vue 圆形进度条组件解析
项目简介
- 本组件是vue下的圆形进度条动画组件
- 自由可定制,几乎全部参数均可设置
- 源码简单清晰

面向人群
- 急于使用vue圆形进度条动画组件的同学。直接下载文件,拷贝代码即可运行。
- 喜欢看源码,希望了解组件背后原理的同学。
刚接触前端的同学也可以通过本文章养成看源码的习惯。打破对源码的恐惧,相信自己,其实看源码并没有想象中的那么困难
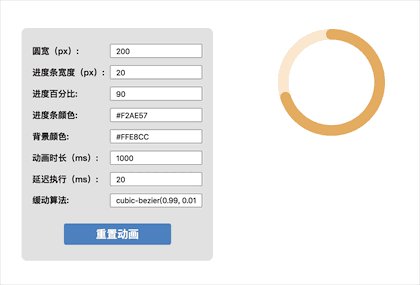
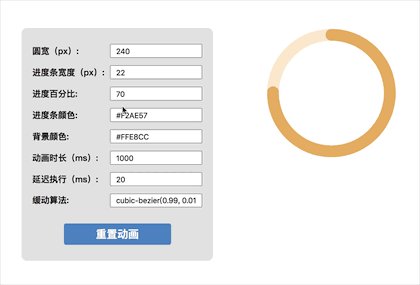
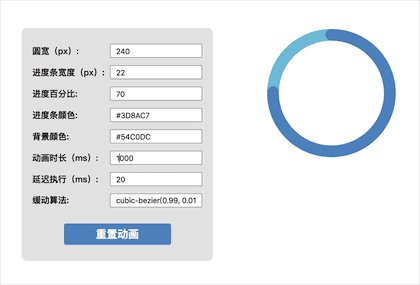
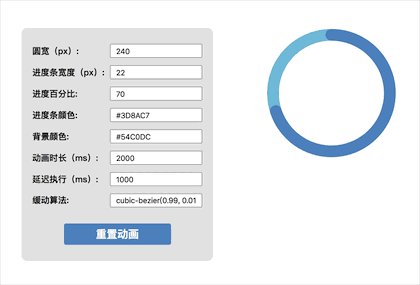
组件使用方法及参数解析
<circle-progress
:id="1"
:width="200"
:radius="20"
:progress="70"
:delay="200"
:duration="1000"
:barColor="#F2AE57"
:backgroundColor="#FFE8CC"
:isAnimation="true"
:timeFunction="cubic-bezier(0.99, 0.01, 0.22, 0.94)"
>
| 参数名 | 值类型 | 是否必填 | 参数作用 | 默认值 |
| :------: | :------: | :------: | :------: | :------: |
| id | String | 选填 | 组件的id,多次定义设置不同的值 | 1 |
| width | Number | 必填 | 设置圆整体的大小,单位为px | 无 |
| radius | Number | 必填 | 设置进度条宽度,单位为px | 无 |
| progress | Number | 必填 | 设置进度百分比 | 无 |
| barColor | String | 必填 | 设置进度条颜色 | 无 |
| backgroundColor | String | 必填 | 设置进度条背景颜色 | 无 |
| delay | Number | 选填 | 延迟多久执行,单位为ms | 20 |
| duration | Number | 选填 | 动画整体时长,单位为ms | 1000 |
| timeFunction | String | 选填 | 动画缓动算法 | cubic-bezier(0.99, 0.01, 0.22, 0.94) |
| isAnimation | Boolean | 选填 | 是否以动画的方式呈现 | true |
原理解析
圆形的绘画
- 使用的是svg技术进行绘画
- 原理很简单,就是两个圆的折叠显示,这里重点讲的是svg标签各属性的意义
- r:圆的半径
- cy:圆点的 y 坐标
- cx:圆点的 x 坐标
- stroke:画笔颜色
- stroke-width:画笔宽度
- stroke-linecap:画笔结束方式,是圆形结束还是垂直结束
- stroke-dasharray:需要点数字,如果只设置一个值,则仅生成一条线的虚线,从而实现画直线
- stroke-dashoffset:定义虚线开始的地方,即虚线的位移。从而隐藏一部分虚线,实现显示弧线的效果。动画的原理也是利用该属性,控制隐藏的部分,实现进度条的增长
fill:填充的图案或者颜色,由于这里直接使用画笔描绘图形,所以用不上,为了覆盖其默认值black,设置为none
<circle ref="$bar"
:r="(width-radius)/2"
:cy="width/2"
:cx="width/2"
:stroke="barColor"
:stroke-width="radius"
:stroke-linecap="isRound ? 'round' : 'square'"
:stroke-dasharray="(width-radius)*3.14"
:stroke-dashoffset="isAnimation ? (width-radius) * 3.14 : (width - radius) * 3.14 * (100 - progress) / 100"
fill="none"
/>
动画原理
- css3的animation动画。
- 由于动画关键帧「keyframes」的定义需要根据外部传入的参数决定,不能预先写死。
- 所以通过生成style节点的方式插入关键帧。
- 在组件beforeDestroy时,将生成的style节点删除掉。方式是通过给style节点添加id属性进行定位。
- 动画是通过修改stroke-dashoffset的值实现,设置不同的stroke-dashoffset值,可以控制圆弧隐藏的内容
- 完全隐藏时,stroke-dashoffset值即圆形进度条的周长
stroke-dashoffset除了在节点属性中设置,也可以通过css样式设置
@keyframes circle_progress_keyframes_name_1 {
from {
stroke-dashoffset: 565.2px;
}
to {
stroke-dashoffset: 169.56px;
}
}
.circle_progress_bar1 {
animation: circle_progress_keyframes_name_1 1000ms 20ms cubic-bezier(0.99, 0.01, 0.22, 0.94) forwards;
}
项目源码及示例
这波组件较为简单,貌似没什么可说的了,就这样吧
来源:https://segmentfault.com/a/1190000016591047
最新文章
- Fedora17安装MySQL及配置
- windows环境下跑hadoop自带的wordcount遇到的问题
- 在使用Redis的客户端连接工具ServiceStack.Redis要注意的问题
- linux下php上传文件注意
- GetLastError来获得错误信息转成文本描述
- [C++STDlib基础]关于日期时间的操作——C++标准库头文件<ctime>
- 学习Sass(一)
- 淘宝内部分享:怎么跳出MySQL的10个大坑
- ASP.NET MVC one view bind many model
- [UGUI]Image源码分析
- SerialPort.h SerialPort.cpp
- C语言强化——学生管理系统
- Spring Environment(二)源码分析
- 没有想到speex还在持续的更新
- 点击一个div ,把div里的某个参数的值,传到一个input里面
- Android Studio之代码提示快捷键冲突设置
- 关于centos安装后一些命令找不到
- [mysql]ERROR 1364 (HY000): Field 'ssl_cipher' doesn't have a default value
- (树莓派、Arduino、物联网、智能家居、机器人)传感器、机械装置、电子元件
- html标签对应的英文原文(转载)
热门文章
- bing 精美壁纸获取方式
- prometheus-pushgateway安装
- ERROR 1044 (42000): Access denied for user ''@'localhost' to database 'ambari'
- swagger2简单使用
- sqlite的系统表sqlite_master
- always_populate_raw_post_data
- Java8 新特性之集合操作Stream
- 【原创实现】C 多线程入门Demo CAS Block 2种模式实现
- sqlalchemy 中 desc 的使用
- fiddler之请求过滤(Filters)