nodejs,webpack安装以及初步运用
nodejs安装:
1.下载:https://nodejs.org/en/download/
2.安装node-v6.11.3-x64.msi文件,直接默认安装(next……);
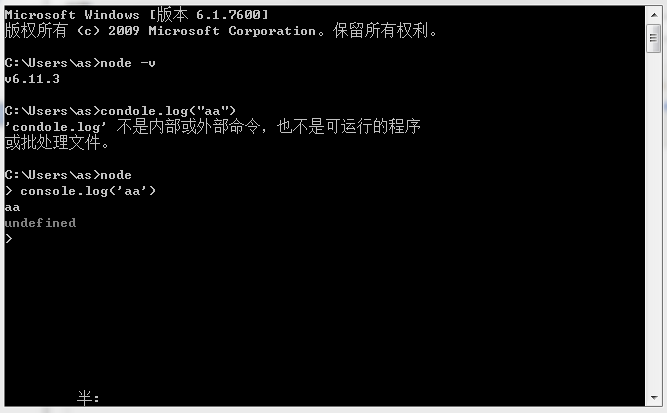
3.验证是否完成安装:cmd 进入后输入命令 node -v 回车能得到nodejs版本号;
输入node 回车再输入console.log('aaaaa') 回车能正常显示输出。

这表示nodejs安装成功。
webpack安装:
1.npm安装:在f盘新建文件夹webpack,在webpack文件夹建文件夹demo01;
shilt+右键打开命令窗口,在命令窗口输入npm install -g webpack,等待安装完毕;
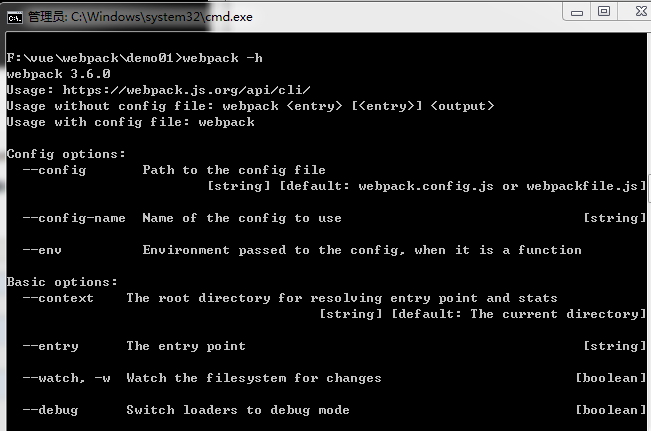
在命令窗口输入webpack -h 查看安装的版本,恭喜你安装成功。

2.接下来就是写一个webpack配置文件
在demo01文件夹新建webpack.config.js文件
module.exports = {
entry: "./main.js",//入口文件,类似APP根文件
output: {//出口文件
filename: 'bundle.js'
}
}
webpack.config.js
实例:在demo01文件夹新建index.html,main.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<script type="text/javascript" src="bundle.js"></script>
</head>
<body>
</body>
</html>
index.html
document.write("Hello world")
main.js
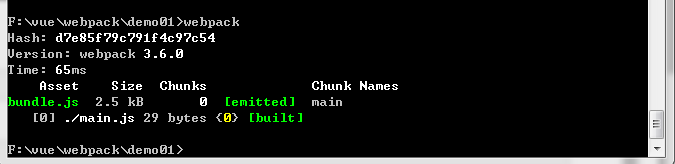
在命令窗口输入webpack,会自动生成bundle.js文件

3.安装服务器
在命令窗口输入npm install live-server -g

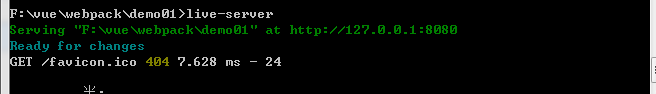
安装好后启动服务器:在命令窗口输入live-server

/*或者安装webpack-dev-servera. npm install webpack-dev-server --save-dev
可在项目根目录下安装(不加-g,在项目根目录出现node_modules文件夹,内含webpack-dev-server及其依赖包),也可全局安装(加-g 必须sudo)
b. 在webpack.config.js中添加配置
var webpack=require('webpack');
module.exports = {
……
devServer: {
historyApiFallback: true,
inline: true,//注意:不写hot: true,否则浏览器无法自动更新;也不要写colors:true,progress:true等,webpack2.x已不支持这些
},
plugins:[
……
new webpack.HotModuleReplacementPlugin()
]
……
};
c.在package.json里配置运行的命令(npm支持自定义一些命令)
"scripts":
{
"start": "webpack-dev-server --inline"//注意:不写--hot,否则浏览器无法自动更新
},
d. 运行server
npm start- Error: .........(此处省略一堆错误)
- 解决:在本项目中安装webpack:(不加-g,在项目根目录出现node_modules文件夹,内含webpack及其依赖包)
npm install webpack
- 浏览器打开http://localhost:8080/
成功运行,且修改app中的js代码,浏览器会自动刷新!成功!*/
启动后会自动打开浏览器

webpack初步运用算是完成了。
最新文章
- 简单Java类与XML之间的转换
- kdtree备份
- famous javascript library.
- contos vsftp 530错误
- Disabling Clang Compiler warnings
- Effective C++ 第二版 40)分层 41)继承和模板 42)私有继承
- jar包问题
- DotNetOpenAuth实践
- gulp-rev-append静态资源添加版本号后缀,清理缓存
- 剑指offer得意之作——顺时针打印矩阵
- EasyUI中Tabs添加远程数据的方法。
- 【面试 spring boot】【第十七篇】spring boot相关面试
- 解析 .Net Core 注入——注册服务
- JS代码排版工具
- UVALive-6540 Fibonacci Tree
- vue教程2-02 vue防止花括号{{}}闪烁,v-text和v-html、v-cloak
- linux中如何通过echo输出!(叹号)? -bash: !": event not found
- C# cs文件表头模版
- linux进程概论
- cmd 运行jar文件