redux中间件来执行异步操作
在redux中我们都是执行同步操作,如果我们想要执行异步操作,那么我们就需要依赖到中间件,具体的中间件的概念我就不描述了相信官方文档更详尽。现在就描述下具体的用法,就已我们项目中用到的最多的数据请求为例来进行描述。
redux如果需要使用异步操作,那么就需要使用中间件,而redux自带着一些中间件的用法,在store中可以在createStore中传入我们的中间件,但在之前需要先引入对应插件applyMiddleware,以及下载执行异步操作的redux-thunk。
import { createStore, applyMiddleware, compose } from 'redux';
import reducer from './reducer';
import thunk from 'redux-thunk';const store = createStore(
reducer,
applyMiddleware(thunk)
) export default store;
在上面的代码中就是引入中间件的方式,但是现在我们就不能使用REDUX_DEVTOOLS浏览器插件在浏览器查看redux的状态变化,我么可以对他进行改造,参考https://github.com/zalmoxisus/redux-devtools-extension,其中就是REDUX_DEVTOOLS也是中间件的形式,通过了解后我们在对代码进行改造;
import { createStore, applyMiddleware, compose } from 'redux';
import reducer from './reducer';
import thunk from 'redux-thunk';
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ? window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({}) : compose;
const enhancer = composeEnhancers(
applyMiddleware(thunk),
);
const store = createStore(
reducer,
enhancer
)
export default store;
现在我们就能即使用thunk中间件来发异步请求,也能同时在浏览器中查看插件来观察redux状态变化。
***现在来说下redux-thunk他是怎么发挥它的作用,达到异步操作的(其实通过画图很好理解,我们学习react或者是redux一定要对他的执行逻辑清除)。
我们的action都是通过返回一个对象,接着执行对应的操作,但是我们添加了redux-thunk中间件后,action也可以返回一个函数,我们的异步操作就在这里面来执行。
export const init_list_action =() => {
return (dispatch) => {
axios.get(' http://www.mocky.io/v2/5cd3950535000070007a4f81').then(res => {
dispatch(init_list(res.data))
dispatch(census_check_num())
})
}
}
返回一个函数,在函数中发起请求异步操作,之后的store调用发起这个action时就会执行里面的函数,发起请求得到对应数据,得到数据后我们就还需要再次发起action来将数据添加到state中,这样我们的这个异步操作就完成了!现在贴上涉及到操作的代码:
import { connect } from 'react-redux';
import List from '../component/List';
import { delete_todo_item, check_box_handler, census_check_num, init_list_action } from '../store/actionCreator';
import React,{ Component } from 'react';
class ListItem extends Component {
render() {
return (
<List data={this.props}></List>
)
}
componentDidMount() {
this.props.initList()
}
}
const mapStateToProps = (state, ownProps) => {
return {
list: state.list
}
}
const mapDispatchToProps = (dispatch, ownProps) => {
return {
checkboxHandler: (index) => {
dispatch(check_box_handler(index));
dispatch(census_check_num());
},
deleteTodoItem: (index) => {
dispatch(delete_todo_item(index));
dispatch(census_check_num());
},
initList: () => {
dispatch(init_list_action())
}
}
}
const listItem = connect(
mapStateToProps,
mapDispatchToProps
)(ListItem)
export default listItem;
上面的是一个list的组件,通过react-redux对其进行了操作,在组建的componentDidMount周期调用初始化列表!
这里插一句,为了完成异步操作,我这里使用了Mocky来实现接口,https://www.mocky.io/;
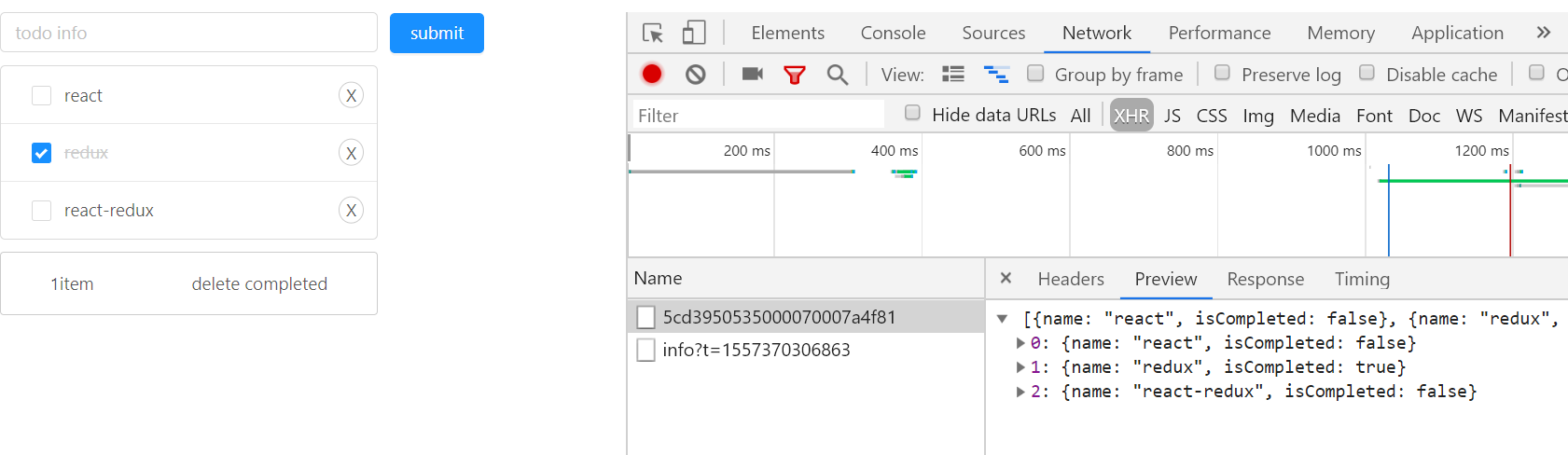
最后得到的页面为:

其他的所有起步操作请求都和这个大同小异,redux存在很多中间件,可以自行去研究!该demo里面我直接使用了react-redux来配合redux!不懂react-redux的可以先不管,该方法在redux同样适用!
最新文章
- 各种Js封装
- 关于mongoldb 启动时显示 add already in use
- Daily Scrum 10.26
- 匿名内部类--毕向东java基础教程学习笔记
- Spring源码分析心得-Bean的读取和注册
- 对require.js 的使用进行总结
- Yii中的CCheckBoxColumn在widget中的用法
- 业务系统需要什么样的ID生成器
- c#左右socket连接超时控制方案
- MariaDB扩展特性--虚拟列
- ubuntu常见问题解决方法
- javascript 模拟日历
- 重装系统,出现:Units specified don't exist SHSUCDX can't install
- FXAA,FSAA与MSAA有什么区别?效果和性能上哪个好
- (17)Questioning the universe
- 实测iOS Dynamic Framework 对 App 启动时间的影响效果
- 我们一起来聊聊并发吧,one。
- 2018-2019-20172329 《Java软件结构与数据结构》第三周学习总结
- jQuery碎语(3) 动画特效
- 控制反转是Spring框架的核心。
热门文章
- SettingBar的点击事件拦截
- 冲刺周日 Fighting SunDay
- React Native商城项目实战06 - 设置安卓中的启动页
- 2、node-webkit运行web应用,node-webkit把web应用打包成桌面应用
- eclipse导入工程
- python - 标准库:subprocess模块
- 数组Array用法
- Web UI自动化测试基础——元素定位(二)
- 安装iamp模块,编译报错configure: error: Cannot find imap library (libc-client.a). Please check your c-client installation.
- java正则匹配正则表达式