谷歌浏览器调试手机app内置网页
2024-09-01 14:52:39
当自己的H5项目内置于手机app内时,遇到了样式问题或者想查看H5页面代码、数据交互以及缓存等情况来检查数据,此时可以使用谷歌浏览器的控制台远程调试手机,步骤如下:
一、手机开启允许usb调试
二、手机通过数据线与电脑连接,允许授权调试(有的手机可能不会弹框提示)
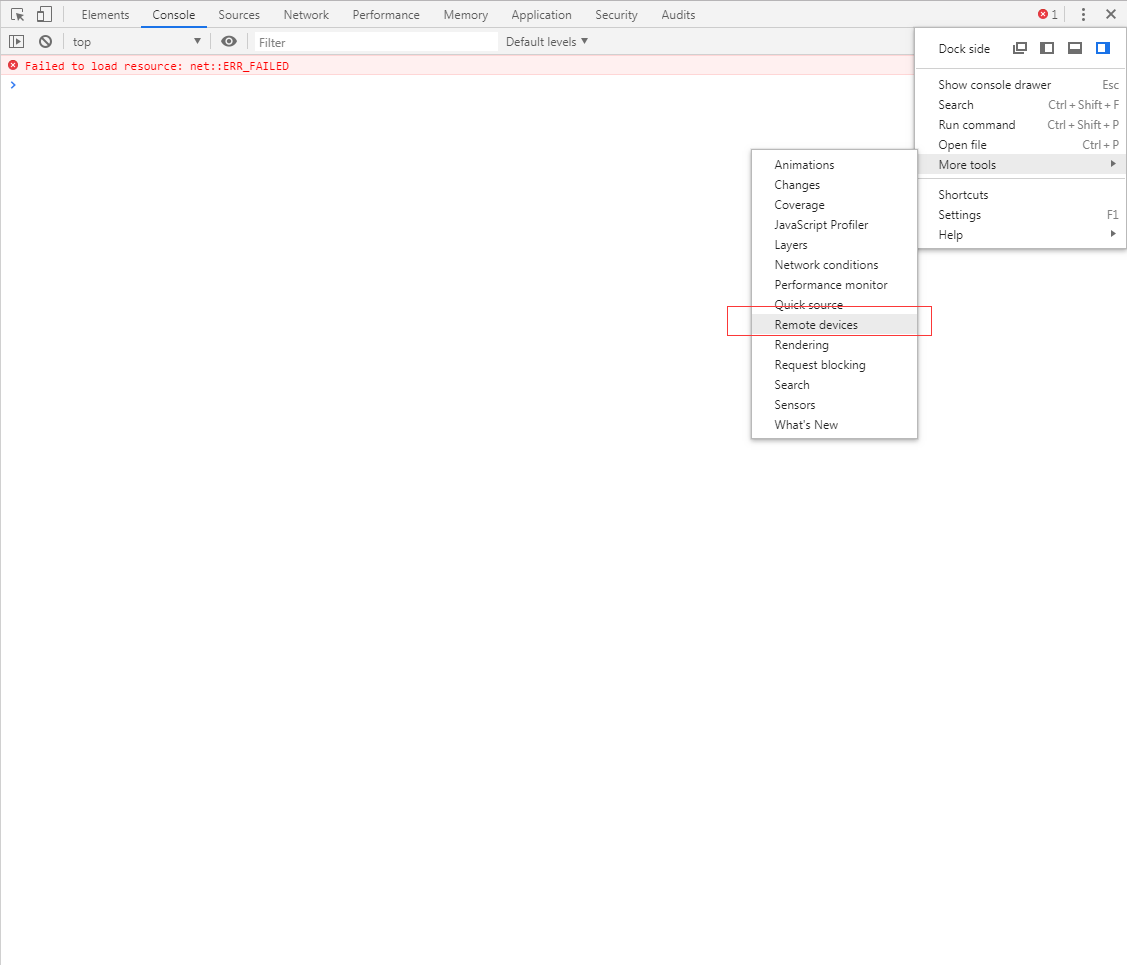
三、打开谷歌浏览器控制台,找到Remote devices

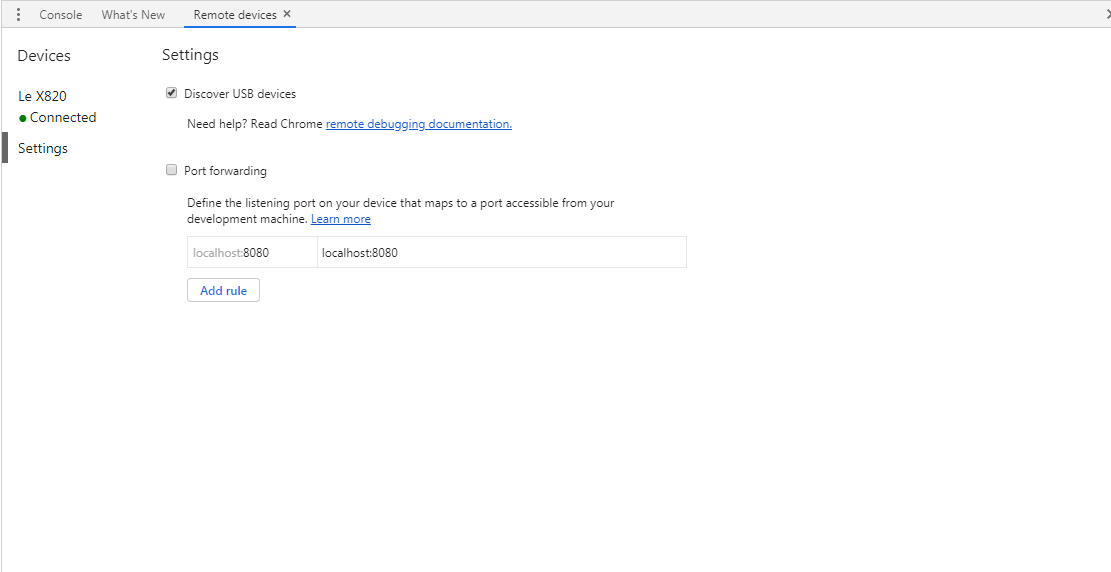
四、允许谷歌连接手机设备,正常可以看到自己的手机类型,如Le X820

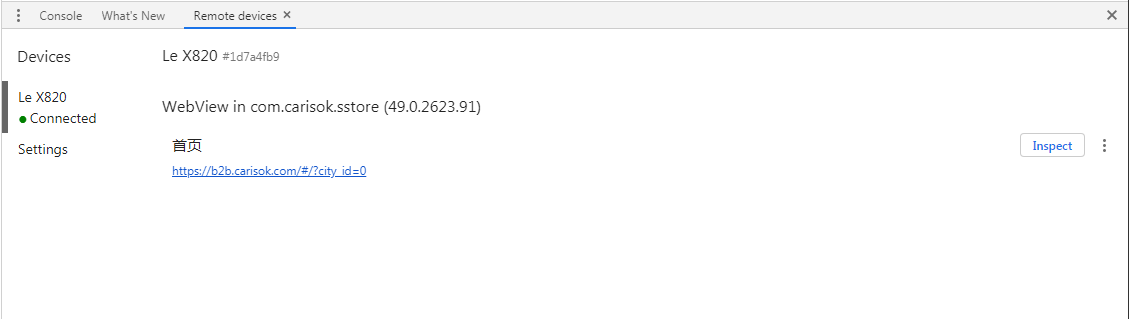
五、点击设备,只要当前访问的是H5页面,就可以看到对应的链接

六、点击Inspect,出现弹框,可以调试页面样式以及查看数据请求、控制台和缓存数据了,当在手机上操作页面或在弹窗内操作页面,两端行为会保持一致,当在谷歌调试端修改代码,真机也会立即响应。

最新文章
- SVProgressHUD
- 从人类社会的角度看OO(独家视角)
- AngularJS 30分钟快速入门【译】
- android学习笔记13——ExpandableListView
- 滤镜简单demo(转,供参考)
- asp.net运行机制图
- 使用httpclient抓取时,netstat 发现很多time_wait连接
- javascript中的元素包含判断
- 深入探讨List<>中的一个姿势。
- [Codeforces]856E - Satellites
- python 模拟实现一个ATM + 购物商城程序
- Codeforces Round #422 (Div. 2)E. Liar sa+st表+dp
- IE打开https网站时,取消证书问题提示
- Django--CRM--modelformset的用法
- python数据结构与算法第十五天【二叉树】
- jQuery使用(一):jQuery对象与选择器
- Map不同具体实现类的比较和应用场景的分析
- 很不错的python 机器学习博客
- ios 获取手机相关的信息
- docker-es