jQuery 遍历 - 后代
向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
- children()
- find()
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
下面的例子返回每个 <div> 元素的所有直接子元素:
code:
<!DOCTYPE html>
<html>
<head>
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
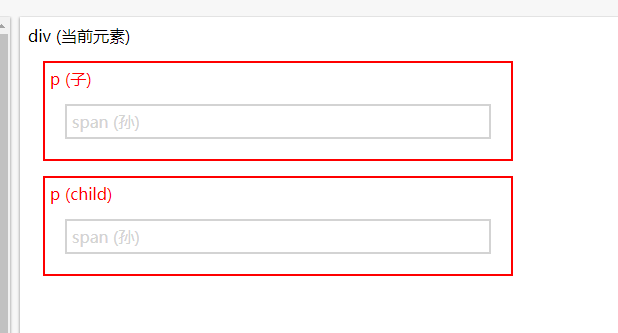
$("div").children().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (子)
<span>span (孙)</span>
</p>
<p>p (child)
<span>span (孙)</span>
</p>
</div>
</body>
</html>

您也可以使用可选参数来过滤对子元素的搜索。
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
code:
<script>
$(document).ready(function(){
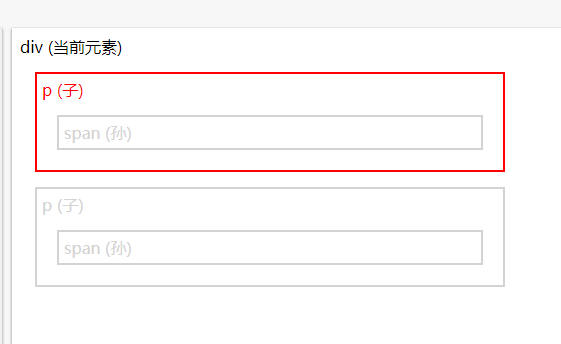
$("div").children("p.1").css({"color":"red","border":"2px solid red"});
});
</script>
<div class="descendants" style="width:500px;">div (当前元素)
<p class="1">p (子)
<span>span (孙)</span>
</p>
<p class="2">p (子)
<span>span (孙)</span>
</p>
</div>

jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
下面的例子返回属于 <div> 后代的所有 <span> 元素:
code:
<script>
$(document).ready(function(){
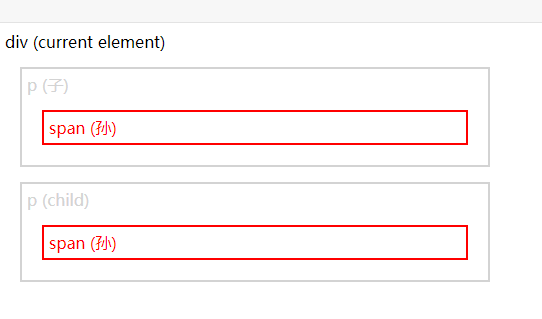
$("div").find("span").css({"color":"red","border":"2px solid red"});
});
</script>

下面的例子返回 <div> 的所有后代:
<script>
$(document).ready(function(){
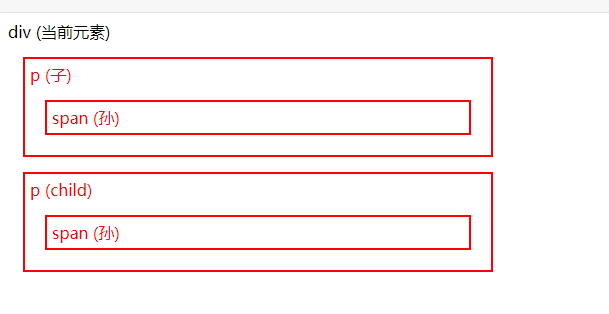
$("div").find("*").css({"color":"red","border":"2px solid red"});
});
</script>

最新文章
- 微软要如何击败Salesforce?Office365、Azure、Dynamics365 全面布局AI | 双语
- oracle 前滚和回滚
- UIView和CALayer的区别
- WPF--Dispatcher.BeginInvoke()方法使用不当导致UI界面卡死的原因分析
- 生成元(Digit Generator ,ACM/ICPC Seoul 2005 ,UVa 1583)
- php变量的几种写法
- 剑指offer--面试题11
- xtrabackup原理2
- Android-RecyclerView-Item点击事件设置
- UICollectionView 集合视图用法,自定义Cell
- mui上拉加载
- 关于mysql中的DDL,DML,DQL和DCL
- 单元测试系列之九:Sonar 常用代码规则整理(一)
- 045 Java中数据导入到excel
- windos上安装jenkins部署springboot的jar包(未运行,只是在打包并上传linux成功了)
- set 和hash_set和海量数据的处理问题
- win 停止tomcat
- Eclipse 的一些调试技巧(转)
- vs警告 当前源代码跟内置的版本不一致解决办法
- 这个移动通讯中 DB 、DBm 、瓦的基本知识的问题: