layui下拉框数据过万渲染渲染问题解决方案
2024-08-24 23:59:26
方案一:layui下拉框分页插件
https://fly.layui.com/jie/29002/
此插件我用了下浏览器缓存有问题,而且当下拉框数据量过万后,会一直渲染不出来,期待后期作者优化
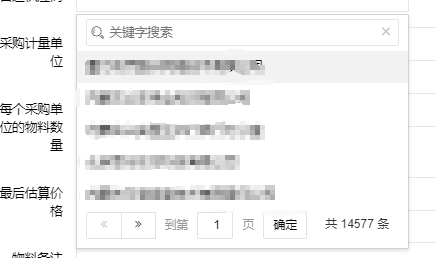
如图下拉框效果:

引入js和css
<script src="${contextPath}/static/selectPage/js/utils.js" type="text/javascript" charset="utf-8"></script>
<script src="${contextPath}/static/selectPage/js/selectPageTool.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="${contextPath}/static/selectPage/css/cyType.css" media="all">
<link rel="stylesheet" href="${contextPath}/static/selectPage/css/cyStyle.css" media="all">
<link rel="stylesheet" href="${contextPath}/static/selectPage/css/font-awesome.min.css" media="all">
<link rel="stylesheet" href="${contextPath}/static/layui/css/layui.css">
<script src="${contextPath}/static/lib/jquery.js"></script>
<script src="${contextPath}/static/layui/layui.js"></script>
<body>
<form class="layui-form">
<input type="hidden" id="code" name="code" value="${materielEntity.code}">
<div class="layui-form-item">
<label class="layui-form-label">下拉框</label>
<div class="layui-input-block" style="width:80%">
//layui原生下拉框支撑不了大数据
<%-- <select name="cardCode" lay-filter="" lay-search>
<option value="">请选择</option>
<c:forEach items="${sapSuppliers}" var="sapSupplier">
<option value="${sapSupplier.cardCode}" <c:if test='${materielEntity.cardCode == sapSupplier.cardCode}'>selected="selected"</c:if> >${sapSupplier.cardCode}</option>
</c:forEach>
</select> --%>
//这个是下拉框分页的样式,这个插件也是有问题滴,看着用
<div style="margin-top:4%" cyType="selectPageTool" cyProps="url:'/sapSupplier/findAllSupplier',cache:false, checkbox:'false',tips:'请选择'"
name="cardCode" value="${materielEntity.cardCode}" class="layui-input-normal">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="Form">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</body>
<div style="margin-top:4%" cyType="selectPageTool" cyProps="url:'/sapSupplier/findAllSupplier',cache:false, checkbox:'false',tips:'请选择'"
name="cardCode" value="${materielEntity.cardCode}" class="layui-input-normal">
</div>
1.name 填你需要渲染的字段,新增和编辑重新渲染都是靠这个name
2. value 渲染的code
3.url和平常我们写ajax访问的后台接口一样
//url后台接口
@RequestMapping(value = "findAllSupplier")
Map<String, Object> findAllSupplier() { Map<String, Object> map = new HashMap<>();
//数据库对应的实体集合
List<SapSupplier> sapSuppliers = sapSupplierService.findAll();
//我们需要返回前端的json实体集合
List<SelectPageJson> selectPageJsons = new ArrayList<>();
if(sapSuppliers != null && sapSuppliers.size() > 0) {
for(SapSupplier sapSupplier : sapSuppliers) {
SelectPageJson selectPageJson = new SelectPageJson();
selectPageJson.setCode(sapSupplier.getCardCode());
selectPageJson.setValue(sapSupplier.getCardName());
selectPageJsons.add(selectPageJson);
}
}
map.put("code", 0);
map.put("data", selectPageJsons);
map.put("count", selectPageJsons.size());
map.put("msg", "成功");
return map;
}
返回的数据格式类似这样:
{
"code": 0,
"msg": "",
"count": 16,
"data": [//SelectPageJson 集合
code:"",
value:"";
]
}
/**
* @Description: layui 分页下拉框插件json格式
* @date: 2019年4月19日 下午5:28:16
*/
public class SelectPageJson { private String code; private String value; public String getCode() {
return code;
} public void setCode(String code) {
this.code = code;
} public String getValue() {
return value;
} public void setValue(String value) {
this.value = value;
} }
关键字搜索的jpa对应的sql
/**
* @Description: CardName模糊查询
* @date: 2019年4月26日 上午11:49:20
*/
@Query(value="SELECT card_code FROM sap_supplier s WHERE LOCATE(?1, s.card_name)>0 and s.delete_mark = false ORDER BY s.create_date",nativeQuery=true)
List<String> findListByCardName(String cardName);
LOCATE(?1, s.card_name)>0 模糊查询
方案二:下拉框嵌入分页表格,
tableSelect 下拉表格选择器
https://fly.layui.com/extend/tableSelect/#doc
<body>
<form class="layui-form">
<input type="hidden" id="code" name="code" value="${salesOrder.code}">
<div class="layui-form-item">
<label class="layui-form-label">客户/供应商</label>
<div class="layui-input-block" style="width:80%">
<div class="layui-input-inline">
<input id="cardCode" type="text" name="cardCode" placeholder="请输入" autocomplete="off" class="layui-input">//下拉框样式
<input type="hidden" name="cardCode" id="cardCode2" value="${salesOrder.cardCode}">//传入后台的code
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="Form">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</body>
//缺少layui css等文件自己引入
<script src="${contextPath}/static/layui/layui.all.js"></script>
<script src="${contextPath}/static/tableSelect/tableSelect.js" type="text/javascript" charset="utf-8"></script>
<script src="${contextPath}/static/backend/js/baseManage/salesOrder/salesOrder_edit.js"></script>
<script type="text/javascript">
var form = layui.form;
form.render();
var tableSelect = layui.tableSelect;//非模块化使用
tableSelect.render({
elem: '#cardCode',//主建 和cols的cardcode对应
checkedKey: 'cardCode',//和cols的cardCode相对应
searchKey: 'cardName',//传入后台的搜索关键字
table: {
url: 'xx/findAllByPageAndLimit',//后台java代码接口
cols: [[
{ type: 'radio' },//开启单选
{ field: 'cardCode', title: '业务伙伴代码', width: 100 },//列名1
{ field: 'cardName', title: '业务伙伴名称', width: 100 },//列名2
]]
},
done: function (elem, data) {//点击选择之后的回调
var NEWJSON = []
layui.each(data.data, function (index, item) {
NEWJSON.push(item.cardName)
$("#cardCode2").val(item.cardCode)
})
elem.val(NEWJSON.join(","))
}
})
</script>
java代码:
控制层
@RequestMapping(value="/findAllByPageAndLimit",method=RequestMethod.GET)
@ResponseBody
Map<String, Object> findAllByPageAndLimit(SapSupplierModel sapSupplierModel,int page,int limit) {
Map<String, Object> map = new HashMap<>(); Page<SapSupplier> p = sapSupplierService.findPage(sapSupplierModel, page, limit); List<SapSupplierXiaLaJson> list = new ArrayList<>();
int a = 0;
for (SapSupplier sapSupplier : p.getContent()) {
a++;
if (sapSupplier != null) {
list.add(new SapSupplierXiaLaJson(sapSupplier,a));
}
} map.put("code", 0);
map.put("data", list);
map.put("count", new Long(p.getTotalElements()).intValue());
map.put("msg", "成功");
return map;
}
实现层:
@Override
public Page<SapSupplier> findPage(SapSupplierModel sapSupplierModel, int currentPage, int pageSize) {
Specification<SapSupplier> specification = new Specification<SapSupplier>() { @Override
public Predicate toPredicate(Root<SapSupplier> root, CriteriaQuery<?> query,
CriteriaBuilder cb) {
List<Predicate> list = new ArrayList<>(); Predicate deleteMark = cb.equal(root.get("deleteMark").as(Boolean.class), false);
list.add(deleteMark); if (!CommonUtil.isEmpty(sapSupplierModel.getCardName())) {
Predicate cardName = cb.like(root.get("cardName"), "%" + sapSupplierModel.getCardName().trim() + "%");
list.add(cardName);
} Predicate[] predicates = new Predicate[list.size()]; return cb.and(list.toArray(predicates));
}
};
//排序
List<Order> orders = new ArrayList<>(); orders.add(new Order(Direction.ASC, "createDate"));
Sort sort = Sort.by(orders);
Pageable pageable = PageRequest.of(currentPage - 1, pageSize, sort);
return sapSupplierRepository.findAll(specification, pageable);
}
Page<SapSupplier> findPage(SapSupplierModel sapSupplierModel, int currentPage, int pageSize);
持久层:
Page<SapSupplier> findPage(SapSupplierModel sapSupplierModel, int currentPage, int pageSize);
最新文章
- [TypeScript] 建立与使用AMD Library
- [转]Ubuntu 12.04中文输入法的安装
- Unable to make the session state request to the session state server处理
- 我收录整理的优秀OC技术类文章
- HTML5 的web储存: localStorage & sessionStorage
- Java主要知识结构
- sql2000安装的一般问题
- js 的点击事件
- MySQL出错:ERROR 1045 (28000)的解决方法
- Async/Await 最佳实践
- 查看一个软件ipa包的内容
- WPF 动态布局Grid
- pyinstaller--将py文件转化成exe
- JavaWeb学习总结(十五)--过滤器的应用
- Git教程之管理修改(6)
- Junit中常用的注解说明
- Oracle+FluentData+MVC4+EasyUI开发权限管理系统之开篇
- [转载]mininet的安装和使用
- [端口扫描]S扫描器跨网段扫描
- Go语言之高级篇beego框架之日志收集系统