细说一下position(定位),以及其他的小知识
细说:position 位置
1.只要使用定位,必须要有一个相对的参照物。relative
2.具体定位的那个1元素需要加position:absolute;绝对的
绝对的:就是具体到某一个地方了,特别详尽的意思。
注意:
使用绝对定位的时候,浏览器会逐层向上级元素找position属性,如果父级没有就会继续向上级查找position,一直找到position为止,如果找不到就以body为相对位置。
position:relative;
left:100px;
top:100px;
position:absolute;
left:100px;
top:100px;
position:relative;如果设置值了,相对原来的位置进行调整
二者的区别
1.absolute会脱离标准流,relative不会,relative虽然给值了,但是依然占着原来的位置。
2.relative存在“形影分离”,所以一般情况下不建议添加值了,一般给子元素当参照位置,或是元素的微调。
3.absolute会有一种“压盖”效果。
Z-index层次关系,可以改变元素的层叠位置,所有的标签默认是0, z-index的值越大,该元素就越在上方。
备注:
以后我们做定位的时候,尽量保持“子绝父相”。
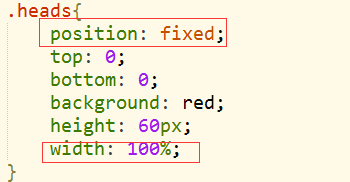
fixed 固定定位
Position:fixed;

脱离标准流的属性有哪些:float position:absolute position:fixed.
Position:static;静态
页面布局
结构层:搭我们的页面框架。
布局层:针对框架内部结构进行排版。
不需要使用浮动解决的问题尽量不用。
使用浮动之后会使该元素脱标,并且该元素的margin。
div 盒子模型:
就是一个容器,可以装任何标签。
1.盒子实际占用空间
2.盒子的实际宽度和高度
3.如何理解盒子模型
细节性问题
块级元素的宽如果没有设置宽度,就是父级的宽,如果没有设置高度根据内容而定。
结构选择器
div:nth-of-type(1)
单位问题 width
1.100px
2.百分比,给一个元素设置的宽是50%,那么这个50%是相对他的父级。
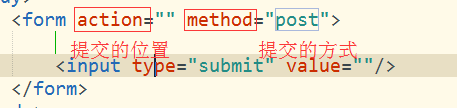
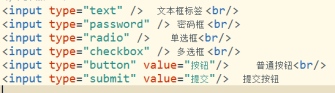
from

action提交的地址
methods 提交方式 post 和 get
get是在http 的url上提交不加密 post加密在http中的一个body对象上提交的。

http是一种协议,就是客户端和服务端链接的一种协议。超文本传输协议
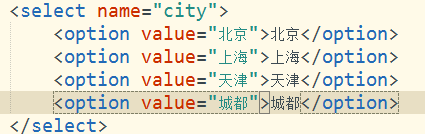
下拉列表

- background-position 雪碧图
我们的html和css中有三个属性可以向服务器发送请求,src href url。
- Overflow
(1) 值Hidden 超出就隐藏
(2) 值Scroll 出现滚动条
Visibility:hidden; 可见的 (消失但是占用位置)
Display:none;消失但不占用位置
最新文章
- ASP.NET MVC Model绑定(五)
- 安卓app开发笔记
- oracle分页
- 新手必学的java报表开发工具FineReport实用技巧
- Openvswitch原理与代码分析(6):用户态流表flow table的操作
- [Programming Entity Framework] 第3章 查询实体数据模型(EDM)(一)
- The word is not correctly spelled问题解决
- Rust: move和borrow
- thinkphp 重定向redirect
- 兼容IE浏览器的placeholder【超不错】
- UIImageView设置为圆形
- nginx反射理传apache配置 - cookie去哪儿了?
- jsp 按钮颜色
- Shell中$X的含义
- Kafka,Mq,Redis作为消息队列使用时的差异?
- BZOJ2961 共点圆[CDQ分治]
- 8款压箱底的Mac屏幕截图和录音录像工具软件,请你务必低调使用
- [osgearth][原]仿照谷歌,修改oe漫游器中focal(视角切换)功能
- leecode第二十题(有效的括号)
- 关于React setState的实现原理(二)
热门文章
- EChart配置
- 汉诺塔系列问题: 汉诺塔II、汉诺塔III、汉诺塔IV、汉诺塔V、汉诺塔VI
- 修改Electron的libcc(libchromiumcontent)源码,重新编译electron, 设置event.isTrusted为true
- Nginx 反向代理504 Gateway Time-out
- masonry 基本用法
- MySql 建表、添加字段、修改字段、添加索引SQL语句写法及SQL索引
- Windows下安装模块mysqlclient报错处理
- jQuery - Detect value change on hidden input field
- 关于 GET、POST、表单、Content-Type
- linux和windows强制用户第一次登陆修改密码