分享最新15个加速 Web 开发的框架和工具(梦想天空)
我们为开发人员挑选了15个最新的 Web 开发框架,你肯定尝试一下这些新鲜的框架,有的可能略微复杂,有的提供了很多的配置选项,也有一些窗口小部件和界面交互的选择。他们将帮助你创建更优秀的网站,提供给用户更好的体验。
1. Lotus

Lotus is Open Source Framework, which strives for simplicity, fewer DSLs, minimal conventions, more objects, zero monkey-patching and the separation of concerns between MVC layers. It suggests best practices, but it leaves all the freedom to you, the developer, to build your own architecture, with your own objects. Lotus is made of standalone frameworks (controllers, views, etc.) and each one is shipped as an independent gem to emphasize the separation of concerns.
2. Outline

Outline is a simple CSS starter responsive boilerplate for any new web project, created by Matt Harris. It’s a modular, mobile-first framework which includes todays best practices for responsive design and core components I use on every project. Outline is designed to be a starting point. A solid foundation for your project, leaving the creativity up to you.
3. Tabris.js

Tabris.js is a mobile framework that lets you develop native iOS and Android apps from a single code base written entirely in JavaScript. When HTML5 doesn’t cut it – Tabris.js will give you an easy path to native apps while building upon your existing JavaScript knowledge. It doesn’t use WebViews for rendering UI, and instead creates native widgets on the mobile platform via a JavaScript-to-native bridge.
4. Pyramid

Pyramid is a very general open source Python web framework. As a framework, its primary job is to make it easier for a developer to create an arbitrary web application. The type of application being created isn’t really important; it could be a spreadsheet, a corporate intranet, or a social networking platform. Pyramid is general enough that it can be used in a wide variety of circumstances.
5. Emastic

Emastic is a lightweight CSS framework that allows for fluid and fixed columns in the grid. It includes baseline grid typography, personalized page width, and more.
6. Baseguide

Baseguide is a robust and lightweight Sass-powered CSS framework. It includes all the basic elements—typography, forms, buttons, media, grid and more—in one small package.
7. Kathamo

Kathamo is a Minimalist CSS Framework for Rapid & Mobile-Friendly Development. Kathamo has a few easy ways to quickly get started, each one appealing to a different skill level and use case.
8. MarkdownUI

Markdown UI is a framework that lets you create responsive user interfaces in Markdown. You can write UI’s just once and then translate to Semantic UI 2.0, and soon to Bootstrap 3 and Foundation, plus you can use it for rapid prototyping.
9. BlueTrip

BlueTrip is a full-featured CSS framework that has a 24-column grid and sensible typography styles. It also includes clean form styles, a print stylesheet, an empty starter stylesheet, and more.
10. Unyson

Unyson is a fast and easy to use WordPress framework for developing premium themes. It offers tons of customization options and extensive documentation and support.
11. Thao Framework

The Thao Framework is a minimal CSS framework for easier web development. It’s written and compiled in LESS, is lightweight, and lacks any JavaScript code. Thao is written and compiled with LESS. It’s fully compatible with last browsers. Unfortunately responsiveness on IE 8 is not fully compatible.
12. Bootcards

Bootcards is a cards-based UI framework. It is built on top of Bootstrap and uses it’s responsive features. Unlike most other UI frameworks, it includes a dual-pane interface for tablet users. Bootcards includes stylesheets to give your apps a native look, whether that’s on iOS, Android or desktop.
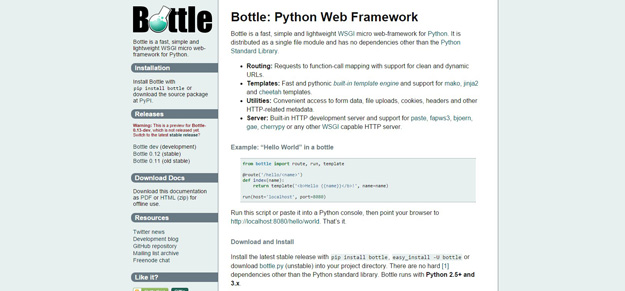
13. Bottle

Bottle is a python web framework that’s fast, simple, and lightweight. It supports routing, templates, and utilities, and has no dependencies other than the Python Standard Library.
14. Rebar

Rebar is a responsive SASS/Stylus grid framework. It keeps your CSS organized and makes your development more efficient.
15. Schema

Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box. Schema comes fully equipped with the capabilities of creating familiar experiences across multiple viewports. From a desktop monitor down to a mobile device, Schema’s 12-column grid provides flexibility. Schema leverages the power of Less. This enables a clean structure of code that is super easy to maintain. Whether you’re trying to put a quick design to a prototype, or if you’re working on a production-ready application, Schema provides the foundation and components to easily design any responsive web project.
http://www.cnblogs.com/lhb25/p/frameworks-for-accelerated-development.html
最新文章
- python程序生成平均脸
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
- CountDownLatch如何使用
- MVC过滤器
- Python进阶-面向对象
- python socket 选项
- 转 如何使用velocity模板引擎开发网站
- apache solr简单搭建
- HttpResponseCache 网络缓存使用
- PHP学习笔记三十八【下载】
- android ellipsize 属性详解
- java内存映射文件
- NodeJS系列-部署
- python/Djangof分页与自定义分页
- Linux CentOS设置定时重启:crontab
- react+umi+dva+antd中dva的数据流图解
- 【适合核显电脑的环境配置】Tensorflow教程-Windows 10下安装tensorflow CPU with Anaconda
- (4).NET CORE微服务 Micro-Service ---- Consul服务发现和消费
- (转载)Unity_3DText穿透场景物体解决
- vue的技巧代码