Gulp执行预处理
2024-09-06 05:41:37
1. 在项目中安装 gulp-sass插件来编译Sass
npm install gulp-sass --save-dev

2. 在gulpfile.js中编写
var gulp = require('gulp');
var sass = require('gulp-sass'); //引入插件
gulp.task('sass', function(){
return gulp.src('app/scss/styles.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass
.pipe(gulp.dest('app/css')) 输出的结果文件,sass处理之后,我们希望它生成css文件并产出到app/css目录下
});
});
3.编写styles.scss
.testing {
width: percentage(3/4);
}
4. 在npm 中输入 gulp sass
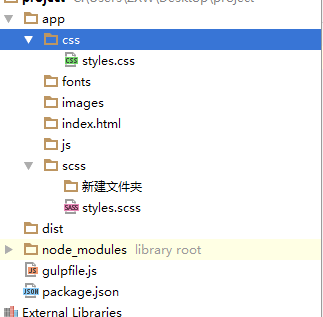
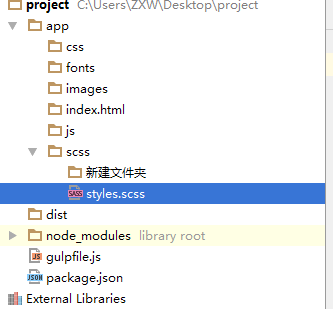
5.效果:
在文件中多出来了styles.css
sass编译前: sass编译后: 

6.styles.css的代码:
.testing {
width: %; }
最新文章
- LeetCode之461. Hamming Distance
- IOS开发之----#import、#include和@class的区别
- web前端基础知识 - Django进阶
- ASP页面-自动取回数据库中的值生成导航。
- discuz 使用阿里云OSS
- Tomcat 7.0 进入项目管理页面时的密码问题
- Gulp:基于流的自动化构建工具
- android页面切换效果
- kprobe 内核模块
- Python实战之正则表达式RE/re学习笔记及简单练习
- commons - lang(1) StringUtils
- 解决Visual Studio 2017隐藏“高级保存选项”命令
- 每日分享!~ JavaScript(拖拽事件)
- MySQL双主+keeplived安装部署说明
- PHP幸运大转盘源码,支持ThinkPHP
- 解决Maven build 慢的问题
- Codeforces 776D The Door Problem
- 力扣(LeetCode)69. x 的平方根
- SRM483
- 用AndroidStudio创建so