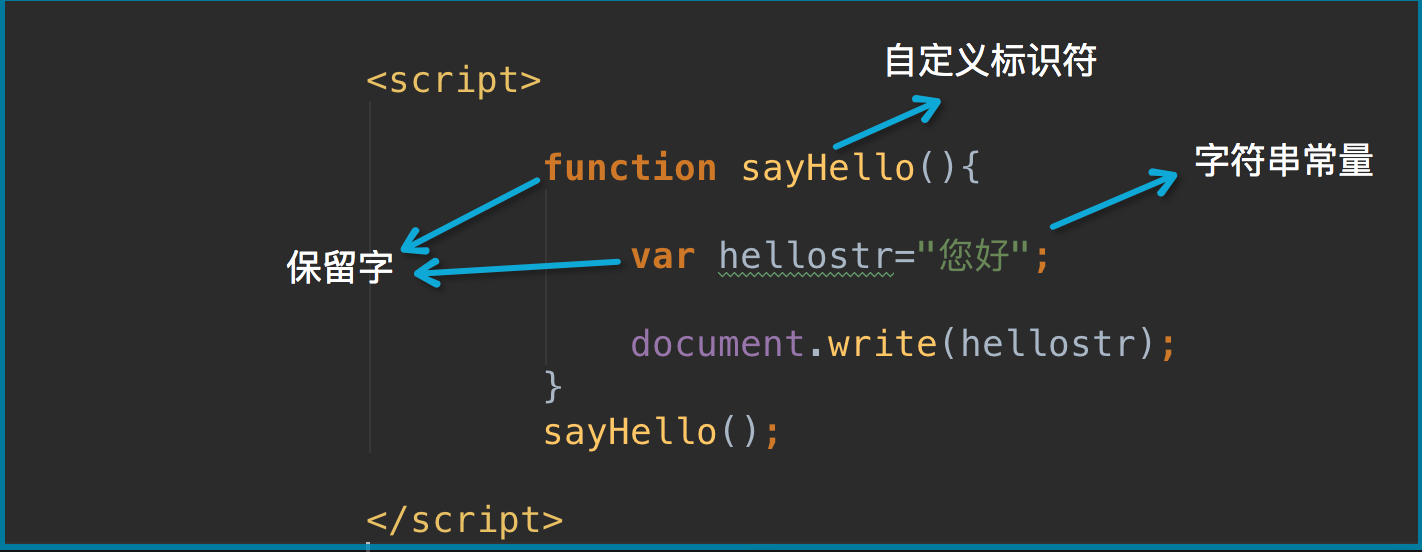
标识符
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成,常用于表示函数、变量等的名,例如:_abc,$abc,abc,abc123是标识符,而1abc不是
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


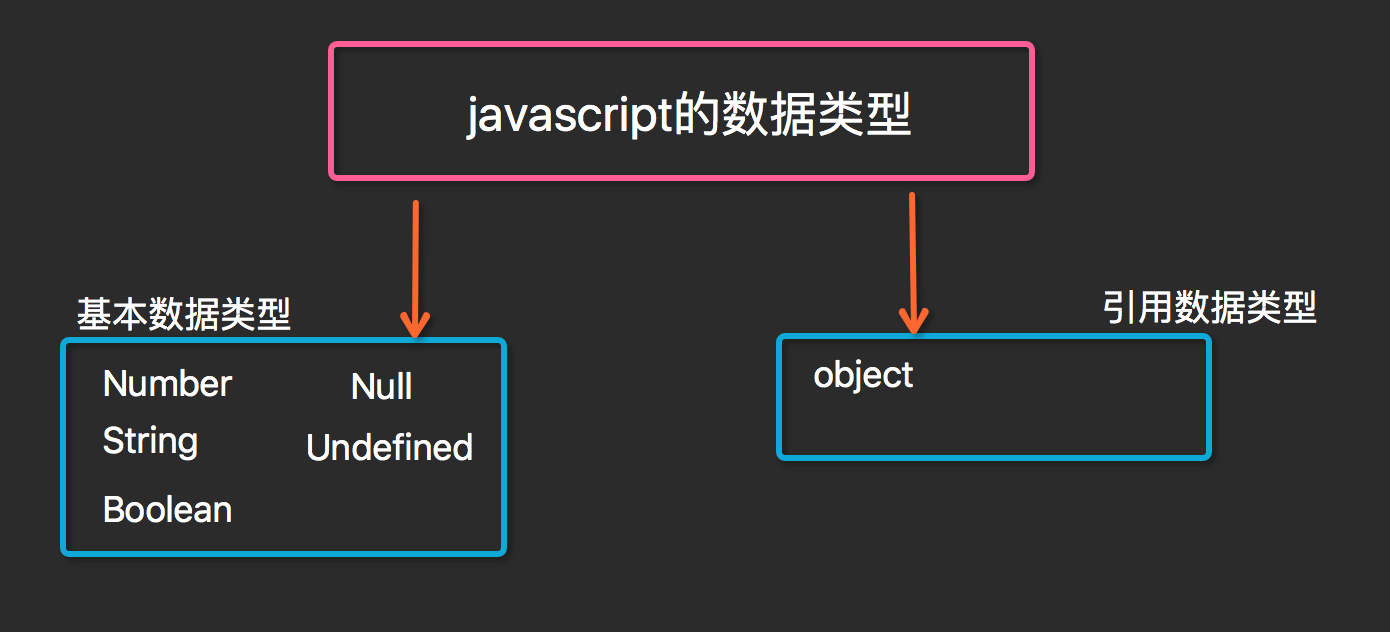
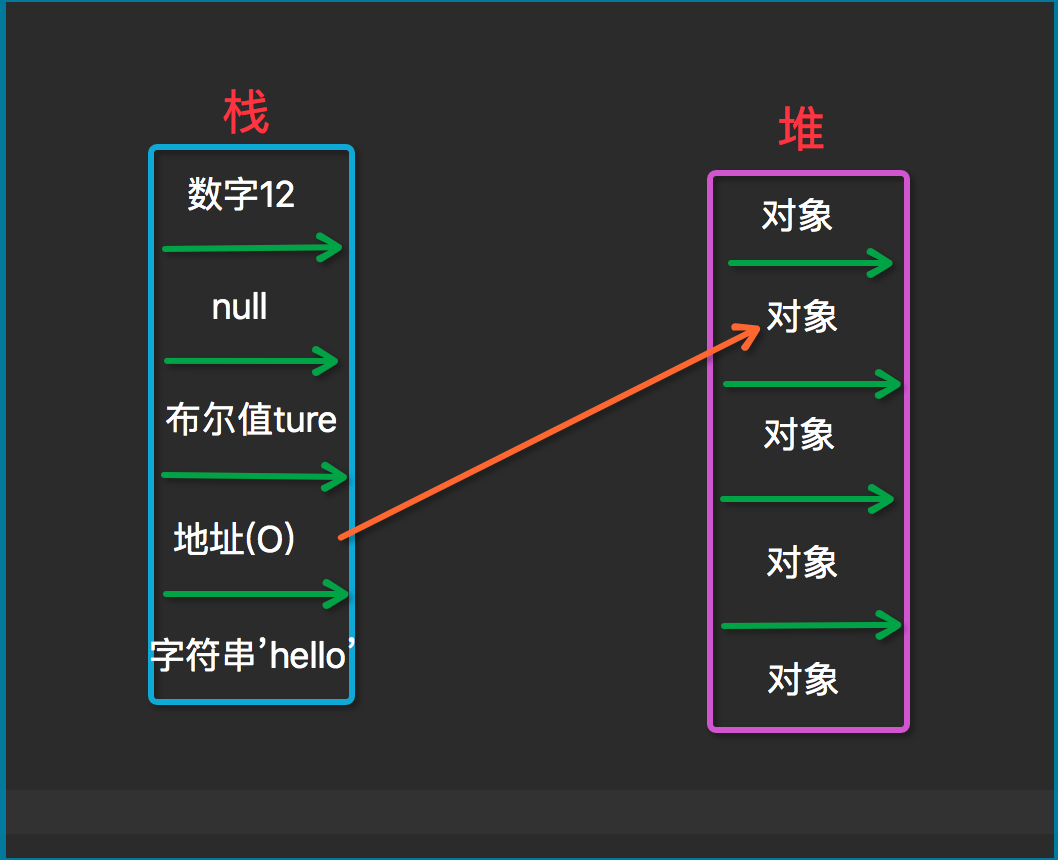
数据类型


JavaScript是一门弱类型语言。 强类型: 变量/对象一定是有类型的,且变量/对象的类型一旦确定,其类型不再允许更改,不同类型的变量/对象不允许赋值和初始化。 弱类型:变量/对象的类型概念很弱或者没有类型的概念,不同变量/对象的类型可以更改,不同类型的变量/对象允许赋值赋值和初始化。 静态类型:类型检查在编译时进行。 编译或解释的时候就知道每一个变量的类型,因为类型错误而不能做的事情是语法错误。因此,在用静态语言编程时,必须事先定义变量/对象的类型,以便让编译器或解释器在编译时就知道每个实体的具体类型。 动态类型:类型检查在运行时进行。 编译的时候不知道每一个变量的类型,因为类型错误而不能做的事情是运行时错误。因此,在用动态语言编程时,不用事先定义变量/对象的类型,该语言会在你第一次给变量/对象赋值时,自动记下它的类型。 静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '' 和整数 3 进行连接得到字符串'',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
语言类型
- 不区分整型数值和浮点型数值
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值是±1.7976931348623157 x 10308
- 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
16进制和8进制与2进制的换算
string(字符串):重点在后面字符串对象
是由Unicode字符、数字、标点符号组成的序列。
字符串常量首尾由单引号或双引号括起。
JavaScript中没有字符类型。
常用特殊字符在字符串中的表达。
字符串中部分特殊字符必须加上右划线\。
常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
boolean(布尔值)
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
if (x==1){
y=y+1;
}else{
y=y-1;
}
undefined和null
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
运算符
算术运算符:
+ - * / % ++ -- 比较运算符:
> >= < <= != == === !== 逻辑运算符:
&& || ! 赋值运算符:
= += -= *= /= 字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
注:下面没有提到的符号和python一样
算术运算符
注意1: 自加自减
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1;i++相当于i=i+1,i--相当于i=i-1;
递增和递减运算符可以放在变量前也可以放在变量后:--i
var i=10;
console.log(i++);
console.log(i);
console.log(++i);
console.log(i);
console.log(i--);
console.log(--i);
i++和++i是有区别的,当有赋值操作的时候,如ret=i++和ret=++1,前者表示先赋值再运算,即ret值为10,i为11,后者表示先运算再赋值,即ret值为11,i为11。
注意2:单元运算
- 除了可以表示减号还可以表示负号 例如:x=-y
+ 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
注意3:NaN
NAN值属于Number类型: 当遇到将字符串转成数字无效时,就会得到一个NaN数据
var s="yuan";
var ret2=+s;
console.log(ret2);
console.log(typeof ret2)
特点
var n=NaN;
alert(n>3);
alert(n<3);
alert(n==3);
alert(n==NaN);
alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
比较运算符
用于控制语句时:
if (2>1){ // 3 0 false null undefined []
console.log("条件成立!")
}
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
console.log(2==2);
console.log(2=="2");
console.log(2==="2");
console.log(2!=="2");
注意1:
var bResult = "Blue" < "alpha";
alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "" < "";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "" 和 ""。两个运算数都是字符串,所以比较的是它们的字符代码("" 的字符代码是 50,"" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "" < 3;
alert(bResult); //输出 "false" 这里,字符串 "" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较. 比较运算符
比较运算符
注意2:
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则:
值 null 和 undefined 相等。
在检查相等性时,不能把 null 和 undefined 转换成其他值。
如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
逻辑运算符
if (2>1 && [1,2]){
console.log("条件与")
}
// 思考返回内容?
console.log(1 && 3); //3
console.log(0 && 3); //0
console.log(0 || 3); //3
console.log(2 || 3); //2
流程控制
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
顺序结构
<script>
console.log(“星期一”);
console.log(“星期二”);
console.log(“星期三”);
</script>
条件分支结构
if...else...单分支结构
if (表达式){
语句1;
......
}
else{
语句2;
.....
}
//功能说明:如果表达式的值为true则执行语句1,否则执行语句2
if...else if...else...多分支结构
if (表达式1) {
语句1;
}
else if (表达式2){
语句2;
}
else if (表达式3){
语句3;
}
else{
语句4;
}
示例:
var num=67;
if (num>90){
alert("优秀")
}
else if (num>80 ){
alert("良")
}
else if (num>60){
alert("及格")
}
else {
alert("不及格")
}
switch-case多分支结构
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}

示例:
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
循环结构
for循环结构(推荐)
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
//功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for循环迭代式
for( 变量 in 数组或对象)
{
执行语句
……
}
示例:
for (var i=0;i<10;i++){
console.log(i);
}
while循环
while (条件){
语句1;
...
}
//功能说明:运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环;同样支持continue与break语句
示例:
var count=0;
var sum=0;
while (count<101){
sum+=count;
count++;
}
console.log(sum);
异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
//注:主动抛出异常 throw Error('xxxx')
最新文章
- JS对象实现随机满天小星星实例
- HDU 5023 A Corrupt Mayor's Performance Art(线段树区间更新)
- AMD PerfStudio
- java总结第二次//数组及面向对象
- MySQL CAST与CONVERT 函数的用法
- SQL VS NoSQL 如何选择数据库
- jQuery基础学习4——jQuery容错性
- STM32F10x_模拟I2C读写_硬件I2C读写
- 怎么在linux Ubuntu上部署nodejs
- JavaScript数组对象方法
- python全栈开发-logging模块(日记专用)
- IIS无法删除应该程序池 因为它包含X个应用程序
- IDEA开发工具的学习
- 学习笔记TF054:TFLearn、Keras
- 背水一战 Windows 10 (100) - 应用间通信: 分享
- [转]Intellij IDEA快捷键
- 云服务器 ECS Linux 系统安装图形化桌面 (centos7 ubuntu14)
- 一行转多行 及多行转一行的 hive语句
- 使用NuGet发布自己的.NET NuGet 包( .NET Standard & Windows)
- 寒假MOOC学习计划