Oracle JET(二)Oracle JET使用
Oracle JET 开发分为 Web 应用程序开发和移动应用程序开发(WebApp)。
Oracle JET Web 应用程序开发入门:
使用方法三种:
- 使用 Oracle JET Yeoman 生成器(手脚架生成)
- 使用 Oracle JET zip(包含 Oracle JET 和第三方库,CSS 和 SCSS 文件以及 RequireJS 引导文件的压缩包)
- 将 Oracle JET 添加到现有的 JavaScript 应用程序
这里介绍使用 Yeoman 使用 Oracle JET。(在命令提示符下)
前期准备:
1.安装 Yeoman。 npm install -g yo
2.安装 Grunt(用于构建和运行)。 npm install -g grunt-cli
3.安装 Oracle JET Yeoman Generator。 npm install -g generator-oraclejet
创建 Web 应用程序:
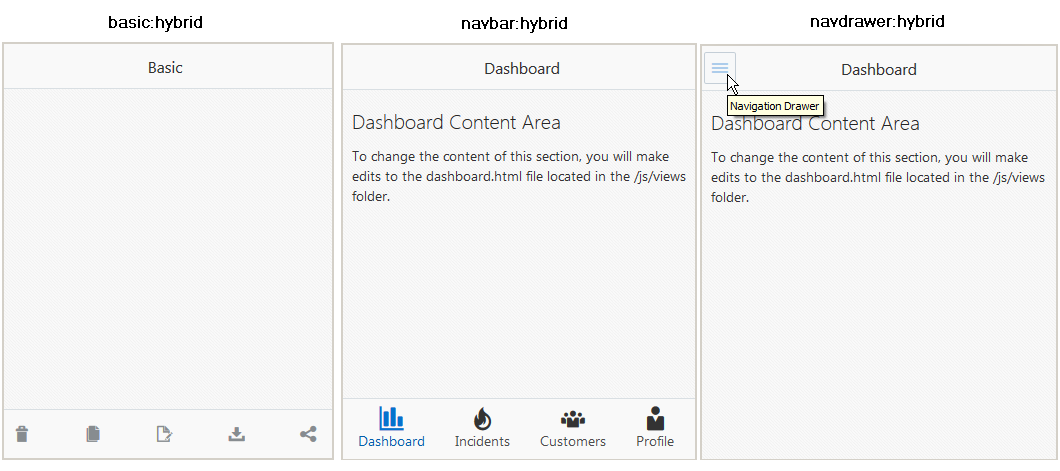
Oracle JET 提供了三种 Web 模板。

三种模板都提供了响应式布局。可以以模板为基础修改你需要的内容。
另外有三种像移动应用程序的模板。

选择一个模板创建 Web :
1.创建模板。 yo oraclejet [directory] [--template={template-name:[web|hybrid]|template-url|template-file}] [--help]
参数: directory 指定的目录文件夹,若未指定,则在当前文件夹创建。若指定目录不存在,则自动创建。
template 用于应用程序的模板。可输入提供的六个模板的其中一个名字。输入 basic 、navbar 或 navbardrawer 默认为 web。需要使用混合型则需正确写入如:basic:hybrid 。
template-url 、template-file 当你需要引入其他链接上的模板或本地模板时使用。
help 显示 oraclejet Yeoman Generator 用法和选项等帮助。
举例使用:输入命令 yo oraclejet app --template=navbar

2.创建完成。

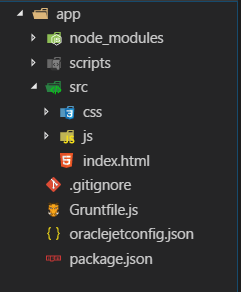
创建完成后,将会在你的项目中有类似结构

文件介绍:
- node_modules 包含工具框架使用的 Node.js 模块。
- scripts 包含 Grunt 的 oraclejet-build.js 和 oraclejet-serve.js 文件。
- src 包含网页内容 CSS 和 JS
- oraclejetconfig.json 文件默认链接。
3.使用 Grunt 构建 Web 应用程序。(可跳过此步骤)
使用 grunt build 可以在 Web 发布到浏览器之前构建 Web 开发版本。 (注意,命令符需要进入根目录,如上例创建了 app 文件夹,则需要进入 app ,再执行 grunt 命令)
grunt build [--theme=themename[:android|ios|web|windows] --themes=theme1,theme2,... --no-sass]
参数:theme 用于应用程序的主题,默认alta:web,可以指定混合移动主题(alta:android,alta:ios,alta:windows)。另外可以使用自定义主题。
themes 如果没有 --theme 指定主题,则使用 --themes 第一个元素作为默认主题。
no-sass 当使用自定义sass主题时,禁止构建时编译sass。

4.使用 Grunt 服务 Web。
使用 Grunt serve 可以在本地 Web 服务器中运行 Web 应用程序进行测试和调试。默认情况下,启用实时重新加载选项。更改代码可以立即反应到浏览器中,方便调试。
grunt serve [--server-port=server-port-number --livereload-port=live-reload-port-number --no-livereload --no-sass --no-build --theme=themename[:android|ios|web|windows] --themes=theme1,theme2,...]
参数:server-port 服务器端口号。未指定为8000。
livereload-port 实时重新加载端口号。未指定为35729。
no-livereload 禁用实时重新加载。
no-build 禁止构建。(已构建)
其余同 grunt build

5.执行服务后即可在浏览器中查看模板。

6.在编写网页中使用sass的方法:
1)在根目录中,输入命令添加sass
yo oraclejet:add-sass
2)添加主题文件
yo oraclejet:add-theme themeName
举例:


3)grunt build --theme=themeName
4)grunt serve --theme=themeName
注意:必须指定theme,否则以默认主题执行grunt。
最新文章
- UINavigationController
- tungsten抽取和应用mysql binlog
- Vue+Webpack+Grunt集成
- 关于 RxJava 技术介绍
- [Effective JavaScript 笔记]第61条:不要阻塞I/O事件队列
- Android 2D游戏引擎AndEngine配置环境
- 最优秀的5个Linux文本编辑器
- 静默安装ORACLE【weber出品必属精品】
- [置顶] Objective-C ,ios,iphone开发基础:自定义控件:Eg: UIButton
- 浏览器的Storage做缓存需要注意的地方
- angular $location常用方法使用
- 前端资讯周报 3.13 - 3.19: WebVR来了!以及如何优化scroll事件性能
- 【原】js数组对象去重最简单的方法
- mysql 架构篇系列 4 复制架构一主一从搭建(半同步复制)
- 【Java基础】【09面向对象_多态&抽象类&接口】
- jps命令详解
- 什么是 Native、Web App、Hybrid、React Native 和 Weex?(转载)
- JDBC-C3P0
- mysql时间延时注入案例
- 30分钟入门Java8之lambda表达式