layui+ajax+select
2024-08-23 06:03:36
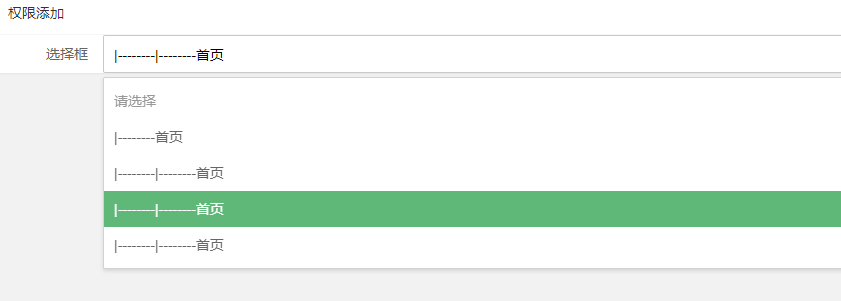
1.看效果

2.前端代码
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select id="parent_id" lay-verify="required">
<option value=""></option>
</select>
</div>
</div>
3.js部分
<script>
layui.use(['form'],function(){
var $ = layui.$,
form = layui.form; $(function(){ $.ajax({
type:'GET',
url:'你的url',
success:function(res){
// 返回成功的数据
if(res.code==0){
var option = ''; // option进行拼接
for(var i in res.data){
option += "<option value='"+res.data[i]['base_permission_id']+"'>"+res.data[i]['base_name']+"</option>";
}
$('#parent_id').append(option); // 给select节点追加
// form渲染
form.render('select')
}
}
});
});
});
</script>
最新文章
- CentOS 7 yum安装Zabbix
- linux自定义脚本添加到rc.local脚本无法正常运行的问题
- thinkphp 3+ 观后详解 (2)
- Linux学习之路:变量值的删除、替代和替换
- 【笔试&面试】C#的托管代码与非托管代码
- mysql5.6 online ddl—索引
- vs远程调试
- 第一个小程序:helloWord
- input标签的美化
- [20181130]control file sequential read.txt
- centos安装RabbitMQ 3.7.9 (使用RPM)
- 压缩图片 Image
- 无向图最小割Stoer-Wagner算法学习
- input.text文件提示效果
- Python数据分析笔记
- pyenv管理多python版本
- OpenACC 云水参数化方案
- jdbc动态切换数据库
- navigator.geolocation在IOS10系统中无法定位问题
- c++ new 与malloc有什么区别