vue全局API
一。Vue.extend()
顾名思义 extend 继承,官方给出的解释是 (使用基础 Vue 构造器,创建一个“子类”。参数是一个包含组件选项的对象。)
Vue构造器是指 vue是一个构造函数, 所以在编写代码的时候被称之为构造器
Vue.extend() 看起来和new Vue() 有点像 他们的区别在于
new Vue是一个实例
vue.extend 组件构造器 需要传入component进行注册
vue.component直接注册组件内部已经自动构造了
<div id=app"></div>
// 创建构造器
var newApp = Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () { return { firstName: 'zhang', lastName: 'San', } }
})
// 创建 newApp 实例,并挂载到一个元素上。
new newApp().$mount('#app')
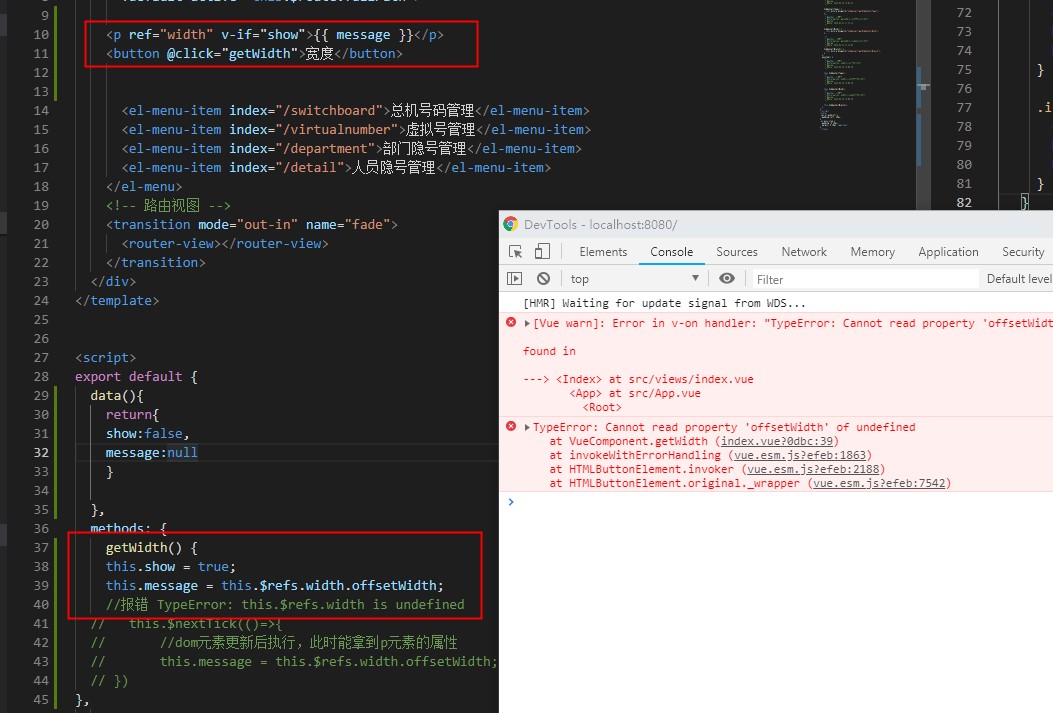
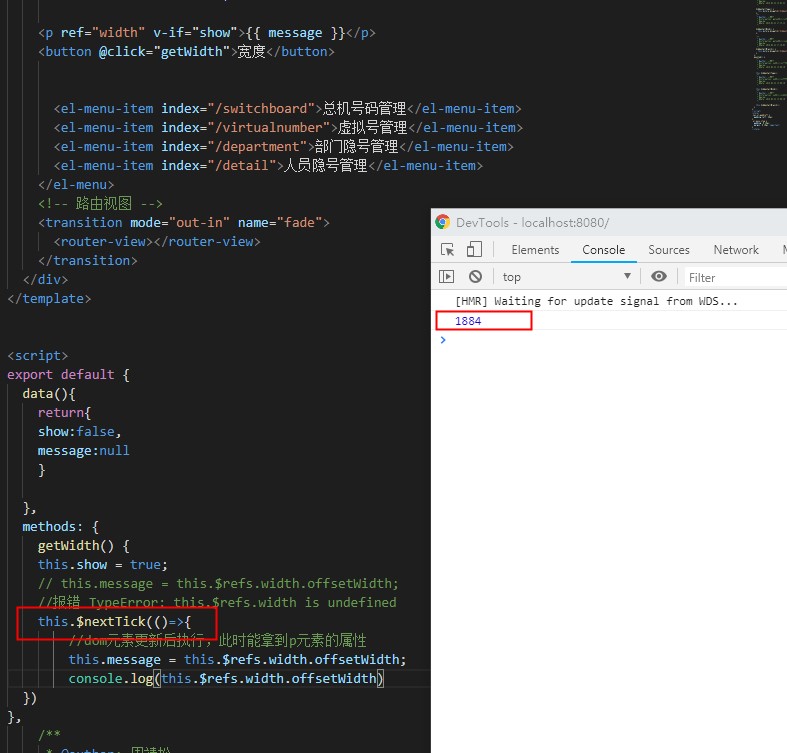
二。Vue.nextTick()
官方文档中解释在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
那么DOM 更新循环是什么 ,什么时候循环
就是说vue在修改数据后 不会立刻去更新dom,需要在同一事件循环结束后才会去统一更新这次有变动的DOM
比如说v-if 记得从网上看到过例子


这个nexttick 就是在事件循环结束后立即被调用的 在下一个事件循环的上边 和异步回调的感觉差不多 等dom更新 立即执行
另外用定时器(settimeout(fun,0))也可以操作更新完之后的DOM
三。vue.set
官方解释 vue.set向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。
它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性

由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
四。vue.delete
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开 Vue 不能检测到属性被删除的限制,但是你应该很少会使用它。
delete this.xxx.xxx;//js方法 Vue.delete(this.xxx,'xxx');//vue方法
这两个效果是一样的 注意不能删除vue的实例和根属性
五。Vue.directive
Vue.directive这个比较常见 它用于注册自定义指令,注册全局自定义指令 也可以在组建里边局部注册指令
下边是vue提供的一些钩子函数
Vue.directive('my-directive', {
bind: function () {},//绑定时
inserted: function () {},//插入时
update: function () {},//虚拟DOM节点更新之前
componentUpdated: function () {},//组件和子虚拟DOM更新完成后
unbind: function () {}//解绑时
})
这些钩子函数会在执行对应操作的时候执行,这些钩子函数里边有很多属性,有时间可以打印一下玩一玩,时间关系不一一介绍了
这个函数作用就是让mv层和V层分离 避免在V层操作DOM
六。Vue.filter
Vue.filter过滤哈 这个很常见 筛选数据经常用到
// 官方的例子
// 注册
Vue.filter('my-filter', function (value) {
// 返回处理后的值
}) // getter,返回已注册的过滤器
var myFilter = Vue.filter('my-filter')
我个人就感觉和 Array.includes封装一下没什么区别(刚接触不久,有不对的地方欢迎来喷)
七。vue.mixin
全局混入,会影响注册之后所有创建的每个 Vue 实例,如果生命周期里的方法重名的话会执行所有方法
谨慎使用全局混入对象,因为会影响到每个单独创建的 Vue 实例 (包括第三方模板)
具体参考 vue混入
八。propsData
在创建实例的时候给props传值
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})
九。watch
watch: {
// a 发生改变的时候会执行下边的方法 传入两个参数 第一个是变化后的值
第二个是变化之前的值
a: function (val, oldVal) {
console.log('new: %s, old: %s', val, oldVal)
},
// 深度监听
c: {
//举个例子 比如说一个对象的属性他还是一个对象
那么这个时候浅度监听就不会去监听里边的数值,而深度监听可以监听到
handler: function (val, oldVal) { /* ... */ },
deep: true
},
// 该回调将会在侦听开始之后被立即调用
d: {
handler: function (val, oldVal) { /* ... */ },
immediate: true
},
}
深度监听的原理 个人感觉是递归,一层层的去监听直到没有为止,没有必要的话尽量不要使用
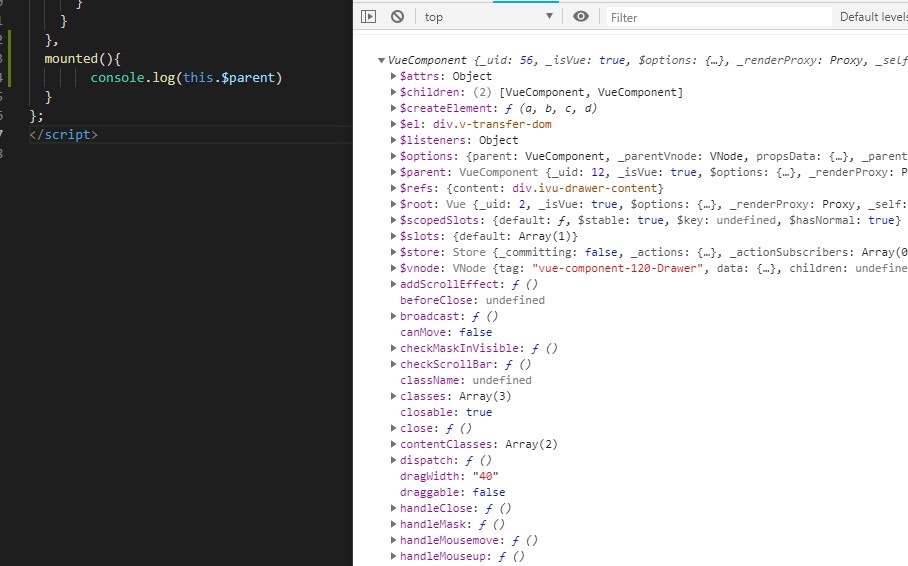
十。parent

我在我的子组件表格中打印 ,可以访问父实例的值, 注意是父实例
同理还有$children 这个可以访问到该组件子组件的值
不过 $parent 和 $children 我发现他们是有作用域的 他们会一层一层的往上访问 并不会像 props 和 events那样一步到位i
这个我也想到了一个应用场景,我们在项目中用的是element-ui,表格组件修改有时候是比较麻烦的
就是说我们的美工有时候会提出一些很难实现(让人匪夷所思。。)的样式 可以用这个修改样式的话感觉比较方便
有不足或讲的不对的地方,请批评指正
最新文章
- 关于gridview里加按钮事件的总结
- [转]Eclipse中的Web项目自动部署到Tomcat
- HA(High available)--Heartbeat高可用性集群(双机热备)菜鸟入门级
- zepto源码--filtered, contains,funcArg,setAttribute,className,deserializeVale--学习笔记
- js正则验证"汉字"
- Listener与Filter
- cs231n spring 2017 lecture7 Training Neural Networks II 听课笔记
- 《Java2 实用教程(第五版)》学习指导
- 【原创】运维基础之Docker(6)性能
- mysql 5.6 解压缩版安装教程
- bat 栈上限
- Adobe超分辨率算法:SRNTT
- centos上yum安装异常处理
- 关于array.sort(array,array)
- Unity 3D编辑器扩展介绍、教程(一) —— 创建菜单项
- Mac下操作mysql
- windows10(本机)与VirtualBox中CentOS7(虚拟机)互相访问总结
- linux下搭建LAMP
- Asp.net mvc 限制路由参数类型
- 2019年华南理工大学程序设计竞赛(春季赛) B 修仙时在做什么?有没有空?可以来炼丹吗?(思维建图搜索)