css选择器的组合示例
2024-10-04 18:11:53
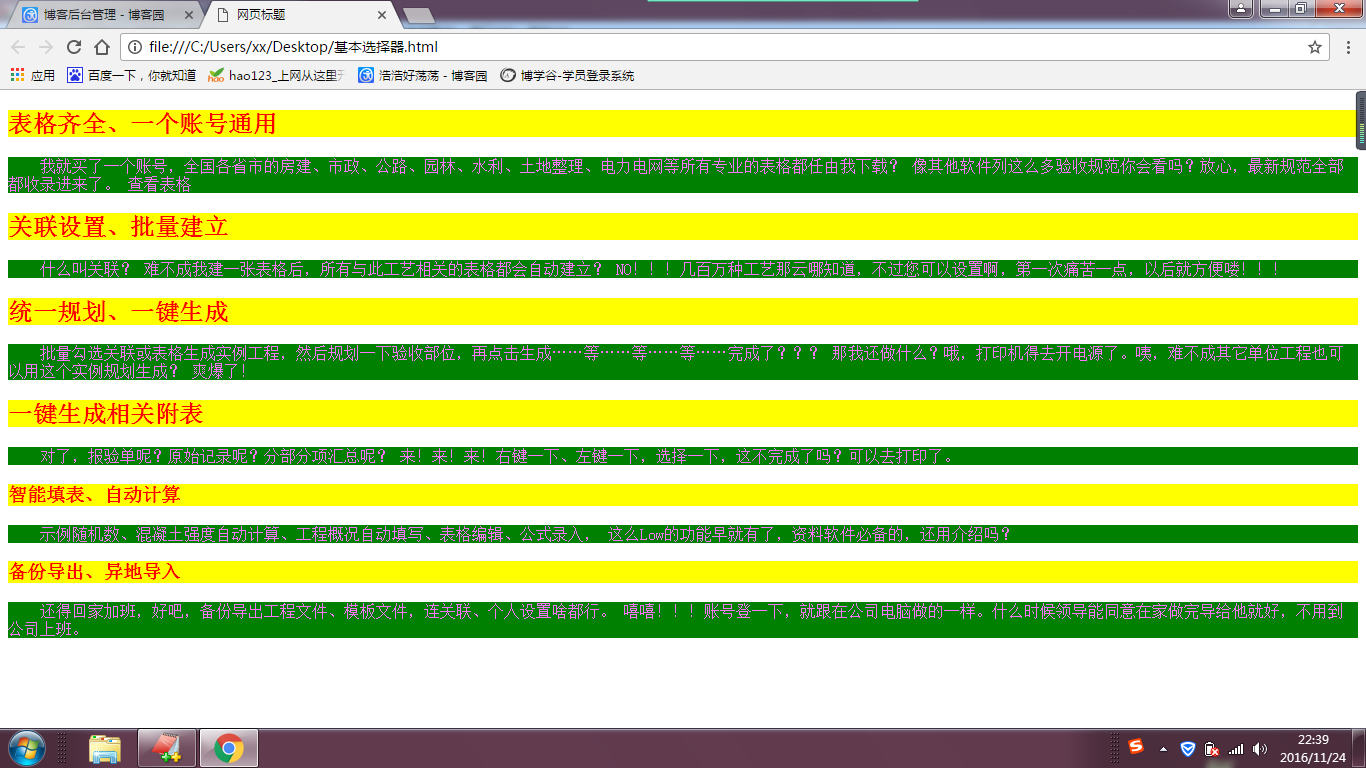
案例一demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css">
.myClass{
color:red;
background-color:yellow; }
.pclass{
color:#ff75ff;
background-color:green;
}
</style>
<script type="text/javascript"></script>
</head>
<body>
<h2 class="myClass">表格齐全、一个账号通用</h2>
<p class="pclass"> 我就买了一个账号,全国各省市的房建、市政、公路、园林、水利、土地整理、电力电网等所有专业的表格都任由我下载? 像其他软件列这么多验收规范你会看吗?放心,最新规范全部都收录进来了。 查看表格</p>
<h2 class="myClass" >关联设置、批量建立</h2> <p class="pclass"> 什么叫关联? 难不成我建一张表格后,所有与此工艺相关的表格都会自动建立? NO!!!几百万种工艺那云哪知道,不过您可以设置啊,第一次痛苦一点,以后就方便喽!!!</p>
<h2 class="myClass">统一规划、一键生成</h2>
<p class="pclass"> 批量勾选关联或表格生成实例工程,然后规划一下验收部位,再点击生成……等……等……等……完成了??? 那我还做什么?哦,打印机得去开电源了。咦,难不成其它单位工程也可以用这个实例规划生成? 爽爆了!</p>
<h2 class="myClass">一键生成相关附表</h2>
<p class="pclass"> 对了,报验单呢?原始记录呢?分部分项汇总呢? 来!来!来!右键一下、左键一下,选择一下,这不完成了吗?可以去打印了。</p>
<h3 class="myClass">智能填表、自动计算</h3>
<p class="pclass"> 示例随机数、混凝土强度自动计算、工程概况自动填写、表格编辑、公式录入, 这么Low的功能早就有了,资料软件必备的,还用介绍吗?</p> <h3 class="myClass">备份导出、异地导入</h3> <p class="pclass"> 还得回家加班,好吧,备份导出工程文件、模板文件,连关联、个人设置啥都行。 嘻嘻!!!账号登一下,就跟在公司电脑做的一样。什么时候领导能同意在家做完导给他就好,不用到公司上班。</p>
</body>
</html>

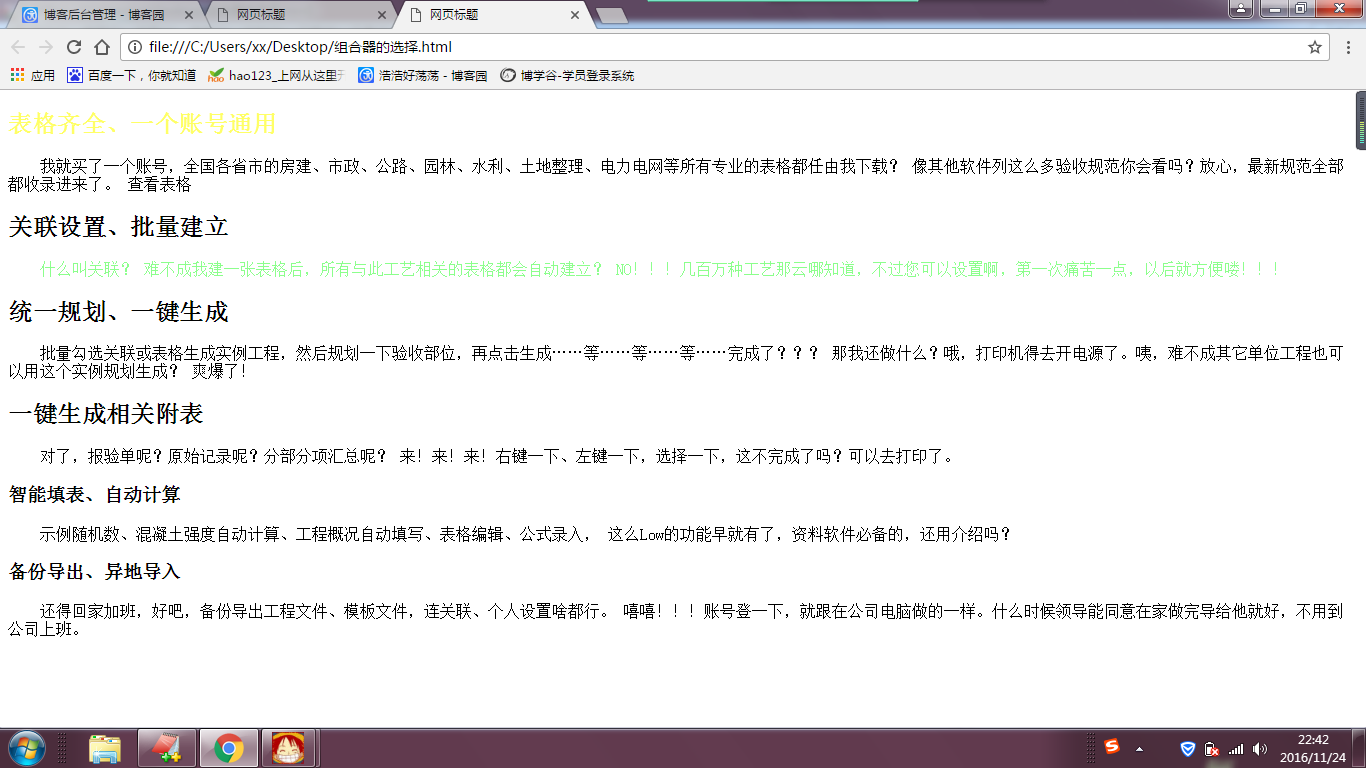
案例二demo
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>网页标题</title>
<meta name="keywords" content="关键字列表" />
<meta name="description" content="网页描述" />
<link rel="stylesheet" type="text/css" href="" />
<style type="text/css">
div h2.title{
color:#ffff66;
}
div p.title{
color:#8cff8c;
}
</style>
<script type="text/javascript"></script>
</head>
<body>
<div>
<h2 class="title">表格齐全、一个账号通用</h2>
<p> 我就买了一个账号,全国各省市的房建、市政、公路、园林、水利、土地整理、电力电网等所有专业的表格都任由我下载? 像其他软件列这么多验收规范你会看吗?放心,最新规范全部都收录进来了。 查看表格</p>
<h2>关联设置、批量建立</h2>
<p class="title"> 什么叫关联? 难不成我建一张表格后,所有与此工艺相关的表格都会自动建立? NO!!!几百万种工艺那云哪知道,不过您可以设置啊,第一次痛苦一点,以后就方便喽!!!</p>
<h2>统一规划、一键生成</h2>
<p> 批量勾选关联或表格生成实例工程,然后规划一下验收部位,再点击生成……等……等……等……完成了??? 那我还做什么?哦,打印机得去开电源了。咦,难不成其它单位工程也可以用这个实例规划生成? 爽爆了!</p>
<h2>一键生成相关附表</h2>
<p> 对了,报验单呢?原始记录呢?分部分项汇总呢? 来!来!来!右键一下、左键一下,选择一下,这不完成了吗?可以去打印了。</p>
<h3>智能填表、自动计算</h3>
<p> 示例随机数、混凝土强度自动计算、工程概况自动填写、表格编辑、公式录入, 这么Low的功能早就有了,资料软件必备的,还用介绍吗?</p> <h3>备份导出、异地导入</h3> <p> 还得回家加班,好吧,备份导出工程文件、模板文件,连关联、个人设置啥都行。 嘻嘻!!!账号登一下,就跟在公司电脑做的一样。什么时候领导能同意在家做完导给他就好,不用到公司上班。</p>
</div>
</body>
</html>

最新文章
- UWP 判断windows mobile是使用的实体键还是虚拟按键
- jquery和css3实现滑动导航菜单
- thinkphp的field方法的用法
- [转] 解析Qt资源文件使用
- Oracle数据库中有关记录个数的查询
- KMP算法的代码实现
- centos安装异常解决方法
- 标签form表单里的属性简单介绍了一下
- Symfony2中的设计模式——装饰者模式
- 调用ShellExecute所须要头文件
- Linux编程实现守护进程
- .NET 并行(多核)编程系列之五 Task执行和异常处理
- 解决初次使用webpack+antd-mobile时css不生效的问题
- 实现一个简单的Log框架
- Linux ext2文件系统之初步思考
- Blocks [POJ3734] [矩阵快速幂]
- Java Web 获取客户端真实IP
- python3.6在linux持久运行django
- github Permission denied (publickey). fatal: Could not read from remote repository.
- HashSet TreeSet