vue.js中,如何把text按html格式化显示
2024-08-31 12:46:56
先说方法:v-html = "你的字符串"
<el-table-column type="expand" label="详情" header-align="center">
<template slot-scope="scope">
<div v-html="scope.row.steps"></div>
</template>
</el-table-column>
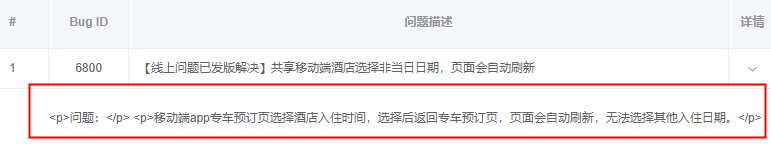
[格式化前]

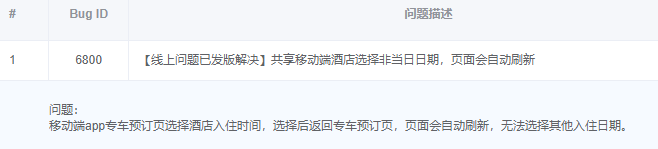
[格式化后]

最新文章
- Android Studio中Button等控件的Text中字符串默认大写的解决方法
- 优秀工具推荐:超实用的 CSS 库,样板和框架
- Devrama Slider - 支持任意 HTML 的内容滑块
- apache+php+mysql的配置(转载)
- zabbix3.0.4 部署之一 (简介)
- EaseType缓动函数
- Android手机平板两不误,使用Fragment实现兼容手机和平板的程序
- 用DIV+CSS切割多背景合并图片 CSS Sprites 技术
- 转: android编译过程(流程图)
- HDU3480
- IE8’s Substr() Bug
- Emacs折腾经验谈
- IE6下的bug
- NOIP 2001 提高组 题解
- 发现DELL笔记本一个很弱智的问题
- bilibili源码泄漏后,程序员们从代码里扒出来的彩蛋
- MongoDB日志文件过大的解决方法
- java利用泛型实现不同类型可变参数
- win10 下JDK10的下载安装与环境变量配置
- 全面了解HTTP请求方法说明