Django基础之Session操作
2024-09-04 07:56:13
1. 创建一个示例
1.1 第一步
首先创建一个django项目,创建app01, 连接数据库,做好准备工作。
然后在templates目录下创建两个html:
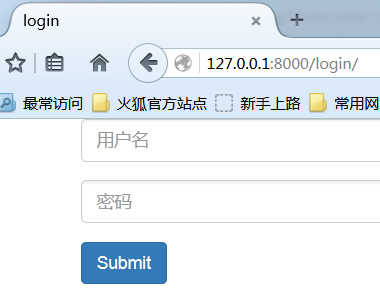
login.html负责登录页面;
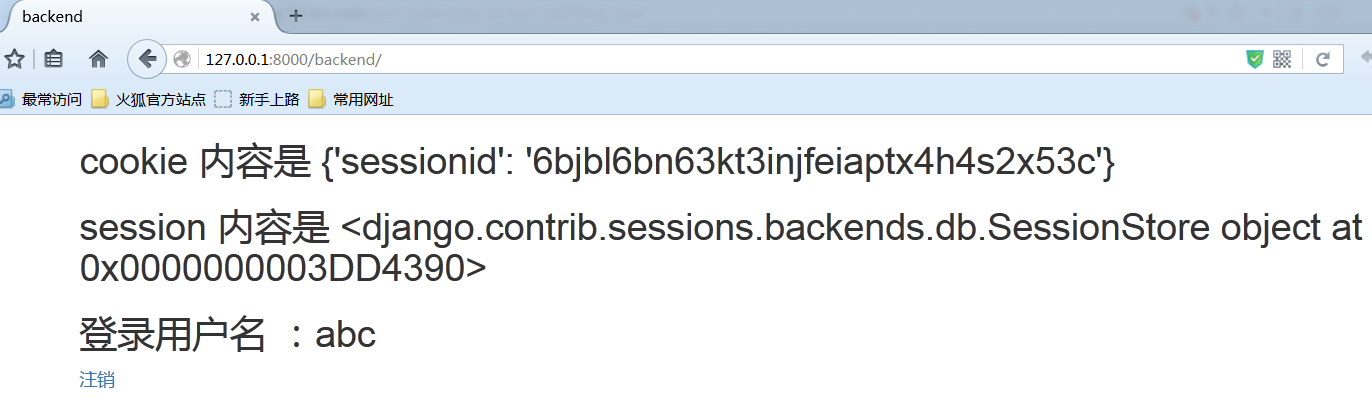
backend页面代表后台页面。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="login.html" method="post">
<div class="form-group">
<label class="sr-only">username</label>
<input type="text" class="form-control" name="username" placeholder="用户名"/>
</div>
<div class="form-group">
<label class="sr-only">Password</label>
<input type="password" class="form-control" name="passwd" placeholder="密码"/>
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="http://830909.blog.51cto.com/8311014/Submit">
</div>
</form>
</div>
<script type="application/Javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>
</html>
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>backend</title>
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="http://830909.blog.51cto.com/static/css/commons.css">
</head>
<body>
<div class="container">
<h2>cookie 内容是 {{ cookie_content }}</h2>
<h2>session 内容是 {{ session_content }}</h2>
<h2>登录用户名 :{{ username }}</h2>
<a href="http://830909.blog.51cto.com/logout/">注销</a>
</div>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script>
<script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>
</html>
backend.html
1.2 第二步
编辑app01应用下的views.py文件,编写代码逻辑部分。

# /usr/bin/env python
# coding:utf-8
from django.shortcuts import render
from django.shortcuts import redirect
def login(request):
if request.method=="POST":
username=request.POST['username']
pwd=request.POST['passwd']
if username=='abc' and pwd=='':
#设置session内部的字典内容
request.session['is_login']='true'
request.session['username']='abc'
#登录成功就将url重定向到后台的url
return redirect('/backend/')
#登录不成功或第一访问就停留在登录页面
return render(request,'login.html')
def backend(request):
"""
这里必须用读取字典的get()方法把is_login的value缺省设置为False,
当用户访问backend这个url先尝试获取这个浏览器对应的session中的
is_login的值。如果对方登录成功的话,在login里就已经把is_login
的值修改为了True,反之这个值就是False的
"""
is_login=request.session.get('is_login',False)
#如果为真,就说明用户是正常登陆的
if is_login:
#获取字典的内容并传入页面文件
cookie_content=request.COOKIES
session_content=request.session
username=request.session['username']
return render(request,'backend.html',
{
'cookie_content':cookie_content,
'session_content':session_content,
'username':username
})
else:
"""
如果访问的时候没有携带正确的session,
就直接被重定向url回login页面
"""
return redirect('/login/')
def logout(request):
"""
直接通过request.session['is_login']回去返回的时候,
如果is_login对应的value值不存在会导致程序异常。所以
需要做异常处理
"""
try:
#删除is_login对应的value值
del request.session['is_login']
except KeyError:
pass
#点击注销之后,直接重定向回登录页面
return redirect('/login/')
views.py
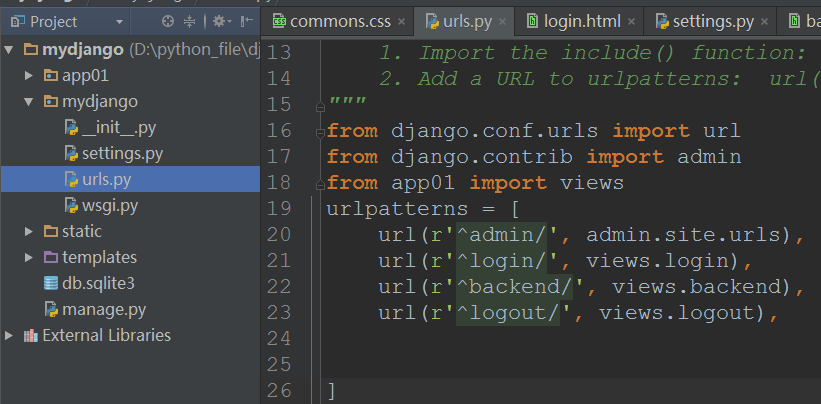
1.3 编辑
mydjango目录下的urls.py文件,设置函数与页面的绑定关系。
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^backend/', views.backend),
url(r'^logout/', views.logout),
]

最后打开浏览器直接访问/backend/页面的时候直接就被重定向了到/login/ 。

只有在输入了正确的用户名和密码之后才进入了/backend/页面。

从上图中我们看到有以下几点:
- 1. login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。
- 2. 第一行的sessionid其实就是cookie值。
- 3. session的内容是加密的,从客户端获取不到session的内容。
- 4. 服务端可以通过预设的key值取出session的内容并打印到前端。
从火狐浏览器里查看cookie:

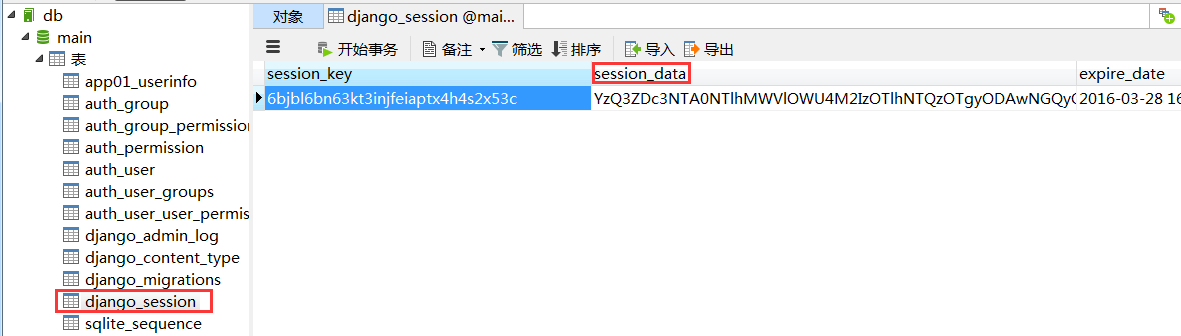
django的session默认是存储在数据库里的,我们再到数据库查看一下真正session内容。

最新文章
- Looper.prepare()和Looper.loop()
- Security8:删除Role 和 User
- python MySQLdb 对mysql基本操作方法
- [Django]模型学习记录篇--基础
- IOS网络第五天 AFN-02-文件上传,底部弹出窗体,拍照和相册获取图片上传
- SQL SERVER 将表中字符串转换为数字的函数 (详询请加qq:2085920154)
- Ubuntu 安装 fcitx 输入法
- 【转】Spring@Autowired注解与自动装配
- erlang observer工具
- python2.7之乱码问题(直接从我的csdn上复制粘贴过来的。。。)
- ORACLE 变量定义
- POJ_3061_Subsequence_(尺取法)
- URL组成介绍
- 【译】ASP.NET MVC 5 教程 - 6:通过控制器访问模型的数据
- 备份IIS httpd.ini 重写规则,兼容大部分版本号IISserver
- 基于 nodejs 的 webSockt (socket.io)
- 全民https时代,Let's Encrypt免费SSL证书的申请及使用(Tomcat版)
- 【Spring】application.xml文件配置
- sql语句(已在Oracle中测试,之后有添加内容放在评论中)
- WebSocket 实现链接 发送消息