canvas 绘制二次贝塞尔曲线
2024-09-06 06:37:14
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<script>
function init() { var canvas=document.getElementById('canvas');
var ctx=canvas.getContext('2d');
ctx.strokeStyle="dark";
ctx.beginPath();
ctx.moveTo(0,200);
ctx.quadraticCurveTo(75,50,300,200);
ctx.stroke();
ctx.globalCompositeOperation="source-over"; ctx.strokeStyle="blue";
ctx.beginPath();
ctx.moveTo(75,50);
ctx.lineTo(0,200);
ctx.moveTo(75,50);
ctx.lineTo(300,200);
ctx.stroke(); } </script>
</head>
<body onload="init();">
<canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>
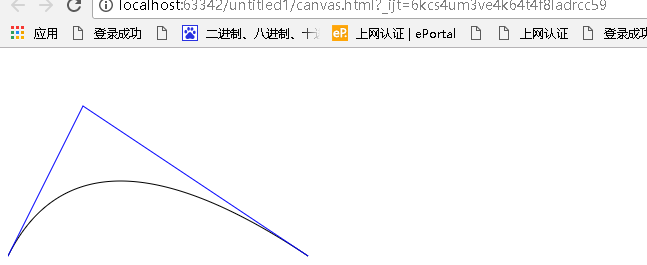
效果:

2017-09-09 11:30:18
最新文章
- [异常解决] ubuntukylin16.04 LTS中关于flash安装和使用不了的问题解决
- js文件合并,压缩,缓存,延迟加载
- iOS开发之UIAlertView与UIAlertController的详尽用法说明
- node基础03:使用函数
- require.js+backbone.js基本使用
- 浅谈Android五大布局——LinearLayout、FrameLayout、AbsoulteLayout、RelativeLayout和TableLayout
- C#快速排序详解
- nginx图片服务器配置
- 优化SQL
- java web分享ppt大纲 -- servlet容器简介
- flask tutorial => make a blog :) flask 搭建博客系统从零开始!
- 非常贴心的轮子 FreeSql
- 隐藏马尔科夫模型HMM
- Oracle数据库表索引失效,解决办法:修改Oracle数据库优化器模式
- BZOJ3526[Poi2014]Card——线段树合并
- PHP+Mysql学习笔记
- 查看centos操作系统、java_jdk、hadoop位数
- Swift中的map 和 flatMap 原理及用法
- Scala语言开发入门
- 团队项目开题Scrum Meeting报告