前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然。所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方,望指正见谅!
1、css3盒子模型
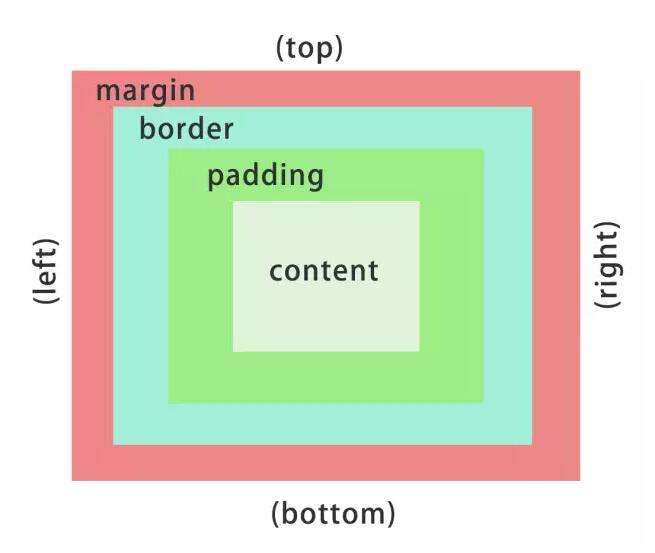
个人的理解是页面上所有的html元素都可以看作是盒子,即整个html页面就是由无数个盒子通过特定的布局结合在一起的,每个盒子包括内容(content)、内边距(padding)、边框(border)、外边距(margin)。

(一般来说margin有两种形式,一种是盒子与浏览器窗口的外边距,还有一种是盒子与相邻盒子的外边距)
2、关于盒子的宽高的问题
标准盒子模型,也就是咋们的大哥W3C规定的盒子模型,这种情况下:css中定义的宽高 = 盒子实际内容(content)的宽高,盒子的总宽高 = css定义的宽高 + padding + border + margin(注意计算时左右和上下的padding、margin都是两个)

如下定义了一个盒子,css代码和html代码如下:
#box{
width: 200px;
height: 200px;
margin: 10px;
padding: 10px;
border: solid red;/* border默认宽度是3px 所以没写直接3px了*/
}
<div id="box">
我是一个盒子
</div>
在浏览器开发工具下的截图如下:

从图中可以看出:蓝色部分(200*200 )是盒子的content,绿色的是padding,黄色的是border, 深黄色是margin
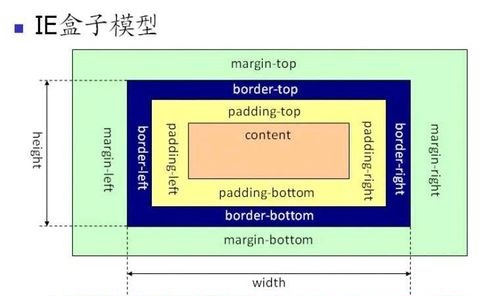
但在IE浏览器中盒子的宽高计算方式会不一样:
IE盒子模型也叫怪异盒模型

在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的(content)宽度+内边距padding+边框border宽度=我们设置的width(height也是如此),盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin。
写到最后就有点想要放弃了,望路过的大佬见谅!凑合看吧~
最新文章
- 解决: Sudamod/CM-13.0 源代码出现 Fatal: duplicate project .....问题
- yum安装命令的使用方法
- Java中不同转换符实现不同数据类型到字符串的转换
- php几个常用的概率算法(抽奖、广告首选)
- 渐进记号 Asymptotic Notations-------geeksforgeeks 翻译
- 【MVC】 文件及URL 的整理
- Linux之装机指南
- vijos1049送给圣诞夜的礼品
- Nginx中location配置[转]
- CodeForces 626B Cards
- Python中list、字典、字符串的讲解
- TimeLine CSS/Javascript 时间线
- Linux中 Lua 访问Sql Server的配置方法
- java开学第一周测试自我感想
- 什么是MSI文件?
- WPF为stackpanel设置滚动条
- 002.RAID创建
- Swift 开发中,为什么要远离 Heap?
- OC Xcode快捷键
- Flume-NG源码阅读之SpoolDirectorySource(原创)