【使用DIV+CSS重写网站首页案例】CSS浮动
2024-08-25 00:39:48
CSS浮动:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘为止
由于浮动框不在文件的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
选择器之 float属性:
left:向左移动
right:向右移动
选择器之clear属性:用于清除浮动
left:在左侧不允许浮动元素
right:在右侧不允许浮动元素
both:在左右侧均不允许浮动元素
情况演示1:(无浮动)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#one{
border:1px solid red;
width:300px;
height:150px;
}#two{
border:1px solid black;
width:300px;
height:150px;
}
#three{
border:1px solid blue;
width:300px;
height:150px
}
</style>
</head>
<body>
<div id="one"> </div>
<div id="two"> </div>
<div id="three"> </div>
</body>
</html>

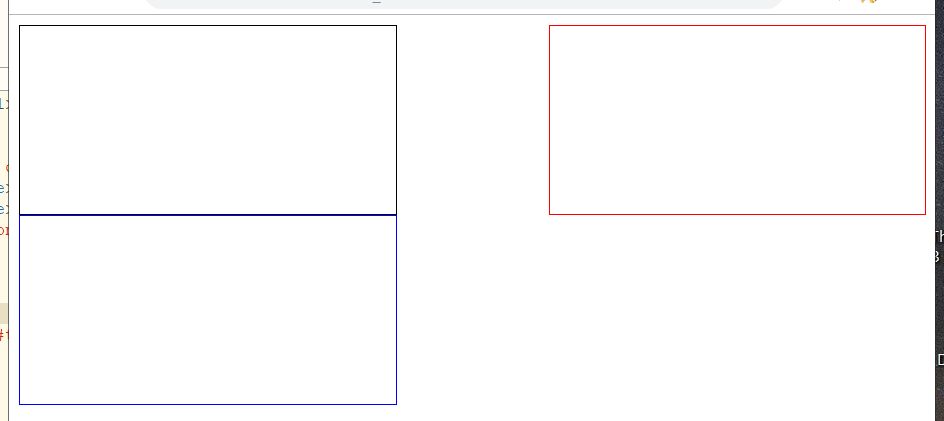
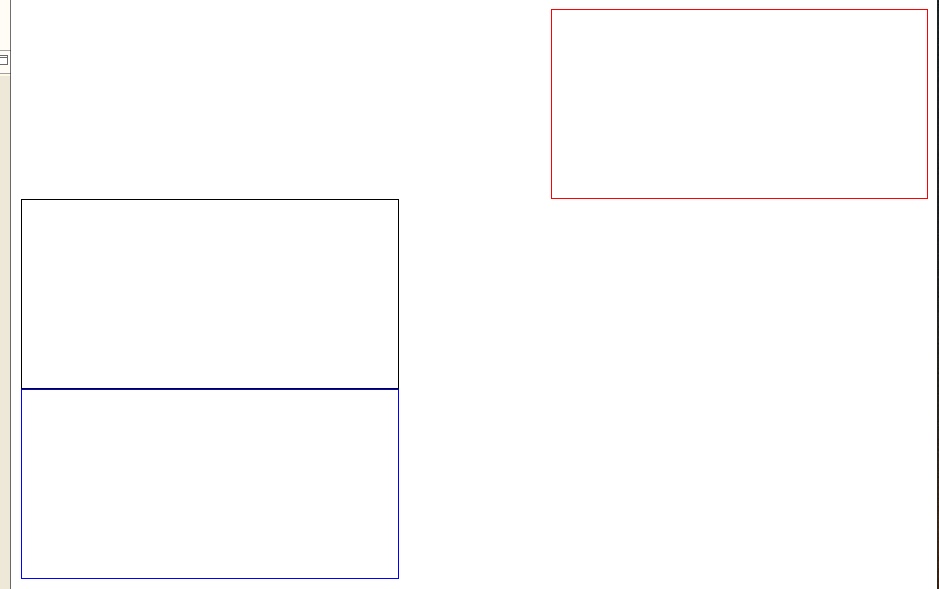
情况演示2:(红框向右浮动,直到碰到边缘,黑框向上顶)


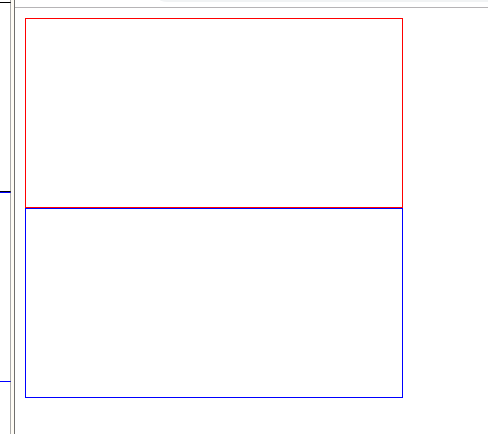
情况演示3:(红框向左浮动,覆盖黑框)


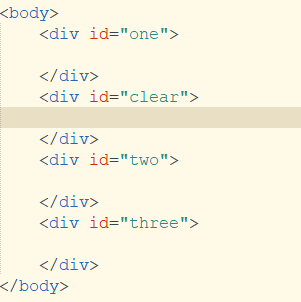
情况演示4:(消除演示1的浮动,黑框不往上顶)
*一定注意!放的位置。此处为了使黑框不浮动,clear放在one后面、two前面

<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style>
#one {
border: 1px solid red;
width: 300px;
height: 150px;
/*(红框向右浮动,直到碰到边缘,黑框向上顶)*/
float: right;
} #two {
border: 1px solid black;
width: 300px;
height: 150px;
} #three {
border: 1px solid blue;
width: 300px;
height: 150px;
}
/*(消除演示1的浮动,黑框不往上顶)*/
#clear {
clear: both;
}
</style>
</head> <body>
<div id="one"> </div>
<div id="clear"> </div>
<div id="two"> </div>
<div id="three"> </div>
</body> </html>

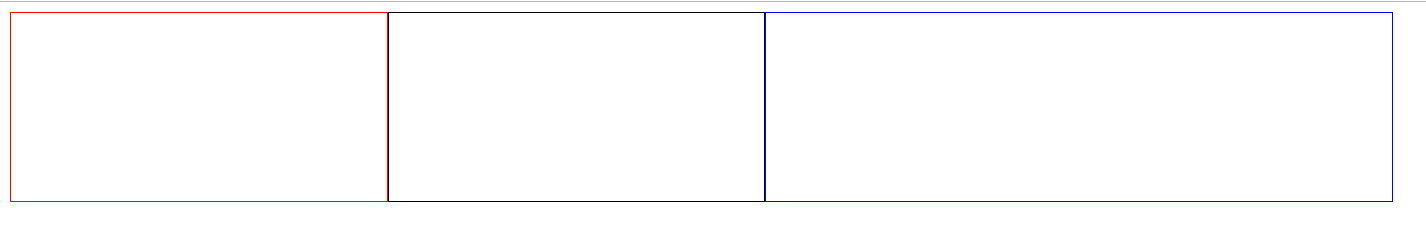
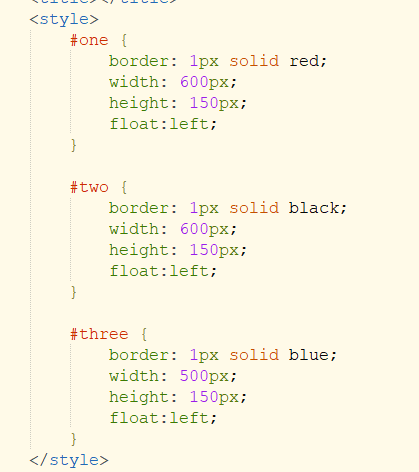
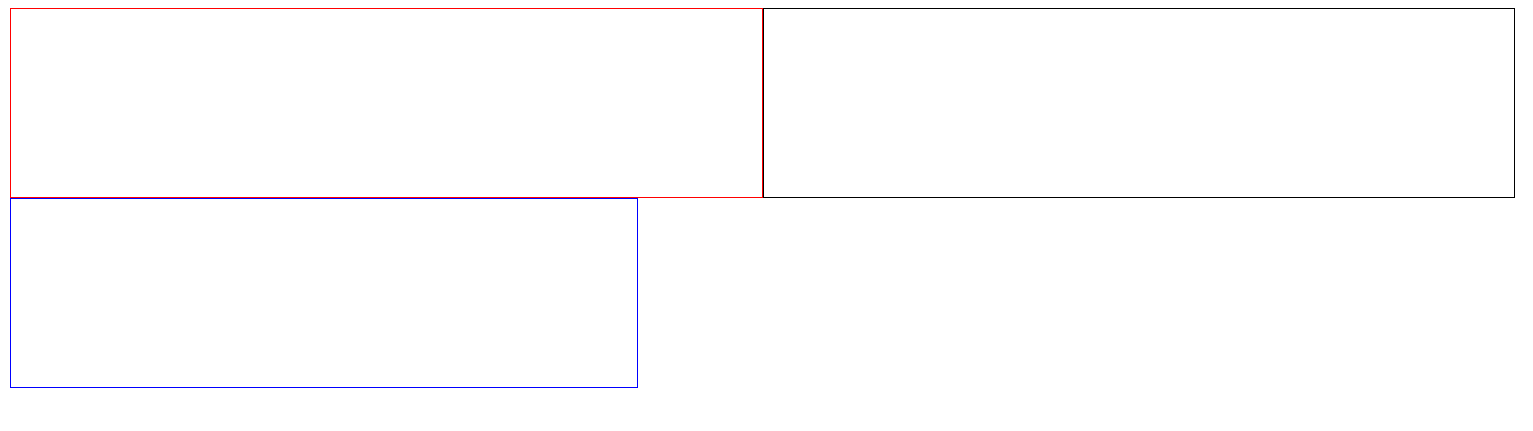
情况演示5:(三个框并列)


情况演示6:(放不下第三个框,蓝框挤到下一行)


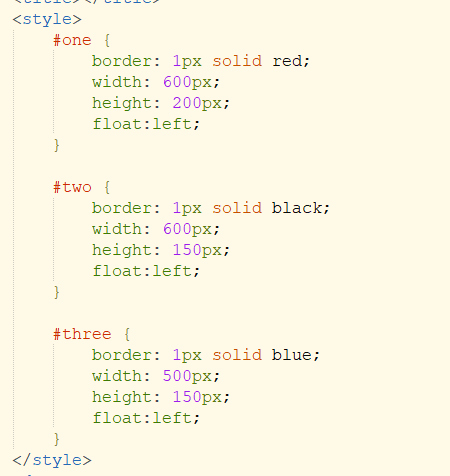
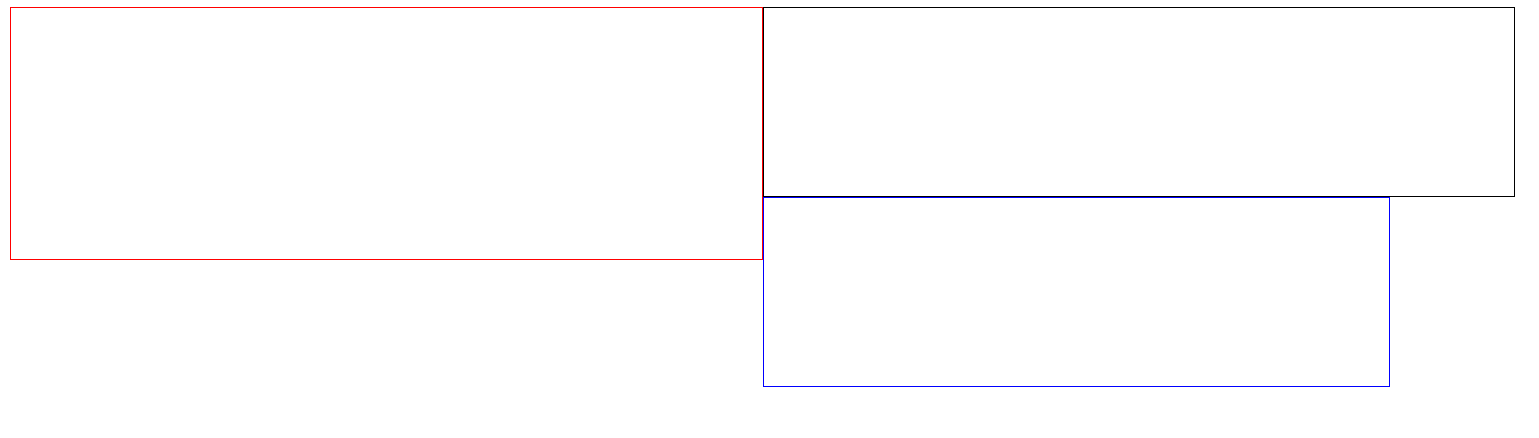
情况演示7:(红框高度比黑框高,蓝框被卡住:float是left,挤下来是从右向左浮动的)


最新文章
- asp - Session
- [转帖]DAS、NAS、SAN、iSCSI 存储方案概述
- Mac上的抓包工具Charles
- Git起步--git安装与初次运行git前配置
- 关于mysql主从复制的概述与分类(转)
- LVS负载均衡中arp_ignore和arp_annonuce参数配置的含义
- fedora安装各种应用软件
- win7 下安装 ubuntu 16.04双系统
- 如何检测 Android Cursor 泄漏
- mkdir与mkdirs的区别
- 网络编程-Python高级语法-property属性
- css 浮动布局,清除浮动
- 固定div的位置——不随窗口大小改变为改变位置
- 02-HTML之head标签
- 029 c3p0的小测试
- 20172321 2017-2018-2《Java程序设计》第三周学习总结
- js的继承实现方式
- 020.2.5 Calender对象
- python安全编程
- 利用问答机器人API开发制作聊天类App