文件的上传与下载实现(react、express,create-react-app脚手架)
项目结构为前后端分离,中间布了一层node。
文件上传
要求:将文件信息等发送到后台。
html代码
<input type="file" name="file">客户端上传文件时的信息处理
可以使用FormData来异步上传一个二进制文件。上传文件时,
- 使用form表单上传的,则需要设置表单的 enctype 等于
multipart/form-data,因为该值默认值为application/x-www-form-urlencoded. - 使用axios库上传,需设置Content-Type为
multipart/form-data。 - 使用fetch上传,
无需设置Content-Type。
const file = document.querySelector('[type=file]');
const formData = new FormData();
formData.append("file", file.files[0]);
formData.append("userName", "admin");
axios
.post("/api/list/upload", formData, {
headers: {
"Content-Type": "multipart/form-data"
}
})
.then(() => {
console.log("上传成功");
});
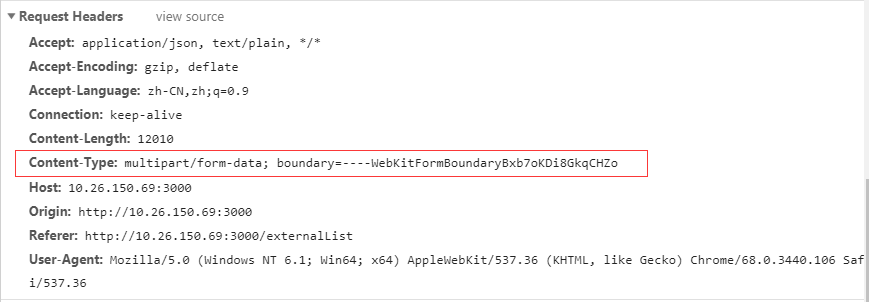
成功发送数据的样子
FormData若需传输数组之类的,根据后台所使用的语言和框架选择,例如后台用的是PHP,可以这样写:
fileList.forEach((file) => {
formData.append('files[]', file);
});文件下载
html代码
<a href="/download/templete" download>模板下载</a>node端处理
因为项目中使用了express,所以可以直接通过res.download方法来下载文件。
在server.js文件里面添加
//下载文件
const path = require("path");
app.use("/download/", function(req, res) {
const filepath = path.join(__dirname, req.url + ".xlsx"); // 文件存储的路径
res.download(filepath);
});文件结构为
问题
因为是使用create-react-app搭建的,在本地开发环境测试下载文件的情况时,总是无法找到正确路径进行下载。后来在create-react-app说明页面的Proxying API Requests in Development模块找到这样一段话。
This way, when you fetch('/api/todos') in development, the development server will recognize that it’s not a static asset, and will proxy your request to http://localhost:4000/api/todos as a fallback. The development server will only attempt to send requests without text/html in its Accept header to the proxy.
大概意思就是,在开发时请求fetch('/api/todos'),开发服务器意识到它不是静态资产,所以会将请求进行代理。开发服务器只会将Accept头中没有text / html的请求进行代理。
所以在本地开发环境下测试下载文件时,总是不能找到文件的正确路径进行下载。
解决
方法一
开发测试时直接将href写成完整的请求路径。当然,测试完成后,还是要将“http://20.26.150.69:3001”给删掉的。
<a href="http://20.26.150.69:3001/download/templete" download>模板下载</a>方法二
根据create-react-app说明页面的Configuring the Proxy Manually
All requests matching this path will be proxies, no exceptions. This includes requests for text/html, which the standard proxy option does not proxy.
意思是匹配此路径的所有请求都将是代理,包括对text / html的请求。
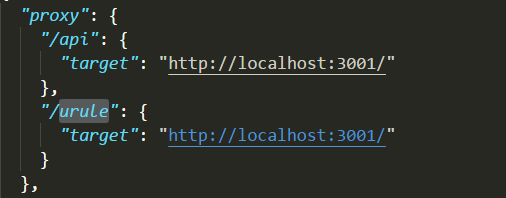
所以,可以将package.json里面的
改成类似这种形式,将Accept头中有text / html的请求也纳入代理范围内。
最新文章
- 扩展JS Date对象时间格式化功能
- JavaScript代码优化指南
- ubuntu14.04 python3.*连接mysql
- 一种让超大banner图片不拉伸、全屏宽、居中显示的方法
- 06Java数组
- rtf格式的一些说明,转载的
- 给C#的treeview控件的部分节点添加checkbox
- oracle系列--第二篇 oracle下载
- 不再用.NET框架
- 继续(3n+1)猜想
- Mac系统升级到10.9(mavericks)时安装php扩展问题解决(转)
- ThinkPadT440 Ubuntu14.04 RTL8192EE 链接无线网
- 周一01.2 计算机硬件&操作系统
- [macOS] finder变慢提速
- IE 11和const的兼容问题
- maven项目配置框架
- windows加固
- IIS6.0+win2003部署MVC网站的一些问题
- dev 域名与 Chrome
- 【洛谷】【单调栈】P4333 [COI2007] Patrik