关于methods、computed、watch的使用
2024-09-06 15:28:24
关于methods、computed、watch的使用,前前后后我有转载过好几篇别人的文章。但始终没有自己成型的博文来记录,现自己尝试性的总结一下三者之间的区别:
computed:计算属性
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理。
先看例子:
<template>
<div>
<input type="text" v-model="name" />
<span v-show="isShow">请输入3-6个字符</span>
<br>
<input type="text" v-model="todoName" />
</div>
</template> <script>
export default {
data () {
return {
name: 'zs',
todoName: 'is'
}
},
computed: {
isShow () {
//当this.name的长度小于3或者大于6的时候,显示提示内容(我根据name的变化而变化,别人影响了我)
//一个数据受多个数据影响,这里就是isShow()受到了name长度的影响,也就是别人影响了我
if (this.name.length >= 3 && this.name.length <= 6) {
return false
} else {
return true
}
}
}
}
</script>
再举个自己在实际项目中应用的例子:
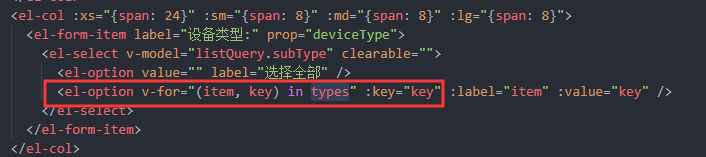
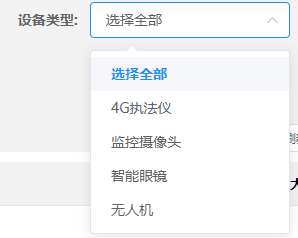
这是一个下拉框,下拉框里需要选择不同的设备类型,而且一个项目中有多个页面都用到了这个模块,于是我将它放在了状态管理vuex里面:

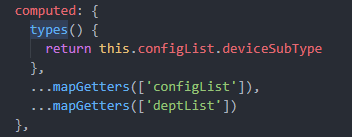
这个return this.configList.deviceSubType就是vuex里的返回变量值,通过监控这个值的变化,进而渲染组件中的内容。


总结:
1.计算属性是由data中的已知值,得到的一个新值
2.这个新值只会根据已知值的变化而变化,其它不相关的数据的变化不会影响该值
3.计算属性不在data中
4.别人变化影响我自己
watch:监听数据的变化
watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象。watch一般用于监控路由、input输入框的值)特殊处理等等,它比较适合的场景是一个数据影响多个数据。
(去哪儿网里处理过根据input框里输入的数据选择城市)
<template>
<div>
<input type="text" v-model="name" />
<span v-show="isShow">请输入3-6个字符</span>
<br>
<input type="text" v-model="todoName" />
</div>
</template> <script>
export default {
data () {
return {
name: 'zs',
todoName: 'is'
}
},
computed: {
isShow () {
//当this.name的长度小于3或者大于6的时候,显示提示内容(我根据name的变化而变化,别人影响了我)
if (this.name.length >= 3 && this.name.length <= 6) {
return false
} else {
return true
}
}
},
watch: {
//监听data中的name,如果发生了变化,就把变化的值给data中的todoName(我影响了别人)
name (newVal) {
this.todoName = newVal
console.log(this.todoName)//输入框中输入name的值,todoname跟着变化
}
},
methods: { }
}
</script>
总结:
1.监听data中的数据的变化
2.监听的数据就是data中的已知值
3.我的变化影响了别人
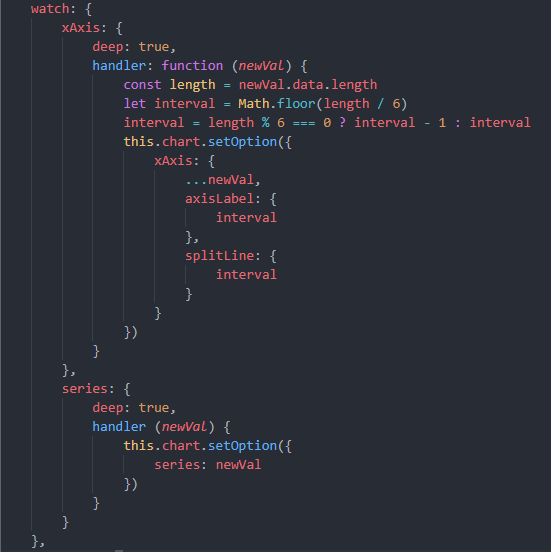
截图下我在公司项目中用到的实际案例,以下是我在监控echart所用到的watch

这里我监控的是一个对象,用到了watch里的hander。
--------------------------------------------------------------
computed,watch和methods的关系
1. computed和watch都是以Vue的依赖追踪机制为基础的,它们都试图处理这样一件事情:
当某一个数据(称它为依赖数据)发生变化的时候,所有依赖这个数据的“相关”数据“自动”发生变化,
也就是自动调用相关的函数去实现数据的变动
2. 对methods:methods里面是用来定义函数的,它需要手动调用才能执行。而不像watch和computed那样,
“自动执行”预先定义的函数
3.computed和watch各自处理的数据关系场景不同
3-1 computed擅长处理的场景:一个数据受多个数据影响
3-2 wacth擅长处理的场景:一个数据影响多个数据
--------------------------------------------------------------
再举个例子,深入研究一下,这个搞懂了,那computed和wacth的使用之后就不会再陌生了。
<template>
<div>
<input type="text" v-model="firstName" />
<!-- <span v-show="isShow">请输入3-6个字符</span> -->
<br />
<input type="text" v-model="lastName" />
</div>
</template> <script>
export default {
data () {
return {
firstName: 'zhang',
lastName: 'fan',
obj1: {
a: 0
}
}
},
computed: {
// 计算结果并返回,只有当被计算的值发生改变时才会触发
// (即:计算属性的结果会被缓存,除非依赖的响应式属性变化才会重新计算)
fullName () {
return this.firstName + '' + this.lastName
}
},
watch: {
// 监听某一个值,当被监听的值发生变化时,执行对应的操作 //监听firstName,当firstName发生变化时就会执行该函数
firstName (newVal) {
//执行需要的操作...
//注:初始化不会执行。只有当被监听的值(firstName)发生变化时才会执行
// this.lastName = newVal
},
//监听lastName,当lastName发生变化时就会执行该函数
lastName: {
handler (newVal, oldVal) {
//执行需要的操作
this.firstName = newVal
},
immediate: true //true: 初始化时就会先执行一遍该监听对应的操作
},
//监听对象obj1,当obj1发生变化时就执行相应的操作
obj1: {
handler () {
//执行需要的操作
},
deep: true//该属性值默认为fasle
// 当被监听的值是对象,只有deep为true时,对应属性的值(obj1.a)发生变化时才能触发监听事件,但是这样非常消耗性能
},
//监听对象具体的属性,deep就不需要设置为true了
'obj1.a': {
handler () {
//执行需要的操作...
}
}
},
持续更新...
最新文章
- 一起学微软Power BI系列-使用技巧(2)连接Excel数据源错误解决方法
- iOS 中的 promise 模式
- 数据存储之SQLite
- C++:静态成员
- (转)c & c++内存分配
- 解析微信node开发;拿token
- 有关FTPS和VNP的详解
- (C#)Windows Shell 编程系列2 - 解释,从“桌面”开始展开
- 控制台console使用MFC库函数,Cout输出CString的方法
- java web解决表单重复提交问题
- Table表格横竖线实现Css
- NSLog (Log信息的输出)
- 容器常用操作 - 每天5分钟玩转 Docker 容器技术(25)
- gitlab仓库迁移
- C# 合并、拆分PPT幻灯片
- python学习记录20181220
- [慢更]Sublime Text 快捷键及使用过的插件
- Android Studio学习NO.1 了解项目资源
- 滚动歌词制作 之 ncm格式转mp3
- 2018年1月 attribute VS prop 动画渲染