纯css做幻灯片效果
2024-10-11 18:30:07
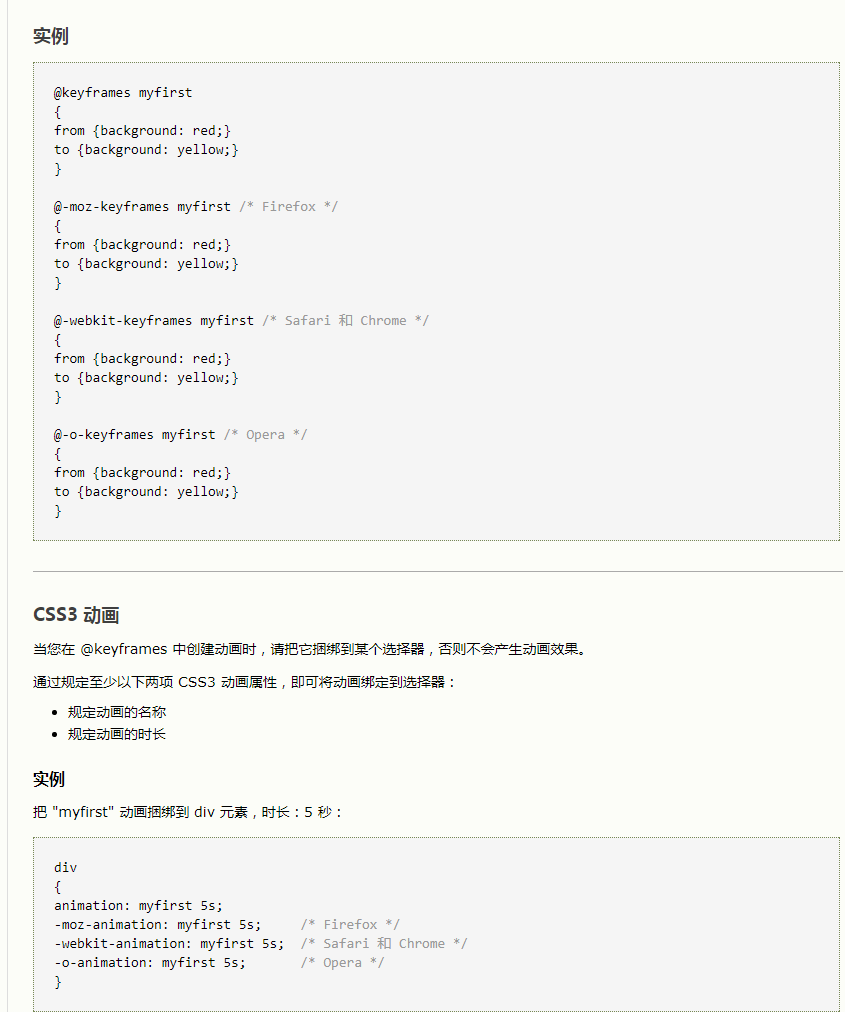
css3里面有一个@keyframes动画功能。
w3c上面的例子:

可以使用它来做一个幻灯片效果。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>纯CSS做幻灯片</title>
</head>
<style>
@keyframes slide {
0% {
background: url('https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=4229874093,2188481433&fm=26&gp=0.jpg') 0px 0px
}
25% {
background: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548875514394&di=62dd50a1da7183efb48c88980269b64c&imgtype=jpg&src=http%3A%2F%2Fimg3.imgtn.bdimg.com%2Fit%2Fu%3D3037014303%2C3112421008%26fm%3D214%26gp%3D0.jpg') 0px 0px;
}
50% {
background: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548875548425&di=1bc4e9b80d56d1f10c0e4d326dfa505a&imgtype=jpg&src=http%3A%2F%2Fimg1.imgtn.bdimg.com%2Fit%2Fu%3D1161267701%2C3620139336%26fm%3D214%26gp%3D0.jpg') 0px 0px;
}
100% {
background: url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1548875490599&di=8c072d8773a04366464cac34db72f50e&imgtype=0&src=http%3A%2F%2Fp1.so.qhmsg.com%2Ft015663aba355e338c6.png') 0px 0px; }
} div {
width: 400px;
height: 400px;
animation: slide 14s infinite;
}
</style> <body>
<div> </div> </body> </html>
最新文章
- STM32固件库3.5+uCOS2.86移植(转自暴走的工程师)
- 教你用Ossim平台检测网络的Shellcode攻击
- java11-6 String类的其它功能
- 对页面制定区域进行打印,以及打印不显示页脚URL的方法
- SDWebImage源码解读之分类
- 最近使用 .NET Core 遇到的一些坑
- 快速搭建appium自动测试环境
- [SDOI2014]旅行
- spring boot 2.0 ribbon 负载均衡配置
- git分支与主干合并操作
- angular2 ngfor循环
- gcc/g++基本命令
- iOS开发之--单个页面禁止右滑返回操作
- Uni2D入门
- float double 如何存储计算2 (这个写的也不错)
- ArcGIS 9.3下载,包含ArcGIS Desktop、ArcGIS Engine、ArcGIS Server、ArcSDE、workstation
- [转]What are mode and status columns under gp_segment_configuration table
- CF510B Fox And Two Dots(搜索图形环)
- GRUB 启动 WIN PE 镜像(ISO)
- Codeforces Round #452 (Div. 2)
热门文章
- 巧妙设置Texture Type,将ShadowMask内存占用变成之前的1/4
- Windows10获取VS管理员权限总是很烦人
- BIO,NIO与AIO的区别
- JDK设计模式之——装饰者模式
- [Swift]LeetCode12. 整数转罗马数字 | Integer to Roman
- [Swift]LeetCode25. k个一组翻转链表 | Reverse Nodes in k-Group
- [Swift]LeetCode232. 用栈实现队列 | Implement Queue using Stacks
- [Swift]LeetCode985. 查询后的偶数和 | Sum of Even Numbers After Queries
- python之Django学习笔记(三)---URL调度/URL路由
- Python内置函数(18)——enumerate