前端基于JQgrid实现自定义列头展示
2024-10-11 20:49:33
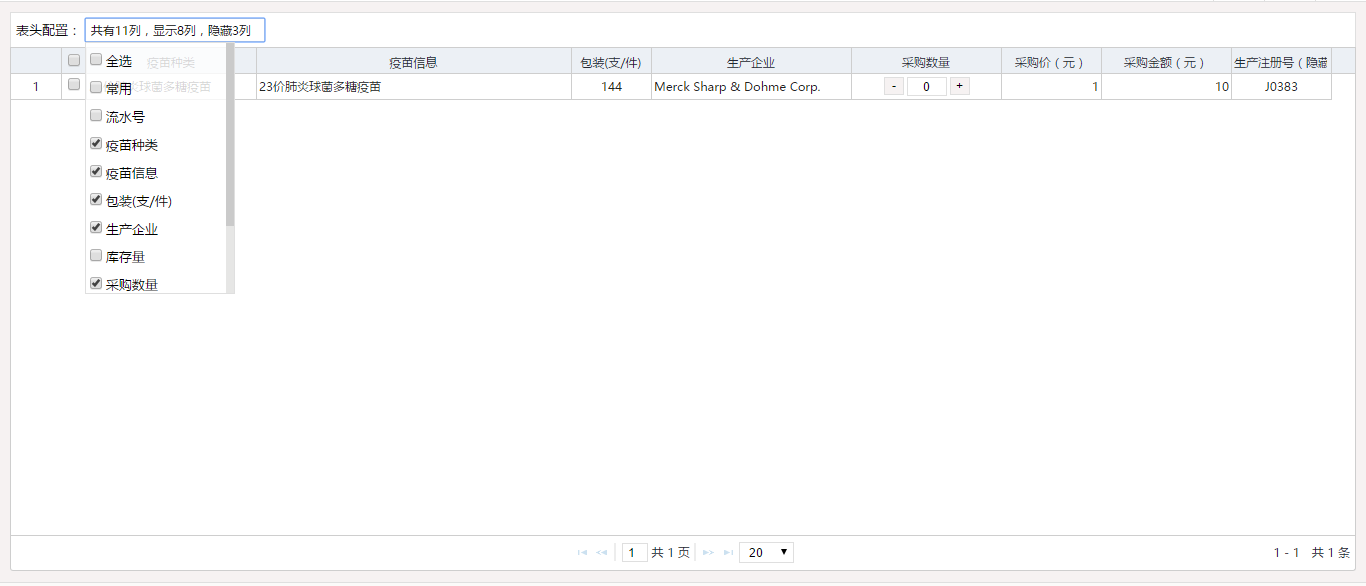
先上效果图 
因为公司项目的需要,并且公司只有我这一个能写js的前端,这个自定义展示jqgrid列选项的需求依然是交由我写,辣么就分享一下我的工作成果。
//初始化函数
multiSelectColInit();
//调用下拉多选点击事件以及对应传参 function multiSelectColInit() {
multiSelect = {
//ajaxmodelnames: [], //此jqgrid列头名称对应的id数组用于传给后台
contorlJqgridCol: function(names, modelnames, kehuSelectHides, ajaxHideIds) {
var self = $("input[data-multiselect]"),
selfHei = self.outerHeight(true), //点击input的高度
self_offset_top = self.offset().top,
self_left = self.offset().left,
selectHides = selectSames(modelnames, kehuSelectHides),
self_top = self_offset_top + selfHei,
multi_select = '<div class=multiSelect><ul><li class="ckAllLi"><input type="checkbox" checked="true" class="ckAllBox">全选</li>',
len = names.length, //总列数
hideLen = selectHides.length, //隐藏的列数
showLen = len - hideLen, //显示的列数
selfStr = '共有' + len + '列,显示' + showLen + '列,隐藏' + hideLen + '列', //17.5.4新增
//ajaxnames = [], //此jqgrid列头名称数组用于传给后台
ajaxmodelnames = selectHides; //此jqgrid列头名称对应的id数组用于传给后台
if (hideLen > 0) {
multi_select = '<div class=multiSelect><ul><li class="ckAllLi"><input type="checkbox" class="ckAllBox">全选</li>';
}
for(i = 0; i < len; i++) {
if(selectHides.indexOf(modelnames[i]) > -1) {
multi_select += '<li class="multiLi"><input type="checkbox" value=' + modelnames[i] + ' class="multiCheckBox">' + names[i] + '</li>';
} else {
multi_select += '<li class="multiLi"><input type="checkbox" checked="true" value=' + modelnames[i] + ' class="multiCheckBox">' + names[i] + '</li>';
} }
multi_select += '</ul></div>';
$('body').append(multi_select);
$('.multiSelect').css({
'top': self_top,
'left': self_left
});
//新增初次加载input框内显示有多少列,多少列默认没有显示
self.val(selfStr);
self.attr('showcol', showLen);
//17-5-8 新增窗口大小改变事件重新定位多选框
$(window).resize(function () {
if ($('.multiSelect').length) {
var selfHei = self.outerHeight(true), //点击input的高度
self_offset_top = self.offset().top,
self_left = self.offset().left,
self_top = self_offset_top + selfHei;
$('.multiSelect').css({
'top': self_top,
'left': self_left
});
} });
$("input[data-multiselect]").click(function(e) {
stopPropagation(e);
if($('.multiSelect').length) {
$('.multiSelect').show();
}
})
$('.multiSelect').click(function(e) {
stopPropagation(e);
})
$(document).on("click", function() {
if($('.multiSelect').length && $('.multiSelect').is(":visible")) {
$('.multiSelect').hide(function() { //回调是否保存数据
ajaxHideIds(ajaxmodelnames);
});
}
})
$(".multiCheckBox").click(function(e) {
stopPropagation(e);
var val = $(this).attr("value"),
showcol = parseInt(self.attr('showcol')),
newshowcol = 0;
if(!$(this).prop("checked")) { //如果当前选中
$("#gridlist").jqGrid('hideCol', val);
newshowcol = showcol - 1;
ajaxmodelnames.push(val);
} else {
$("#gridlist").jqGrid('showCol', val);
newshowcol = showcol + 1;
ajaxmodelnames.remove(val);
}
var newnoshowcol = len - newshowcol;
selfStr = '共有' + len + '列,显示' + newshowcol + '列,隐藏' + newnoshowcol + '列'; //17.5.4新增
self.val(selfStr);
self.attr('showcol', newshowcol);
})
$('.multiLi,.ckAllLi').click(function (e) {
stopPropagation(e);
var ChildInput = $(this).find('input');
ChildInput.trigger('click');
})
$(".ckAllBox").click(function (e) {//全选input的全选点击事件
stopPropagation(e);
if ($(this).prop("checked")) {//应该全部隐藏
$(".multiCheckBox").each(function (index, obj) {
var _this = $(obj);
if (!_this.prop("checked")) {
_this.trigger("click");
}
}) } else {
$(".multiCheckBox").each(function (index, obj) {
var _this = $(obj);
if (_this.prop("checked")) {
_this.trigger("click");
}
})
}
}) },
jqgridHiddenColInit: function(opt, modelnames, kehuSelectHides) { //opt为传入的jqgrid的option.model
var objModel = opt,
objModelLen = objModel.length;
for(var k = 0; k < objModelLen; k++) {
if(selectSames(modelnames, kehuSelectHides).indexOf(objModel[k].name) > -1) {
objModel[k].hidden = true;
}
}
return objModel;
}
} } function stopPropagation(e) {
window.event ? window.event.cancelBubble = true : e.stopPropagation();
} function selectSames(arr1, arr2) { //选择前面2个数组中重复的赋值给第三个参数数组
//arr1是jqgrid自带的所有modelname的id集合
//arr2是客户选择的需要隐藏的jqgrid的id集合
//arr3是返回2个数组中重复的id集合
var arr3 = [];
for(var s in arr1) {
for(var x in arr2) {
if(x != 'remove') {
if(arr2[x] == arr1[s]) {
arr3.push(arr1[s]);
}
}
}
}
return arr3;
} Array.prototype.indexOf = function(val) {
for(var i = 0; i < this.length; i++) {
if(this[i] == val) return i;
}
return -1;
};
Array.prototype.remove = function(val) {
var index = this.indexOf(val);
if(index > -1) {
this.splice(index, 1);
}
};
上面的是我封装好的函数代码,现在看一下html页面需要给予什么参数以及在哪里调用。
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=100">
<title></title>
<link href="../content/css/homeCommon.css" rel="stylesheet" />
<link href="../content/plugins/jqgrid/ui.jqgrid.css" rel="stylesheet" />
<style>
.multiSelect {
display: none;
position: absolute;
background:rgba(255,255,255,0.8);
border: 1px solid #dfdfdf;
color:#000;
}
.multiSelect li, .multiSelect input {
cursor: pointer;
margin: 5px 3px 5px 2px;
}
.multiSelect ul{
height:250px;/*高度可以自定义*/
overflow:auto;
}
.box{
border-bottom:0;
}
</style>
</head> <body>
<div class="content">
<div class="content10">
<div class="box-body box">
<div>
<!--<span style="width:500px;display:inline-block;"></span>-->
表头配置:
<input type="text" data-multiselect style="width: 180px;">
</div>
</div>
<table class="jqgrid" id="gridlist"></table>
<div id="gridpage"></div>
</div>
</div>
<script src="../content/js/jquery-1.11.0.js"></script>
<script src="../content/plugins/multiSelectControlJqgridCol/jqgrid动态控制列显示隐藏.js"></script>
<script src="../content/plugins/jqgrid/jquery.jqGrid.min.js"></script>
<script>
$(function () {
//names=[jqgrid的列头名称,这个值负责下拉列表的名称显示]
//modelnames=[jqgrid列头名称对应的id,这个值控制jqgrid的列显示隐藏]
//names数组与modelnames数组2个值必须一一对应
var names = ['常用', '流水号', '疫苗种类', '疫苗信息', '包装(支/件)', '生产企业', '库存量', '采购数量', '采购价(元)', '采购金额(元)', '生产注册号(隐藏)'],
modelnames = ['ISCU', 'DRUGID', 'DRUGTYPE', 'PRODUCTNAME', 'PACKUNIT', 'COMPANYNAME_SC', 'STORAGECOUNT', 'PURCHASECOUNT', 'ACTUALPRICE', 'COMPANYID_SC'],
//kehuSelectHides后台取值----客户选定的隐藏的列数据
kehuSelectHides = ['ISCU', 'DRUGID', '1111', '2222', 'STORAGECOUNT'];
//kehuSelectHides = []; //ajaxHideIds 是定义的隐藏下拉框之后调用的回调函数
multiSelect.contorlJqgridCol(names, modelnames, kehuSelectHides, function (data) {
//第四个function是定义的隐藏下拉框之后调用的回调函数(data是需要隐藏的列id集合)
alert(data); });
//jqgrid初始化
var obj = {
"names": ['常用', '流水号', '疫苗种类', '疫苗信息', '包装(支/件)', '生产企业', '库存量', '采购数量', '采购价(元)', '采购金额(元)', '生产注册号(隐藏)'],
"model": [{
name: 'ISCU',
index: 'ISCU',
width: 50,
align: 'center',
sortable: false,
//fixed: true,
//resizable:false,
formatter: function (cellvalue, options, rowObject) {
if (cellvalue == "1") {
return "<a style='cursor:pointer;' onclick='btdel(\"" + rowObject.DRUGID + "\");'>加入</a>";
} else {
return "<a style='cursor:pointer;' onclick='btAdd(\"" + rowObject.DRUGID + "\");'>取消</a>";
}
}
},
{
name: 'DRUGID',
index: 'DRUGID',
width: 100,
align: 'center',
sortable: false
//fixed: true
},
{
name: 'DRUGTYPE',
index: 'DRUGTYPE',
width: 170,
align: 'left',
//resizable: false,
sortable: false,
//fixed: true
},
{
name: 'PRODUCTNAME',
index: 'PRODUCTNAME',
width: 315,
align: 'left',
sortable: false,
//resizable: false,
//fixed:true },
{
name: 'PACKUNIT',
index: 'PACKUNIT',
width: 80,
align: 'center',
sortable: false
},
{
name: 'COMPANYNAME_SC',
index: 'COMPANYNAME_SC',
width: 200,
align: 'left',
sortable: false
},
{
name: 'STORAGECOUNT',
index: 'STORAGECOUNT',
width: 80,
align: 'center',
sortable: false,
formatter: function (cellvalue, options, rowObject) {
return "<span class='label pull-center bg-blue'>" + cellvalue + "</span>";
}
},
{
name: 'PURCHASECOUNT',
index: 'PURCHASECOUNT',
width: 150,
align: 'center',
sortable: false,
formatter: function (cellvalue, options, rowObject) {
return "<button id=\"" + rowObject.DRUGID + "_reduce\" type=\"button\" onclick=\"btnReduce(this.id)\" title=\"-\" style=\"width:20px;padding: 1px;background-color: #F6F2F2;border:1px solid #dfdfdf\">-</button><input type=\"text\" id=\"" + rowObject.DRUGID +
"_PURCHASECOUNT\" value=\"0\" style=\"width:40px;text-align:center;margin:0 3px;height:19px\" maxlength=\"5\" onchange=\"showValue(this.id,'" + rowObject.COMPANYNAME_SC + "','" + rowObject.PRODUCTNAME + "【" + rowObject.YMMEDICINEMODEL + " " + rowObject.YMOUTLOOKC + " " + rowObject.DRUGFACTOR + rowObject.FORMULATION + "/" + rowObject.YMUNIT + "】','" + rowObject.PACKUNIT + "')\" onfocus=\"foc(this.id)\"/><button class=\"addThis\" type=\"button\" id=\"" + rowObject.DRUGID +
"_add\" onclick=\"btnAdd(this.id,'" + rowObject.COMPANYNAME_SC + "','" + rowObject.PRODUCTNAME + "【" + rowObject.YMMEDICINEMODEL + " " + rowObject.YMOUTLOOKC + " " + " " + rowObject.DRUGFACTOR + rowObject.FORMULATION + "/" + rowObject.YMUNIT + "】','" + rowObject.PACKUNIT + "')\" title=\"+\" style=\"width:20px;text-align:center;background-color: #F6F2F2;border:1px solid #dfdfdf;padding:1px\">+</button>";
}
},
{
name: 'ACTUALPRICE',
index: 'ACTUALPRICE',
width: 100,
align: 'right',
sortable: false
},
{
name: 'AMOUNT',
index: 'AMOUNT',
width: 130,
align: 'right',
sortable: false
},
{
name: 'COMPANYID_SC',
index: 'COMPANYID_SC',
width: 100,
align: 'center'
}
]
}; gidData = [{
ACTUALPRICE: 1,
APPROVAL: "S20140114",
COMPANYID_SC: "J0383",
COMPANYNAME_SC: "Merck Sharp & Dohme Corp.",
COMPANYNAME_ZD: "北京科园信海医药经营有限公司",
DRUGFACTOR: "1",
DRUGID: "2",
DRUGTYPE: "23价肺炎球菌多糖疫苗",
FORMULATION: "瓶",
HOSPITALID: "JK003",
ISCU: "1",
NETPRICE: null,
PACKAGING: "玻璃西林瓶",
PACKUNIT: "144",
PRODUCTNAME: "23价肺炎球菌多糖疫苗",
REMARK: null,
STORAGECOUNT: 0,
YMMEDICINEMODEL: "注射液",
YMOUTLOOKC: "0.5ml/瓶",
YMUNIT: "盒",
AMOUNT: '10'
}]; //初始化隐藏jqgrid客户选择的列
obj.model = multiSelect.jqgridHiddenColInit(obj.model, modelnames, kehuSelectHides),
$("#gridlist").jqGrid({
/* url: "stdGoods/getStdGoodsData.html",
contentType : 'application/json',
datatype: "json",*/
datatype: "local",
data: gidData,
//autowidth: true,
autowidth: false,
shrinkToFit: false, //默认不自适应
height: 270,
colNames: obj.names,
colModel: obj.model,
rowNum: 20,
rowList: [10, 20, 50, 100],
//rownumbers: true,
pager: "#gridpage",
viewrecords: true,
multiselect: true,
caption: "",
//postData: {"isUsing":1},
rownumbers: true, //隐藏jqgrid的序号
//序号宽度自动变化
gridComplete: function () {
var docHei = parseInt($("body").height()) - 9,
winHei = parseInt($(window).height()),
jqHei = parseInt($(".ui-jqgrid-bdiv").height());
if (docHei >= winHei) {
var Heit = docHei - winHei,
tuHei = jqHei - Heit;
$(".ui-jqgrid-bdiv").css("height", tuHei);
} else {
var hei = winHei - docHei + jqHei;
$(".ui-jqgrid-bdiv").css("height", hei);
}
$(".jqgrid").jqGrid("setGridWidth", $(".content10")[0].offsetWidth - 20);
var ids = $("#gridlist").getDataIDs();
for (var i = 0; i < ids.length; i++) {
var id = ids[i];
jQuery("#gridlist").jqGrid('editRow', id);
}
}, jsonReader: {
repeatitems: false,
id: "goodsId"
}
});
$("#gridlist").jqGrid('navGrid', '#gridpage', {
add: false,
edit: false,
del: false,
search: false,
refresh: false
}).jqGrid('setFrozenColumns'); });
</script> </body> </html>
需要注意的几个点:
- 1.参数选项需要看清楚,html和js里都有注释说明
- 2.jqgrid的版本4.6.0
- 3.jquery的版本1.11.0
这个功能的注意点主要是参数的传输以及何处调用,注意点搞清了,这个功能有需求的小伙伴们拿去用吧~~~
金木·Chen 2017-06-06
最新文章
- vi技巧合集
- ThinkCMF变量输出+使用函数
- C++创建对象的两种方式
- /etc/hosts.conf
- 不再写.bat
- php Memcache
- Windows桌面开发者的必备软件
- mq_open
- maven profile动态选择配置文件
- poj 1191 棋盘分割 动态规划
- iOS从生成证书到打包上架-02(详细2016-10最新)
- JAVA 强引用、软引用、弱引用、虚引用
- (转)xcode报Could not find a storyboard named...错误的解决办法
- 十四、职责链(Chain of Responsibility)模式--行为型模式(Behavioral Pattern)
- 解决vs2013下创建的python文件,到其他平台(如linux)下中文乱码(或运行时报SyntaxError: (unicode error) 'utf-8' codec can't decode byte...)
- Akamai在内容分发网络中的算法研究(翻译总结)
- CSS3对于盒中容纳不下的内容的显示——overflow属性
- git 添加远程仓
- 禁掉coolie,session还能正常使用吗?
- axios 发送post请求的时候会发送两次