ng-model 和ng-bind的区别
2024-09-04 01:42:25


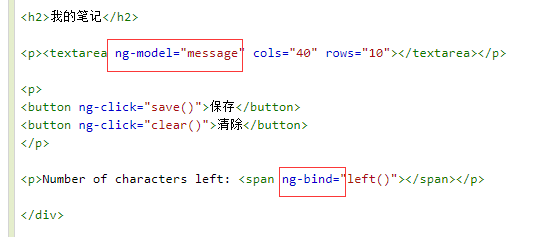
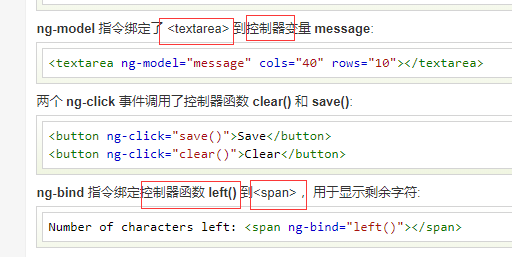
也就是说 ng-model是绑定html输入的值-->到控制器的变量,输入值变了,控制器对应的变量message的值页变了,这样,在其他地方就可以使用这个变化后的值
ng-bind 是绑定控制器的值-->到html页面,控制器的变量值变了,页面的数据跟着变
最新文章
- Web开发的发展历史
- js笔记——js数据类型转换
- HDU 5100
- ***mysql索引总结----mysql索引类型以及创建
- hadoop jobhistory解析工具汇总
- [LeetCode#267] Palindrome Permutation II
- Map集合的四种遍历
- 常见的DoDataExchange什么意思
- hdu 1695 GCD 容斥+欧拉函数
- 关于LINUX各类系统资源整合
- Alpha冲刺集合
- 解读Raft(四 成员变更)
- redis与CPU、内存
- MonkeyFest2018Guangzhou
- HDU 1050(搬椅子 数学)
- jQuery筛选器常用总结
- vim改善生活的几个插件
- Vue为v-html中标签添加CSS样式
- day3 python 阿狸的进阶之路
- C语言基础:初级指针 分类: iOS学习 c语言基础 2015-06-10 21:50 30人阅读 评论(0) 收藏