ASPCMS_判断语句if标签的使用
2024-10-16 21:50:04
这几天在仿个企业站,又用到了ASPCMS。这个CMS系统支持响应式模板——视访问设备而使用不同的模板,这样PC、手机都能兼顾。
▼官方给出的说明:
1、满足条件则显示
{if:条件语句}
显示内容
{end if} 2、满足条件则显示内容1,否则显示内容2
嵌套
{if:条件语句}
{if1:条件语句}
显示内容1
{else}
{if2:条件语句}
显示内容1
{else}
显示内容2
{end if2}
{end if1}
{else}
显示内容2
{end if} (PS: 还可以有 {if3:条件语句}...{else}...{end if3})
▼实际使用:
<div class="pc-menu">
<li><a href="/" title="网站首页" id="menu1-a">网站首页</a></li>
{aspcms:navlist num=10}
<li><a href="[navlist:link]" title="[navlist:name]" {if:[navlist:sortid]= {aspcms:sortid}} class="h-menu-hover" {end if} id="menu1-a">[navlist:name]</a>
{if:[navlist:subcount]>0}
<div class="menu-2">
<div class="menu2-l">{if1:[navlist:sortid]= 19}
<img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/menu_about.jpg" alt="[navlist:name]">{else}{if2:[navlist:sortid]= 5}
<img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/menu_pro.jpg" alt="[navlist:name]">{else}{if3:[navlist:sortid]= 1}
<img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/menu_news.jpg" alt="[navlist:name]">{else}
<img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/menu_contact.jpg" alt="[navlist:name]">
{end if3}{end if2}{end if1}
<p class="zi1">[navlist:name]<br>[navlist:enname]</p>
</div>
<div class="menu2-r">
{aspcms:1navlist type=[navlist:sortid]}
<a href="[1navlist:link]" title="[1navlist:name]">[1navlist:name]</a>
{/aspcms:1navlist}
</div>
</div>{end if}
</li>{/aspcms:navlist}
</div>
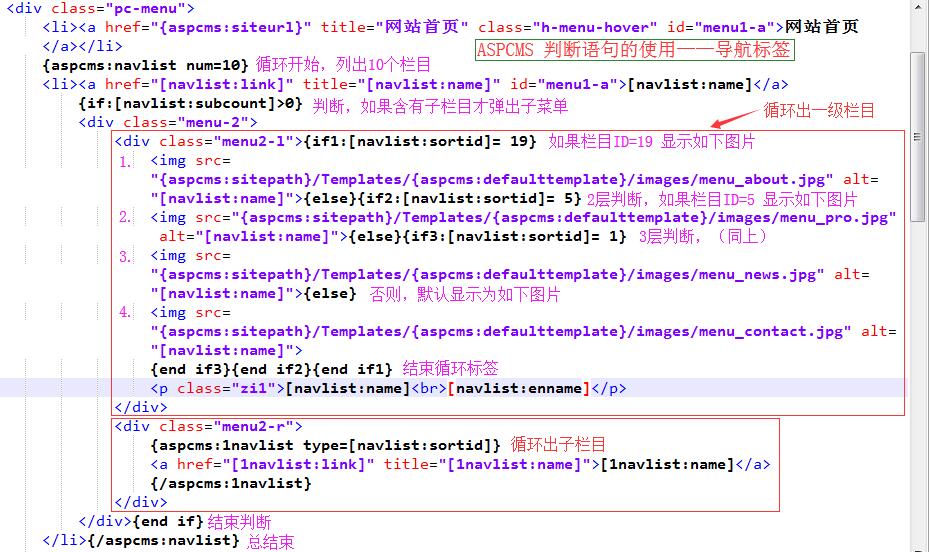
▼图示:

最新文章
- 【Java EE 学习 36】【struts2】【struts2系统验证】【struts2 ognl值栈】【struts2 ongl标签】【struts2 UI标签】【struts2模型驱动和令牌机制】
- BZOJ4563: [Haoi2016]放棋子
- WF4.0 工作流设计器 传入参数问题记录?
- UNIX基础知识之文件和目录
- HBase Shell输入命令无法删除问题解决技巧
- java service
- java 和javaw 的区别——<转>
- Jboss基础及简单的应用
- jbpmAPI-7
- zoj 3203 Light Bulb,三分之二的基本问题
- SharePoint 2013常用开发工具
- LeetCode:36. Valid Sudoku,数独是否有效
- 3. Scala运算符
- 基于git命令的代码统计方法
- UI框架搭建DAY2
- Cmd Markdown 编辑阅读器
- Android深入四大组件(七)Service的绑定过程
- 美团店铺评价语言处理以及分类(tfidf,SVM,决策树,随机森林,Knn,ensemble)
- jQuery 的 prevObject
- DevExpress WinForms使用教程:WinForms Fluent Design和Acrylic Effects