jquery实现照片墙
2024-09-22 06:43:29
jquery照片墙
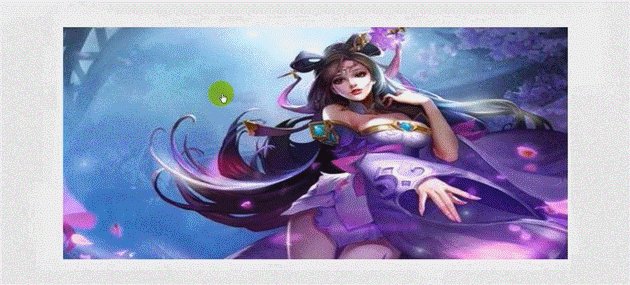
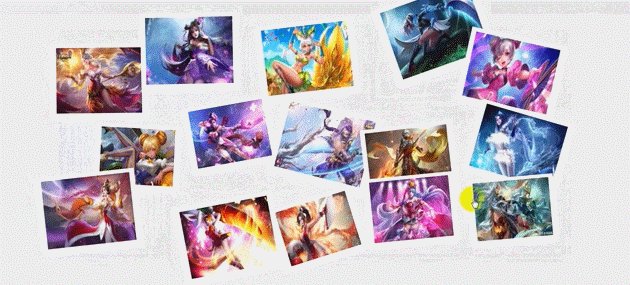
- 由15张图片构成,大致思路:随机生成所有图片-->点击其中一张变为一张大图-->点击大图又变回多张
- 主要用到jquery实现
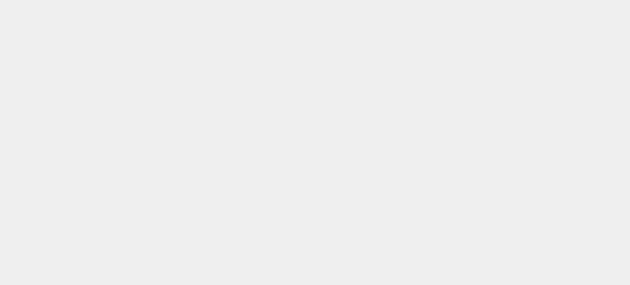
- 先来看看效果

html:
<div class="wraper">
<ul class="wraper-ul"></ul>
</div>
css:
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body,
.wraper {
width: 100%;
height: 100%;
background-color: #ececec;
display: flex;
justify-content: center;
align-items: center;
}
.wraper-ul {
width: 80%;
height: 80%;
position: relative;
perspective: 800px;
}
.wraper-ul li {
position: absolute;
transform-style: preserve-3d;
background-color: #fff;
cursor: pointer;
}
.box {
width: 100%;
height: 100%;
transform: scale(0.9);
}
.box img {
width: 100%;
height: 100%;
}
js:
class photos {
constructor(className){
this.wraper = $(className);
this.ulW = parseInt(this.wraper.css('width'));
this.ulH = parseInt(this.wraper.css('height'));
this.liW = this.ulW /5;
this.liH = this.ulH /3;
this.change = true;
this.creatImgs();
}
creatImgs(){
//行
for(let i =0;i<3;i++){
//列
for(let j=0;j<5;j++){
let lis = $("<li><div class='box'><img src='' alt=''></div></li>")
.css({
width:this.liW +'px',
height:this.liH +'px',
left:j*this.liW +'px',
top:i*this.liH + 'px',
transform:'scale(0.9) rotate('+(Math.random() * 40 - 20)+'deg)'+
'translateX(' + (Math.random() * 100 - 50) + 'px)' +
'translateY(' + (Math.random() * 100 - 50) + 'px)' +
'translateZ(' + (Math.random() * 200 - 100) +'px)'
})
.find('img').attr('src','./img/'+(i*5+j+11) +'.jpg')
.end()
this.wraper.append(lis);
}
}
this.changeImgs();
}
changeImgs(){
this.wraper.find('li').on('click',(e)=>{
if(this.change){ //多张变一张
let bgImg = $(e.target).attr('src');
let bgLeft =0;
let bgTop =0;
$('li').each((index,item)=>{
$(item).delay(10 * index).animate({opacity:0},200,()=>{
$(item).css({
width: this.liW +'px',
heigth:this.liH +'px',
transition: '',
opacity:'1',
transform: 'scale(1) rotate(0deg)' +
'translateX(0px)' +
'translateY(0px)' +
'translateZ(0px)'
})
$(item).find('.box').css({
transform:'scale(1)'
})
$(item).find('img').attr('src', bgImg).css({
position:'absolute',
width:this.ulW +'px',
height:this.ulH +'px',
top: -bgTop,
left: -bgLeft
});
bgLeft += this.liW;
if(bgLeft>=this.ulW){
bgTop +=this.liH;
bgLeft =0;
}
})
})
this.change = false;
}else{ //一张变多张
this.change = true;
$('li').each((index, item) => {
let j =index % 5;
let i =Math.floor(index / 5);
$(item).animate({ opacity: 0 }, 200, () => {
$(item).find('img').css({
position: 'absolute',
width: '100%',
height: '100%',
top: 0,
left: 0
})
$(item).find('img').attr('src', './img/' + (index+11) + '.jpg')
$(item).find('.box').css({
transform: 'scale(0.9)'
})
$(item).css({
width: this.liW + 'px',
height: this.liH + 'px',
left: j * this.liW + 'px',
top: i * this.liH + 'px',
transition:'all,0.5s',
opacity: '1',
transform: 'scale(0.9) rotate(' + (Math.random() * 40 - 20) + 'deg)' +
'translateX(' + (Math.random() * 100 - 50) + 'px)' +
'translateY(' + (Math.random() * 100 - 50) + 'px)' +
'translateZ(' + (Math.random() * 200 - 100) + 'px)'
})
})
})
}
})
}
}
var photo = new photos('.wraper-ul');
参考自:腾讯课堂渡一教育
最新文章
- OO基本原则
- Android怎么找到最优适配资源
- PHP两个数组相加
- js基本数据类型和typeof
- IT公司100题-27-跳台阶问题
- Shell之数学计算
- HDU 4861 Couple doubi (数论 or 打表找规律)
- abstract
- C++ STL@ list 应用 (leetcode: Rotate Array)
- jni相关
- 程序ajax请求公共组件app-jquery-http.js中url参数部分的项目应用
- JS排序算法
- laravel 中路由的快速设置(只需一个控制器名就ok) 不用具体到方法
- Percona-Toolkit 之 pt-table-sync 总结
- android ----- 分享的连接在手机上打开App
- 练习 HashSet 去重复
- 《老梁四大名著情商课》笔记-学学TA,你就是聚会的万人迷
- 使用GO开发ChainCode
- Codeforces Round #436 (Div. 2)C. Bus 模拟
- [Localization] YOLO: Real-Time Object Detection