python操作三大主流数据库(5)python操作mysql⑤使用Jinja2模板提取优化页面展示
2024-10-17 01:29:40
python操作mysql⑤使用Jinja2模板提取优化页面展示
在templates目录下的index.html、cat.html等页面有一些共同的元素,代码比较冗余
可以使用模板提取公共代码,在各网页中集成模板即可,这样会是代码看起来更加优雅
1.模板页面home_base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> <link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.3.7-dist/css/bootstrap.min.css')}}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='main.css')}}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='datatables.min.css')}}">
<script type="text/javascript" src="{{ url_for('static', filename='jquery-3.3.1.min.js')}}"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable();
} );
</script>
{% block head %}
<title>首页</title>
{% endblock %}
</head>
<body>
<div class="container">
<h1>新闻列表</h1>
<nav class="navbar navbar-inverse">
<!-- 页面头部 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button> </div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="/">首页</a></li>
<li><a href="{{url_for('cat', name='推荐')}}">推荐</a></li>
<li><a href="{{url_for('cat', name='百家')}}">百家</a></li>
<li><a href="{{url_for('cat', name='推荐')}}">本地</a></li>
<li><a href="{{url_for('cat', name='图片')}}">图片</a></li>
</ul>
</div>
</nav> <!-- 新闻内容部分 -->
{% block content %}
<!-- 内容区域 -->
{% endblock %} </div>
{% block extrajs %}
<!-- 其他脚本 -->
{% endblock %}
</body>
</html>
2.首页index.html
{% extends 'home_base.html' %}
{% block content%}
<div id="content" class="row-fluid">
<div class="col-md-12">
<table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>图片</th>
<th>简介</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
</tr>
</tfoot>
<tbody>
{% for obj in news_list %}
<tr>
<td>
<img width=120 height=60 src="{{ obj.image }}" alt="图片">
</td>
<td>
<p>
<a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a>
<small>{{ obj.created_at }}</small>
</p>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
{% block extrajs %}
<script type="text/javascript" src="{{ url_for('static', filename = 'datatables.min.js')}}"></script>
{% endblock %}
3.详情页detail.html
{% extends 'home_base.html' %}
{% block head %}
<title>新闻详情</title>
{% endblock %}
{% block content%}
<div id="content" class="row-fluid">
<div class="col-md-9">
<h2>新闻详情,来自新闻id> {{obj.id}}</h2>
</div>
<div class="col-md-12">
<table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>具体新闻内容</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<img width=600 height=500 src="{{ obj.image }}" alt="图片">
</td>
<td>
</tr>
<tr>
<td>
<p>
{{ obj.title }}
<small>{{ obj.created_at }}</small>
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
</body>
</html>
4.专栏页面cat.html
{% extends 'home_base.html' %}
{% block head%}
<title>{{ name }}</title>
{% endblock %}
{% block content%}
<div id="content" class="row-fluid">
<div class="col-md-12">
<table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>图片</th>
<th>简介</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
</tr>
</tfoot>
<tbody>
{% for obj in news_list %}
<tr>
<td>
<img width=120 height=60 src="{{ obj.image }}" alt="图片">
</td>
<td>
<p>
<a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a>
<small>{{ obj.created_at }}</small>
</p>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
{% block extrajs %}
<script type="text/javascript" src="{{ url_for('static', filename = 'datatables.min.js')}}"></script>
{% endblock %}
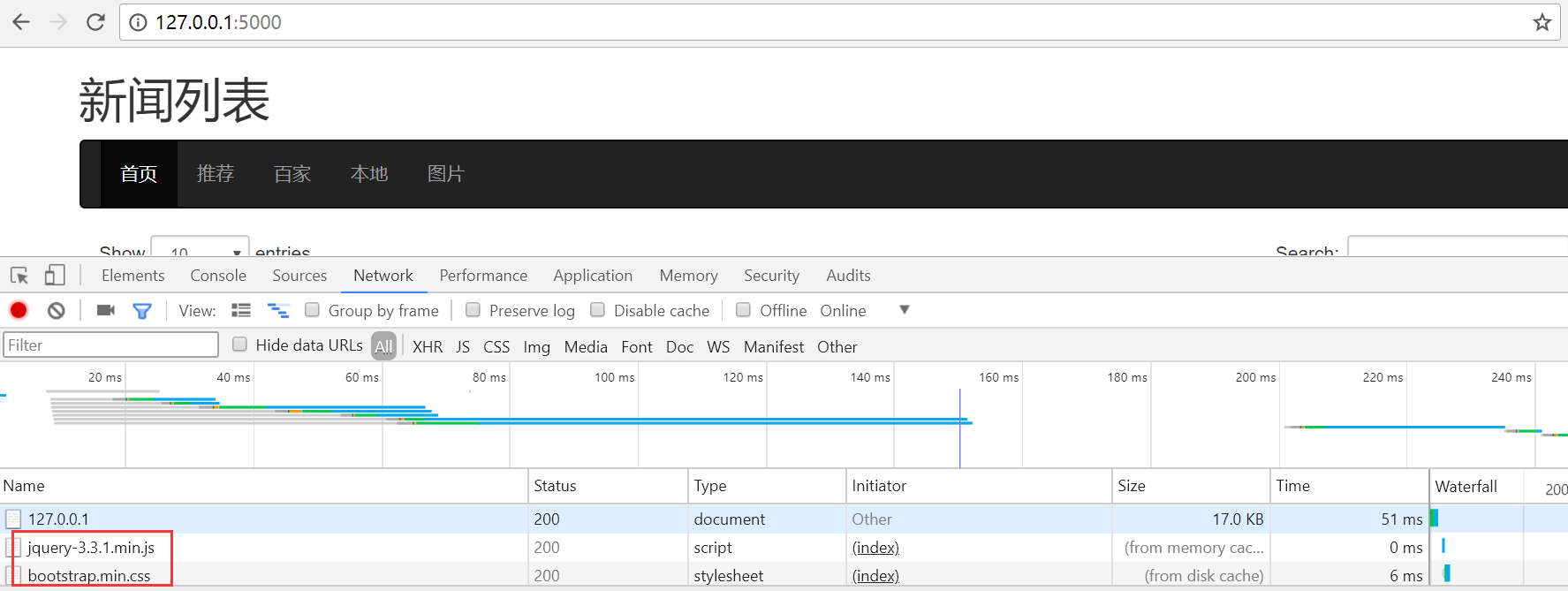
可以看到页面能够正常加载共用的js和css库文件

最新文章
- Java正则表达式入门——转自RUNOOB.COM
- OrchardNoCMS vNext如何在VS2015下调试
- 运行tomcat8w.exe未安装指定的服务
- java ArrayList 实现
- Asp.net上传文件后台通过二进制流发送到其他Url保存
- C#中反射泛型 CreateInstance
- hhgis驱动
- 用ISE14.7引用功能强大的UltraEdit编写Verilog
- Bash的几个知识点
- strdup函数的使用方法
- ajax提交与上传文件同步
- 20个开发人员非常有用的Java功能代码
- mysql 半同步复制 插件安装以及测试
- [Micropython]TPYBoard v10x NRF24L01无线通讯模块使用教程
- P3709 大爷的字符串题 (莫队)
- AssemblyScript的测试
- 如何为 SpringMVC 编写单元测试:普通 Controller 测试(转)
- C#特性之数据类型
- 利用火车头采集A67手机电影教程一
- Flume组件汇总2