css3之 过渡
2024-10-07 22:49:56
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。


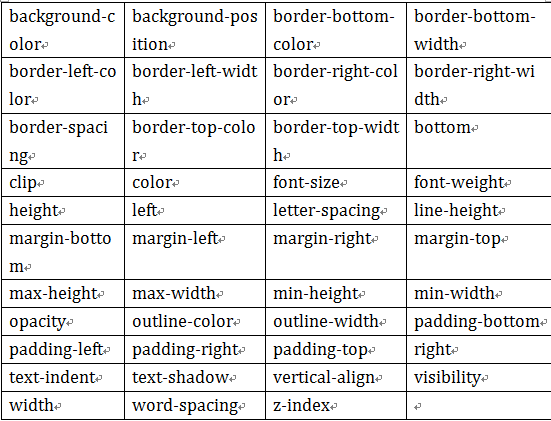
先来看transition-property属性
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

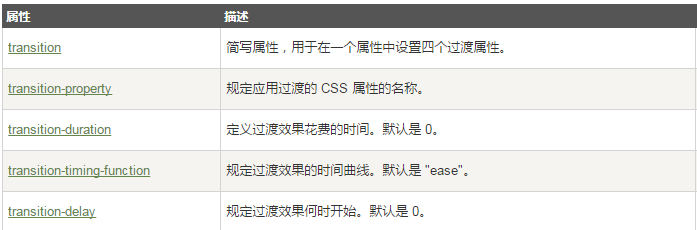
语法
transition: property duration timing-function delay;
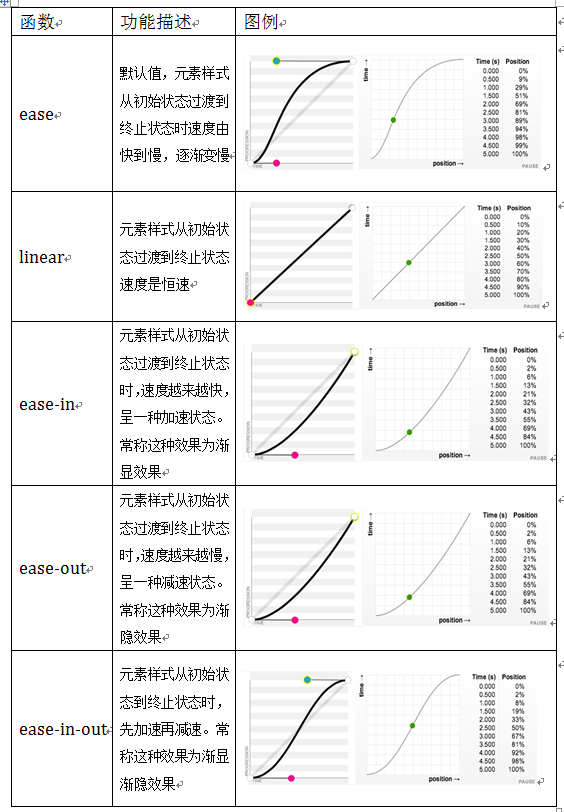
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

引http://www.imooc.com/code/1010
最新文章
- CF576E
- PS通过滤色实现简单的图片拼合
- 浅谈jQuery页面的滚动位置scrollTop、scrollLeft
- shell脚本操作mysql数据库
- 彻底删除mysql方法
- susy-Toolkit 之翻译
- centos6.4添加fedora-epel源
- 实例讲解Linux系统中硬链接与软链接的创建
- 栈和队列的面试题Java
- php 函数 array_slice
- OC语法2——OC的类,方法,成员变量的创建
- Xcode5新特性
- 如何收集 EBS 各种相关业务的表的数据
- orcl 删除重复的行
- Spring事务管理注意小事项
- 从交叉熵损失到Facal Loss
- ASP.NET 异步返回的Action (编辑中。。。)
- 新 radio样式修改
- html页面高度问题
- About me?