node.js + mongodb
node.js + mongodb
这次内容是结合bootstrap把登陆注册做好,还有就是express的中间件等问题。
看这篇博客之前建议先看我上篇写的那篇博客
http://www.cnblogs.com/hubwiz/p/4118083.html
第一步
当然还是准备工作了,在bootstrap官网下载好需要的东西了,怎么用官网已经写的很详细,在这就不细说了。
下载地址:http://v3.bootcss.com/getting-started/
直接上代码吧。
index.html
index.html
<!DOCTYPE html>
<html>
<head>
<title>吃货</title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
<link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
</head>
<body>
<header class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">
<!--<img alt="Brand" src="...">-->
<p>吃货</p>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login">登录</a></li>
<li><a href="register">注册</a></li>
</ul>
<form class="navbar-form left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</header>
<script src="/javascripts/jquery-2.1.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>吃货</title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
<link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
</head>
<body>
<header class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">
<!--<img alt="Brand" src="...">-->
<p>吃货</p>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login">登录</a></li>
<li><a href="register">注册</a></li>
</ul>
<form class="navbar-form left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</header> <script src="/javascripts/jquery-2.1.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
<link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
<style type="text/css">
.row {
margin-top: 110px;
margin-bottom: 40px;
}
#login-user {
margin-top: 20px;
}
.footer {
margin-top: 60px;
border-top: 1px solid #CCCCCC;
background-color: #f5f5f5;
}
</style>
</head>
<body>
<header class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">
<!--<img alt="Brand" src="...">-->
<p>吃货</p>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="action"><a href="login">登录</a></li>
<li><a href="register">注册</a></li>
</ul>
<form class="navbar-form left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-3 col-md-offset-2">
<img src="/images/login.png"/>
</div>
<div class="panel panel-default col-md-4 col-md-offset-2">
<div class="panel-body" id="login-user">
<form class="form-horizontal" role="form" action="ucenter/login" method="post">
<p>账号登录</p>
<div class="form-group">
<input type="text" class="form-control" id="name" name="name" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control" id="password" name="password"
placeholder="Password">
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success btn-lg btn-block" value="登录">
</div>
</form>
</div>
</div>
</div>
</div>
<script src="/javascripts/jquery-2.1.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>
login.html

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title><%= title %></title>
5 <link rel='stylesheet' href='/stylesheets/style.css'/>
6 <link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
7 <style type="text/css">
8 .row {
9 margin-top: 110px;
10 margin-bottom: 40px;
11 }
12
13 #login-user {
14 margin-top: 20px;
15 }
16
17 .footer {
18 margin-top: 60px;
19 border-top: 1px solid #CCCCCC;
20 background-color: #f5f5f5;
21 }
22 </style>
23 </head>
24 <body>
25 <header class="navbar navbar-default navbar-fixed-top" role="navigation">
26 <div class="container">
27 <div class="navbar-header">
28 <a class="navbar-brand" href="/">
29 <!--<img alt="Brand" src="...">-->
30 <p>吃货</p>
31 </a>
32 </div>
33 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
34 <ul class="nav navbar-nav navbar-right">
35 <li class="action"><a href="login">登录</a></li>
36 <li><a href="register">注册</a></li>
37 </ul>
38 <form class="navbar-form left" role="search">
39 <div class="form-group">
40 <input type="text" class="form-control" placeholder="Search">
41 </div>
42 <button type="submit" class="btn btn-default">Submit</button>
43 </form>
44 </div>
45 </div>
46 </header>
47
48 <div class="container">
49 <div class="row">
50 <div class="col-md-3 col-md-offset-2">
51 <img src="/images/login.png"/>
52 </div>
53 <div class="panel panel-default col-md-4 col-md-offset-2">
54 <div class="panel-body" id="login-user">
55 <form class="form-horizontal" role="form" action="ucenter/login" method="post">
56 <p>账号登录</p>
57 <div class="form-group">
58 <input type="text" class="form-control" id="name" name="name" placeholder="Email">
59 </div>
60 <div class="form-group">
61 <input type="password" class="form-control" id="password" name="password"
62 placeholder="Password">
63 </div>
64 <div class="form-group">
65 <div class="checkbox">
66 <label>
67 <input type="checkbox"> 记住我
68 </label>
69 </div>
70 </div>
71 <div class="form-group">
72 <input type="submit" class="btn btn-success btn-lg btn-block" value="登录">
73 </div>
74 </form>
75 </div>
76 </div>
77 </div>
78 </div>
79
80 <script src="/javascripts/jquery-2.1.1.min.js"></script>
81 <script src="/javascripts/bootstrap.min.js"></script>
82 </body>
83 </html>

<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
<link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
<style type="text/css">
.row {
margin-top: 110px;
margin-bottom: 40px;
}
#login-user {
margin-top: 20px;
}
.footer {
margin-top: 60px;
border-top: 1px solid #CCCCCC;
background-color: #f5f5f5;
}
</style>
</head>
<body>
<header class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">
<!--<img alt="Brand" src="...">-->
<p>吃货</p>
</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login">登录</a></li>
<li class="action"><a href="register">注册</a></li>
</ul>
<form class="navbar-form left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-md-3 col-md-offset-2">
<img src="/images/login.png"/>
</div>
<div class="panel panel-default col-md-4 col-md-offset-2">
<div class="panel-body" id="login-user">
<form class="form-horizontal" role="form" action="ucenter/register" method="post">
<p>账号注册</p>
<div class="form-group">
<input type="text" class="form-control" id="name" name="name" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control" id="password" name="password"
placeholder="Password">
</div>
<div class="form-group">
<input type="password" class="form-control" id="confirmPassword" name="confirmPassword"
placeholder="Password">
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success btn-lg btn-block" value="注册">
</div>
</form>
</div>
</div>
</div>
</div>
<script src="/javascripts/jquery-2.1.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
</body>
</html>
register

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title><%= title %></title>
5 <link rel='stylesheet' href='/stylesheets/style.css'/>
6 <link rel="stylesheet" href="/stylesheets/bootstrap.min.css">
7 <style type="text/css">
8 .row {
9 margin-top: 110px;
10 margin-bottom: 40px;
11 }
12
13 #login-user {
14 margin-top: 20px;
15 }
16
17 .footer {
18 margin-top: 60px;
19 border-top: 1px solid #CCCCCC;
20 background-color: #f5f5f5;
21 }
22 </style>
23 </head>
24 <body>
25 <header class="navbar navbar-default navbar-fixed-top" role="navigation">
26 <div class="container">
27 <div class="navbar-header">
28 <a class="navbar-brand" href="/">
29 <!--<img alt="Brand" src="...">-->
30 <p>吃货</p>
31 </a>
32 </div>
33 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
34 <ul class="nav navbar-nav navbar-right">
35 <li><a href="login">登录</a></li>
36 <li class="action"><a href="register">注册</a></li>
37 </ul>
38 <form class="navbar-form left" role="search">
39 <div class="form-group">
40 <input type="text" class="form-control" placeholder="Search">
41 </div>
42 <button type="submit" class="btn btn-default">Submit</button>
43 </form>
44 </div>
45 </div>
46 </header>
47
48 <div class="container">
49 <div class="row">
50 <div class="col-md-3 col-md-offset-2">
51 <img src="/images/login.png"/>
52 </div>
53 <div class="panel panel-default col-md-4 col-md-offset-2">
54 <div class="panel-body" id="login-user">
55 <form class="form-horizontal" role="form" action="ucenter/register" method="post">
56 <p>账号注册</p>
57 <div class="form-group">
58 <input type="text" class="form-control" id="name" name="name" placeholder="Email">
59 </div>
60 <div class="form-group">
61 <input type="password" class="form-control" id="password" name="password"
62 placeholder="Password">
63 </div>
64 <div class="form-group">
65 <input type="password" class="form-control" id="confirmPassword" name="confirmPassword"
66 placeholder="Password">
67 </div>
68 <div class="form-group">
69 <div class="checkbox">
70 <label>
71 <input type="checkbox"> 记住我
72 </label>
73 </div>
74 </div>
75 <div class="form-group">
76 <input type="submit" class="btn btn-success btn-lg btn-block" value="注册">
77 </div>
78 </form>
79 </div>
80 </div>
81 </div>
82 </div>
83
84 <script src="/javascripts/jquery-2.1.1.min.js"></script>
85 <script src="/javascripts/bootstrap.min.js"></script>
86 </body>
87 </html>

静态资源引用对就没有什么问题了。
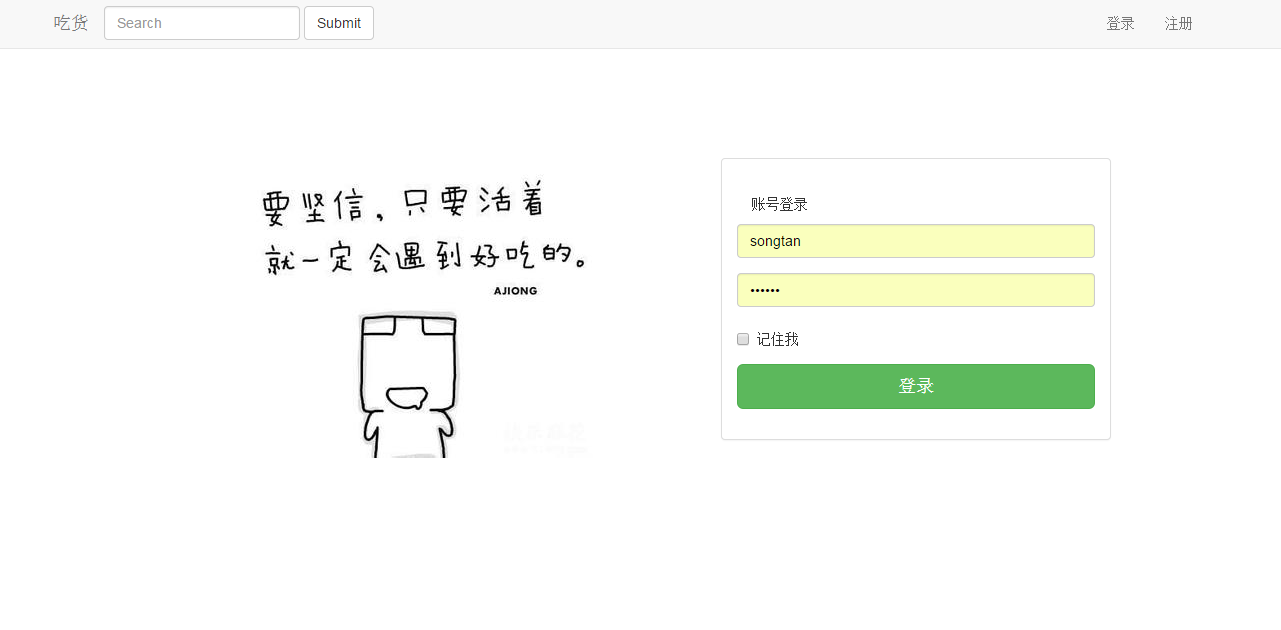
截个图看看效果:

第二步
就是登陆和注册了
写在router文件中
index.js

/*ucenter-登录*/
router.post('/ucenter/login', function (req, res) {
user.findOne({name: req.body.name}, function (err, data) {
if (data.name === req.body.name && data.password === req.body.password) {
console.log(req.body.name + '登陆成功' + new Date());
res.render('ucenter', {title: 'ucenter'});
} else {
console.log(err);
res.send(500);
}
});
});


/*ucenter-注册*/
router.post('/ucenter/register', function (req, res) {
user.findOne({name: req.body.name}, function (err, docs) {
if (err)
console.log(err);
else if (!docs) {
user.create({
name: req.body.name,
password: req.body.password
}, function (err, doc) {
if (err)
console.log(err);
else
console.log(doc);
});
res.render('ucenter', {title: 'ucenter'});
}
})
});

页面中表单提交就用的action,没有用Ajax,这里为了方便讲解,如果你写用Ajax请求的写法
请看:http://www.hubwiz.com/coursecenter 中的express课程
其中有详细的做法。
第三步
就是express的session问题了
在express 4.0之前的版本,像session之类的中间件是伴随express自动安装的,
网上有的教程使用的express版本正是4.0之前的版本,所以在使用4.0及其之后版本的时候一定要注意这点。
这是在实现mongodb回话组建connect-mongo时需要的。

With express4:
var session = require('express-session');
var MongoStore = require('connect-mongo')(session);
app.use(session({
secret: settings.cookie_secret,
store: new MongoStore({
db : settings.db,
})
}));
With express<4:
var express = require('express');
var MongoStore = require('connect-mongo')(express);
app.use(express.session({
secret: settings.cookie_secret,
store: new MongoStore({
db: settings.db
})
}));
With connect:
var connect = require('connect');
var MongoStore = require('connect-mongo')(connect);

这段代码可以再connect-mongo github中看到。
代码还没有整理好,就没有传到github上,请随时关注我的博客。
好了,结束。
最新文章
- js弹出框、对话框、提示框、弹窗总结
- I.MX6 wm8962 0-001a: DC servo timed out
- QQ原创表情添加
- C++11实现模板手柄:委托构造函数、defaultkeyword分析
- android:minSdkVersion 之我见
- 使用Olami SDK 语音控制一个支持HomeKit的智能家居的iOS程序
- [C#] C# 与 MongoDB 的 CURD
- Java和Flex整合报错(一)
- python中字符串和列表只是汇总
- bzoj4036[HAOI2015]set 按位或
- HDOJ 1754 I Hate It (线段树)
- 详解~实现Runnable方法创建线程之为什么要将Runnable接口的子类对象传递给Thread的构造函数
- 《Effective Java 第三版》新条目介绍
- 机器学习实战 - python3 学习笔记(一) - k近邻算法
- Java学习技术分享:Java中的原子操作
- js 复制粘贴
- 大牛总结的Linux提权Exp合集
- 1022 D进制的A+B
- c语言指针篇
- java中的悲观锁和乐观锁实现