57.搭建Vue环境
2024-08-29 17:23:21
- nodejs官网http://nodejs.cn/下载安装包,无特殊要求可本地傻瓜式安装,这里选择2017-5-2发布的 v6.10.3

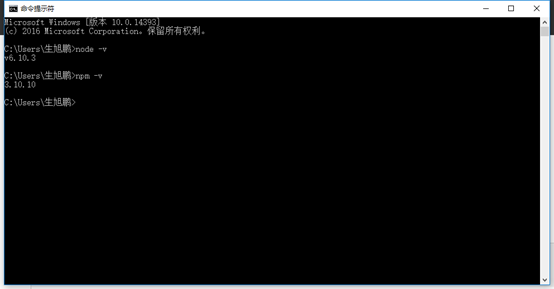
- cmd命令行:
node -v //显示node版本 v6.10.3
npm -v //显示npm包管理器版本 3.10.10

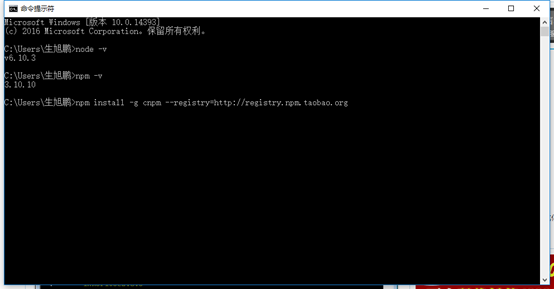
- 由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm

- Cmd命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org


- 安装vue-cli脚手架构建工具

- 至此,我们需要的环境及工具已经准备好了。
接下来,我们使用vue-cli来构建项目。
- 首先,我们先选择进入到e我们的工作目录为 E:\个人\VueJS。此目录需先建好,目前是空的,这个工作目录以后会添加各个项目目录。

- 在VueJs目录下,运行命令vue init webpack firstVue。其中,webpack是构建工具、模块打包器,也就是整个项目是基于webpack的。其中,firstVue是项目文件夹的名称,这个文件夹会自动生成在vuejs这个工作目录中。

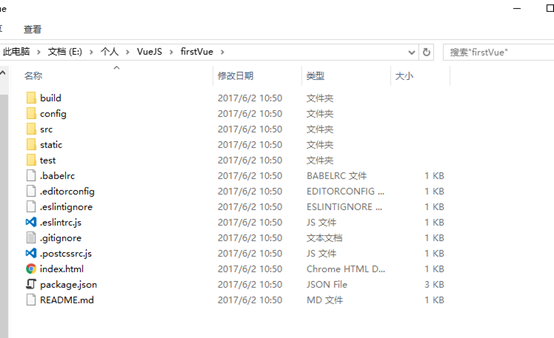
安装过程中,需要我们输入项目名称,描述,作者,版本(独立版),使用ESLint规范等等,此时,我们看到工作目录下已经自动生成了目录firstVue,如下图。

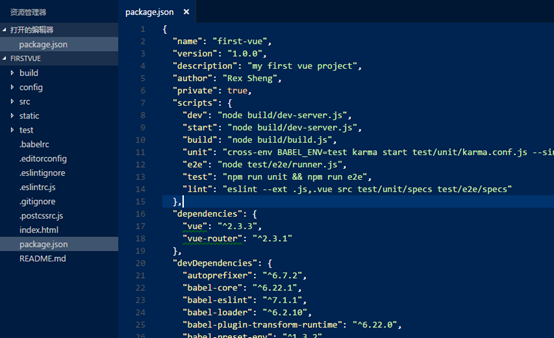
- 主要用的包都在package.json中,如下图

- cd到我们的项目文件夹firstVue中,运行命令cnpm install 安装包,(注意:我们已经使用淘宝镜像cnpm)

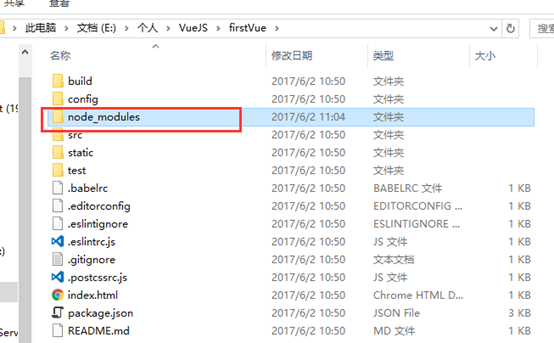
- 安装完之后,我们发现项目文件夹下多了一个node_modules目录,里面就是项目依赖包资源

- 安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。


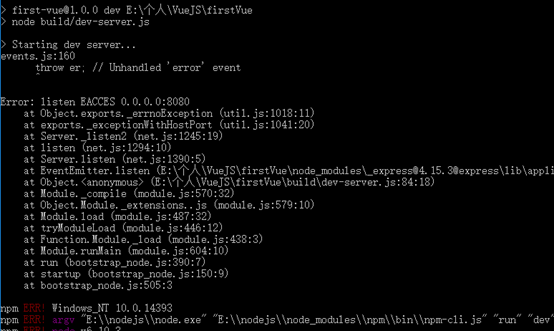
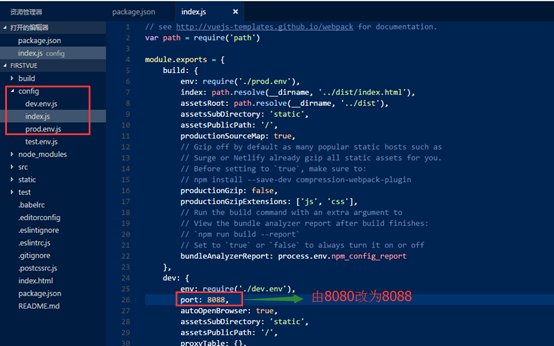
- 如果启动过程中出现下方问题,只需要将config目录下的index.js文件中dev端口由8080改为8088


最新文章
- Java Web之网上购物系统(注册、登录、浏览商品、添加购物车)
- 从C++实现Ping开始说起
- VS2013发布网站,vs2013发布
- C++11异常处理 noexcept
- WinDbg 命令三部曲:(三)WinDbg SOSEX 扩展命令手册
- android OOM分析工具LeakCanary
- ruby -- 进阶学习(三)Strong Parameters在rail3.0和4.0中的区别
- Erlang练习题----shopping
- iscsi 操作备忘
- Keil UV4 BUG(带字库液晶不能显示“数、正、过”问题的请看)
- [代码示例]用Fine Uploader+ASP.NET MVC实现ajax文件上传
- ArrayList实现借壳
- Vbox创建COM对象失败
- js 闭包,作用域,this 终结篇(转)
- ios证书生成
- android 解决子线程进行UI操作
- Mac 安装 JDK
- LeetCode OJ 60. Permutation Sequence
- Shrio第二天——认证、授权与其它特性
- Android系统机制