react中使用typescript时,error: Property 'setState' does not exist on type 'Home'
2024-09-08 16:17:20
问题描述:
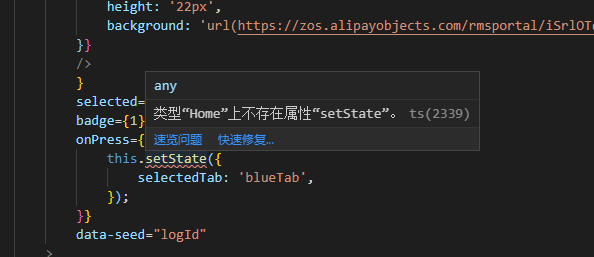
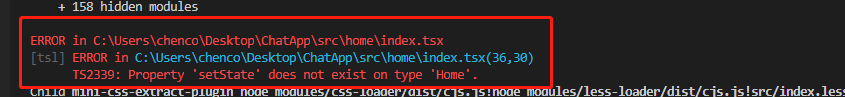
我在react中用typescript时,定义一个Home组件,然后在组件里用setState时会有这样一个报错:(如图)Property 'setState' does not exist on type 'Home'


分析解决:
报错说我的Home组件上不存在setState属性,但是我把文件的后缀名从‘.tsx’改成‘.jsx’就不报这个错了,推断是typescript的类型检查报的这个错,识别不了react组件就不认为这个class函数上有setState属性。安装一下react、react-dom的类型定义就解决啦
npm install --save-dev "@types/react" "@types/react-dom"
最新文章
- Vim 常见操作
- PHP的轻量消息队列php-resque使用说明
- Network - Nmap
- 【HDU 2222】Keywords Search AC自动机模板题
- ACCESS 数据库使用配置调整解决方案
- py2.7+pyqt4开发端口检测工具
- Activity传递对象的方法
- python学习day2--python基础
- 快速理解Parquet的DL和RL
- Boolean对象 识记
- 201521123112《Java程序设计》第9周学习总结
- OJ题:奇偶归一猜想——求归一过程中的最大值
- Easyui 合并单元格
- 用java输入分数,得出分数等级
- 浅析 PHP 中的 Generator
- 如何修改maven的默认jdk版本
- python第五天 字典
- 12.13 Daily Scrum
- JS下拉图片Demo3
- 多个 Word 文档合并为一个