小程序公共模板template与公共js数据utils的引用实例
2024-08-28 16:04:11
在小程序项目开发中,经常会遇到公共模板与公共js数据的调用,这里结合自己的项目为这一需求做一简单介绍
目录截图

现在是有一个评论版块需要在几个页面里共用
先将评论版块的wxml剔出来放在template里面,把评论js数据放在utils里面以便后面调用,css可以直接放在app.wxss里面即可
先不考虑css,公共模板与数据调用将会涉及到4个文件,template.wxml, index.wxml, index.js, util.js
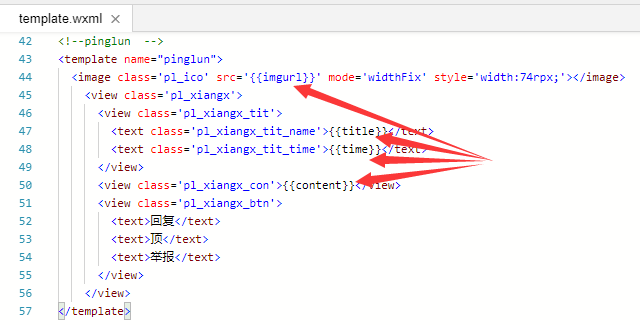
template.wxml中代码

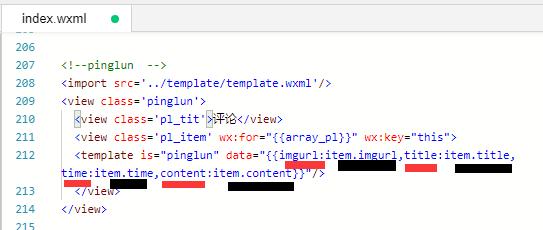
红色箭头的地方为自定义字段,他将对应下图index.wxml中红色下划线

黑色下划线就是对应array_pl这个wx:for循环出来里面的数据,那么这个array_pl数组是写在utli.js里面的,大概是这样
const array_pl= [
{
imgurl: "/images/pinglun_1.jpg",
title: "张女士",
time: "半小时前",
content: "吾问无为谓喂喂喂。"
},
{
imgurl: "/images/pinglun_2.jpg",
title: "王女士",
time: "1小时前",
content: "亲亲亲亲亲亲亲亲亲亲亲。"
},
{
imgurl: "/images/pinglun_6.jpg",
title: "李先生",
time: "2小时前",
content: "鹅鹅鹅饿饿。"
}
]
module.exports = {
array_pl: array_pl,
}
然后将数据传送到index.js里面进行接收
const utils = require('../../utils/util.js')
//在onload函数里面申明变量接收数据再发送到index.wxml
onLoad: function () {
//加载评论
var array_pl = utils.array_pl
this.setData({
array_pl
})
}
然后一个简单静态的公共数据传送与模板公共引用大概就这样完成了
最新文章
- Redis集群搭建1
- 邮箱、手机号、中文 js跟php正则验证
- event.keyCode ,event.which ,event.charCode (2016-12-27 16:17:16)
- 创建对象为什么要 init?
- Python 基礎 - pyc 是什麼
- COM调用 – VB、PB
- Revit如何设置尺寸标注的箭头样式
- Android:学习AIDL,这一篇文章就够了(下)
- IOC Container(服务容器)的工作机制
- [JS]getYear()和getFullYear()方法区别
- highchart.js的使用
- Session共享的简单总结
- Abstract Factory
- 深入分析Java的序列化与反序列化
- jQuery对象长度size
- 发布自己第一个npm 组件包(基于Vue的文字跑马灯组件)
- 使用JPA和Hibernate进行批量处理的最佳方式
- 关于MATLAB处理大数据坐标文件2017529
- WPF 实现换肤功能
- Python读取JSON数据,并解决字符集不匹配问题
热门文章
- 一个支持 CodeFirst/DbFirst/ModelFirst 的数据库小工具
- 1.3.4分析你的第一个Android程序——Android第一行代码(第二版)笔记
- 详解SkipList跳跃链表【含代码】
- javascript 对象api
- VFP日期时间转中文日期时间
- 记一次MySQL中Waiting for table metadata lock的解决方法
- Shell脚本 一键重启
- windows设置开机自启动的地方
- Arm开发板+Qt学习之路-析构函数和对话框一起时
- 西门子S7comm协议解析 —— 利用Wireshark对报文逐字节进行解析详细解析S7comm所含功能码以及UserData功能