,vue-router使用心得
2024-10-11 20:15:19
今天周末,趁着没事,自学了一下vue-router,对于vue的路由跳转,目前我遇到了router-link和this.$router.push(或者this.$router.replace)这种方式跳转,其实这两种跳转都是相同的跳转,前者是声明式跳转,后者是编程式跳转。
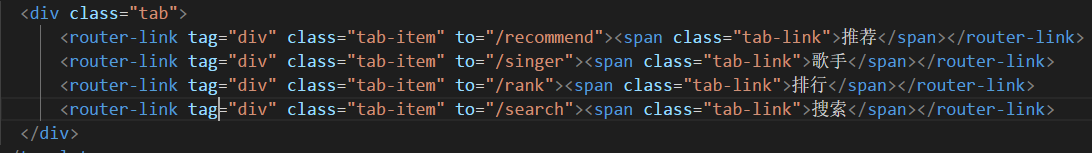
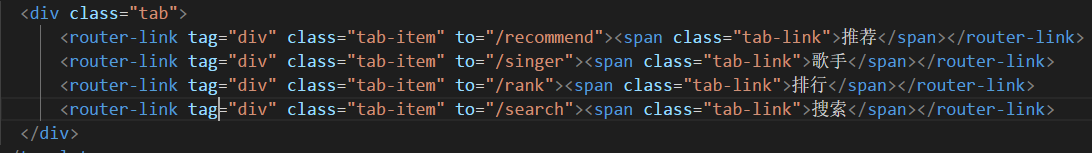
1. 例如声明式路由跳转

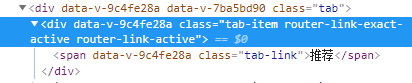
tag=“div” 是将router-link这个标签渲染成div标签 ,to表示跳转的url路径,
,to表示跳转的url路径,
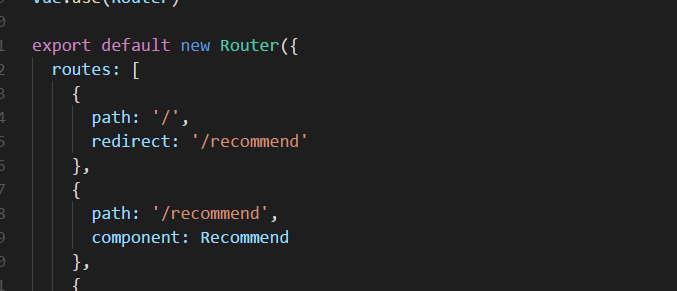
再Router中配置路由,当接收到/recommend时,就会跳转到Recommen组件界面。
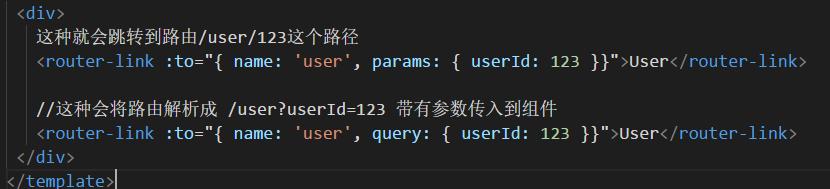
当声明式路由想要传入参数时,

最新文章
- Btree 索引
- http 错误代码表
- UEditor无法复制的解决方法
- plsql 连接oralce数据库,报ora 12557 tns 协议适配器不可加载错误
- ASP.NET页面传值与跳转
- WPF(C#) 矩阵拖动、矩阵动画、边缘展开动画处理。
- 阿凡题UWP的源码公开
- JDK8 指南(译)
- eclipse项目中丢失的R包找回方法
- webpack 简单配置
- Python小练习之判断一个日期是一年的第几天
- 深度学习新星:GAN的基本原理、应用和走向
- 通用base.css —— 《编写高质量代码 web前端开发修炼之道》
- 如何在Virtualbox中对Ubuntu系统根分区扩容
- Java之时间转换
- Android JNI学习(三)——Java与Native相互调用
- python编码(六)
- 用虚拟机安装了一台Linux系统,突然想克隆一台服务器,克隆后发现无法上网,如何解决?
- KVC(forKey,forKeyPath)
- Appium+python自动化13-native和webview切换