无缝滚动的float属性
2024-10-06 22:19:05
The float CSS property specifies that (1) an element should be taken from the normal flow and (2) placed along the left or right side of its container, where text and inline elements will wrap around it.
(1): ?
?
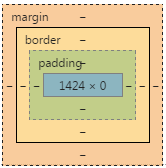
因为设置了ul li {float:left},这是所有的li其实已经从ul中脱离出来,这里解释为ul感知不到li的存在。而且没有设置ul的height属性,所以ul.height的属性值为0;
(2):为什么ul移动时,li也会跟着移动 ?
虽然ul感知不到li的存在,但是li placed along the left and right side of its container,所以当ul移动时,li也会跟着移动;
最新文章
- SpringMVC入门案例及请求流程图(关于处理器或视图解析器或处理器映射器等的初步配置)
- 关于git提交的自己的理解
- lua序列化table表到文件中
- [Jetty] Debugging With Eclipse
- 两行代码玩转Spring Data排序和分页
- python之面向对象3
- Handler的postDelayed的实现方法
- GeoDesc: Learning Local Descriptors by Integrating Geometry Constraints
- C++ 函数模板的返回类型如何确定?
- python 关于 input
- js检查字符串的包含关系
- Virus
- 解决移动端touch事件(touchstart/touchend) 的穿透问题
- 第一篇 数据库MySql
- CSU 1355 地雷清除计划
- HotSpot模板解释器目标代码生成过程源码分析
- Mobicents记录1:如何搭建和运行mobicents3.0环境(基于jboss7.2)
- 监听浏览器返回,pushState,popstate 事件,window.history对象
- 虚拟现实-VR-UE4-获取UE4
- Forward与include的区别