webpack搭建多页面系统(一):对webpack 构建工具的理解
2024-09-05 10:09:14
为什么使用webpack构建工具?
1、开发效率方面:
在一般的开发过程中,分发好任务后,每个人完成自己单独的页面,如果有的人开发完成之后,接手别人的任务,就有可能造成开发时候的冲突。如果利用模块化开发,就可以避免这一问题。前端模块化开发的问题大家可以参照文献:https://github.com/fouber/blo...
2、对js、css、html等文件的管理:
在页面完成之后,一般要对js、css、html进行打包压缩,通常要借助于第三方的工具。webpack可以通过合适的loader在代码上线的时候,对其进行压缩,删除注释。这可以节约资源。3、实时刷新功能:
我们之前在开发的时候,都是通过配置nginx进行代理,来访问后台的数据,每次修改配置文件都要重启服务器,很麻烦!!!在修改代码之后,要按一下f5,才能刷新,甚至时ctrl+f5强制刷新,感觉有点麻烦。可以利用webpack 的热更新做到实时刷新。提高了开发的效率。 4、使用es6新语法:
对于不兼容es6的浏览器,利用webpack中的babel-loader加载器可以解析es6语法,支持各种浏览器。感觉webpack的对模块化开发真的好强大,这是通过一个项目之后,对webpack的认识,不过对webpack的性能优化这方面做的很少,看了开发文档,还是遇到各种问题,欢迎各位大神指点。webpack是基于node环境搭建的,首先自行安装node。
参考文献:https://www.liaoxuefeng.com/w...
项目地址:https://github.com/houseLiYon...
在cmd命令行中git clone https://github.com/houseLiYon...
安装淘宝镜像后:cnpm install;安装各种依赖;可能加载器的版本不对应,请安装对应的版本。
之后在webpack.config.js中,修改devServer的host;我的主机ip是
192.168.10.143.查看自己本机的ip,cmd命令行中,输入ipconfig;修改为自己的IP。
然后执行:cnpm run server 本地就打开项目。
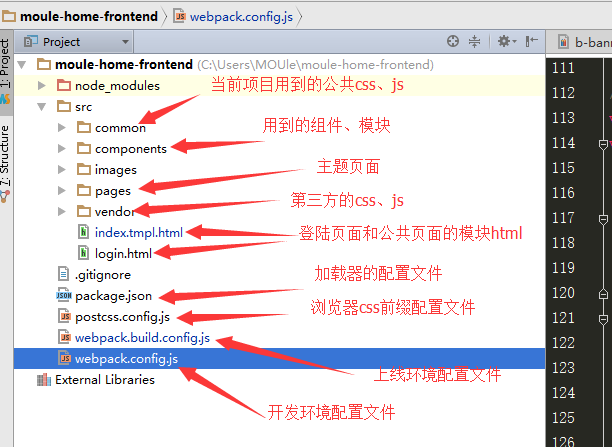
目录结构
第一次写文章,可能表述不清楚,欢迎指点!!!
对于第一次使用webpack 同学,可能学起来有点吃力,建议先去慕课网上学习一下基本的课程:http://www.imooc.com/video/14...
最新文章
- RDD/Dataset/DataFrame互转
- css3媒体查询实现网站响应式布局
- bug__android studio 出现布局文件不提示,且点击代码不能跟踪代码
- canvas练习
- Javascript样例之文档章节滚动全版(DOM)
- Object Oriented Programming python
- 65. Valid Number
- Objective-C学习篇05—Foundation框架简介
- inux xsel 拷贝复制命令行输出放在系统剪贴板上
- linux shell脚本:在脚本中实现读取键盘输入,根据输入判断下一步的分支
- win8.1 64位+oracle11g R2 64位 +powerdesigner破解版 64位+PL/SQL
- FFMPEG结构体分析:AVFormatContext
- leecode第八十八题(合并两个有序数组)
- 吴裕雄 python深度学习与实践(1)
- python中的struct模块
- Kafka:架构简介【转】
- CSS一个元素同时使用多个类选择器(class selector)
- vue获取dom元素注意问题
- linux ss命令使用详解
- 机器学习(4): KNN 算法