Android--UI之TextView
前言
开门见山,这一篇博客主要讲一下在Android开发中,UI控件TextView的一些使用方式,并且通过四个例子实现一般项目中需要的效果来讲解TextView的使用。并且在之后的一段时间之内,都会讲解关于AndroidUI控件的开发。
TextView
之前讲解Android布局的时候,就已经说明,所有Layout都是View的子类或者间接子类。而TextView也一样,是View的直接子类。它是一个文本显示控件,提供了基本的显示文本的功能,并且是大部分UI控件的父类,因为大部分UI控件都需要展示信息。
如果仅仅是展示文本,那么TextView的作用就太小了,所以它还预定义了一些类似于HTML的标签,通过这些标签可以使TextView控件显示不同的颜色、大小、字体、图片、链接。这些HTML标签都需要android.text.Html类的支持,但是并不包括所有的HTML标签。
常用的可以再TextView中设定的标签有:
- <font>:设置颜色和字体。
- <big>:设置字体大号
- <small>:设置字体小号
- <i>\<b>:斜体\粗体
- <a>:连接网址
- <img>:图片
使用这些标签可以用Html.fromHtml方法将这些标签的字符串转换成CharSequence接口,然后在TextView.setText()中进行设置。如果需要响应设置的HTML标签进行响应,需要设置TextView.setMovementMethod(LinkMovementMethod.getInstance())。
CharSequence为接口类型,大家可能对其有点陌生,但是它的子类肯定会让大家有熟悉的感觉,String、StringBuffer、StringBuilder、SpannableString、SpannableStringBuilder都是其子类,它包括了字符串的所有类,因为面向对象的多态性,在这里把他理解成字符串类的抽象即可。
除了使用HTML标签的方式设定显示文本中的URL地址、邮箱地址、电话等产生超链接出发相应的服务,可以使用android:autoLink属性来设置,以下是android:autoLink属性的介绍:
- None:默认的,不匹配任何连接。
- web:网址。
- email:邮箱。
- phone:电话号码。
- map:匹配映射网址。
- all:匹配所有连接。
显示富文本
讲了这么多,通过第一个例子来讲解一下TextView使用HTML标签设定样式和通过autoLink属性来设置超链接效果,在XML布局文件中定义两个TextView,分别展示HTML标签和autoLink属性的使用。
XML布局文件textviewdemo.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="20sp"
/>
<TextView
android:id="@+id/textView2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="20sp"
android:autoLink="all"
android:textSize="20sp"
/>
</LinearLayout>
Activity文件textViewDemoActivity.java代码:
package cn.bgxt.textviewdemo; import android.app.Activity;
import android.os.Bundle;
import android.text.Html;
import android.text.method.LinkMovementMethod;
import android.widget.TextView; public class textViewDemoActivity extends Activity { private TextView textView1,textView2;
public textViewDemoActivity() {
// TODO Auto-generated constructor stub
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.textviewdemo);
//通过Id获得两个TextView控件
textView1=(TextView)findViewById(R.id.textView1);
textView2=(TextView)findViewById(R.id.textView2); //设置需要显示的字符串
String html="<font color ='red'>Hello android</font><br/>";
html+="<font color='#0000ff'><big><i>Hello android</i></big></font><p>";
html+="<big><a href='http://www.baidu.com'>百度</a></big>";
//使用Html.fromHtml,把含HTML标签的字符串转换成可显示的文本样式
CharSequence charSequence=Html.fromHtml(html);
//通过setText给TextView赋值
textView1.setText(charSequence);
//设定一个点击的响应
textView1.setMovementMethod(LinkMovementMethod.getInstance()); String text="我的URL:http://www.cnblogs.com/plokmju/\n";
text+="我的email:plokmju@sina.com\n";
text+="我的电话:+86 010-12345678";
//因为textView2中有autoLink=”all“的属性设定,所以会自动识别对应的连接,点击出发对应的Android程序
textView2.setText(text);
} }
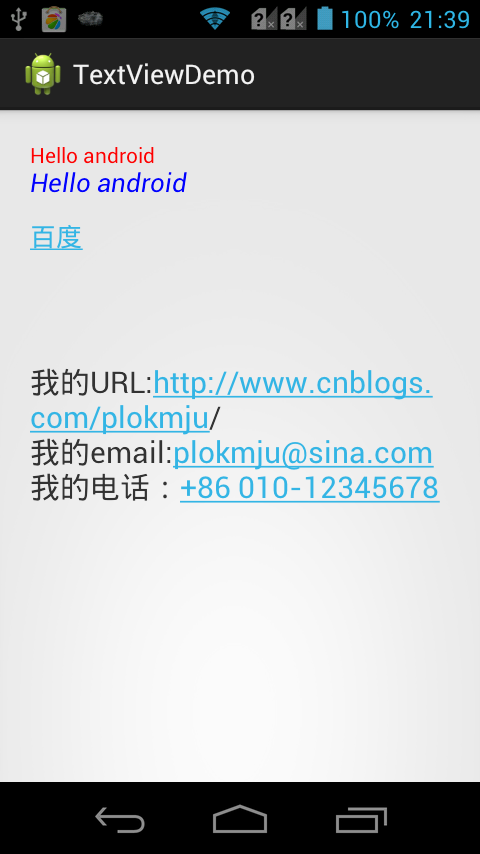
显示效果:
TextView显示图片
第二个例子讲解一下在TextView中显示图片的例子,依然是使用HTML标签的方式定义样式,但是使用的是Html.fromHtml()的另外一个重载的静态方法,可以设定<img>标签中的图像资源。
static Spanned fromHtml(String source,Html.ImageGetter imageGetter,Html.TagHandler tagHandler)
对于这个方法,在imageGetter参数中设定<img>标签中的图像资源文件,tagHandler主要是为了处理Html类无法识别的html标签的情况,一般不会用上,传值为null即可。
布局XML文件textvideforimg.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textImg"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_margin="10dp" />
</LinearLayout>
Activity文件textviewForImgActivity.java代码:
package cn.bgxt.textviewdemo; import java.lang.reflect.Field; import android.R.color;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Html.ImageGetter;
import android.text.method.LinkMovementMethod;
import android.widget.TextView; public class textviewForImgActivity extends Activity { private TextView textViewImg;
public textviewForImgActivity() {
// TODO Auto-generated constructor stub
} @Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.textvideforimg); textViewImg=(TextView)findViewById(R.id.textImg);
textViewImg.setTextColor(color.white);
textViewImg.setBackgroundColor(color.black);
textViewImg.setTextSize(20);
//设定HTML标签样式,图片3为一个超链接标签a
String html="图像1<img src='image1'/>图像2<img src='image2'/>\n";
html+="图像3<a href='http://www,baidu.com'><img src='image3'/></a>";
//fromHtml中ImageGetter选择html中<img>的图片资源
CharSequence cs=Html.fromHtml(html, new ImageGetter() { public Drawable getDrawable(String source) {
//source为html字符串中定义的<img>中的src的内容
//返回值Drawable就是对应的<img>显示的图片资源
Drawable draw=null;
if(source.equals("image1"))
{
draw=getResources().getDrawable(R.drawable.image1);
draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
}
else if(source.equals("image2"))
{
//设定image2尺寸等比缩小
draw=getResources().getDrawable(R.drawable.image2);
draw.setBounds(0, 0, draw.getIntrinsicWidth()/2, draw.getIntrinsicHeight()/2);
}
else
{
//使用反射会更简便,无需知道src与资源Id的对应关系
draw=getResources().getDrawable(getResourceId(source));
draw.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
}
return draw;
}
}, null);
textViewImg.setText(cs);
textViewImg.setMovementMethod(LinkMovementMethod.getInstance());
} public int getResourceId(String source)
{
try {
//使用反射机制,通过属性名称,得到其内的值
Field field=R.drawable.class.getField(source);
return Integer.parseInt(field.get(null).toString());
} catch (Exception e) {
// TODO: handle exception
}
return 0;
} }
效果截图,其中第三个图片点击会触发浏览器访问百度网址:
在TextView增加Click事件
第三个例子在TextView添加点击事件,导航到其他的Activity中。使用SpannableString.setSpan()设定那一段文本需要相应点击事件。与之类似的还有SpannableBuilder对象,他们的关系和String与StringBuilder一样。
void setSpan(Object what,int start,int end,int flags)
在what参数中传递一个抽象类ClickableSpan,需要实现其onClick()方法,此为指定文本的点击相应时间。start和end分别指定需要响应onClick()方法的文本开始与结束。flags设定一个标识,确定使用什么方式选择文本块,一般使用Spanned接口下的SPAN_EXCLUSIVE_EXCLUSIVE对其进行赋值,表示遵循设定的开始于结束位置的文本块。
布局文件activityclick.xml的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/clickTextView1"
android:textSize="30dp"
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:textSize="30dp"
android:layout_marginTop="30dp"
android:id="@+id/clickTextView2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
Activity文件TextViewOnClickActivity.java的代码:
package cn.bgxt.textviewdemo; import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.ClickableSpan;
import android.view.View;
import android.widget.TextView; public class TextViewOnClickActivity extends Activity { private TextView clickTextView1,clickTextView2; public TextViewOnClickActivity() {
} @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activityclick); clickTextView1=(TextView)this.findViewById(R.id.clickTextView1);
clickTextView2=(TextView)this.findViewById(R.id.clickTextView2);
String text1="显示Activity1";
String text2="显示Activity2";
//使用SpannableString存放字符串
SpannableString spannableString=new SpannableString(text1);
SpannableString spannableString2=new SpannableString(text2);
//通过setSpan设定文本块响应的点击事件
//此处只设定文本的索引为2开始的文本块:Activity1
spannableString.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
//导航到一个新的 Activity1中
Intent intent=new Intent(TextViewOnClickActivity.this,Activity1.class);
startActivity(intent);
}
}, 2, text1.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); spannableString2.setSpan(new ClickableSpan() { @Override
public void onClick(View widget) {
// TODO Auto-generated method stub
Intent intent=new Intent(TextViewOnClickActivity.this,Activity2.class);
startActivity(intent);
}
}, 2, text1.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //对TextView文本进行赋值
clickTextView1.setText(spannableString);
//设置点击响应
clickTextView1.setMovementMethod(LinkMovementMethod.getInstance());
clickTextView2.setText(spannableString2);
clickTextView2.setMovementMethod(LinkMovementMethod.getInstance()); }
}
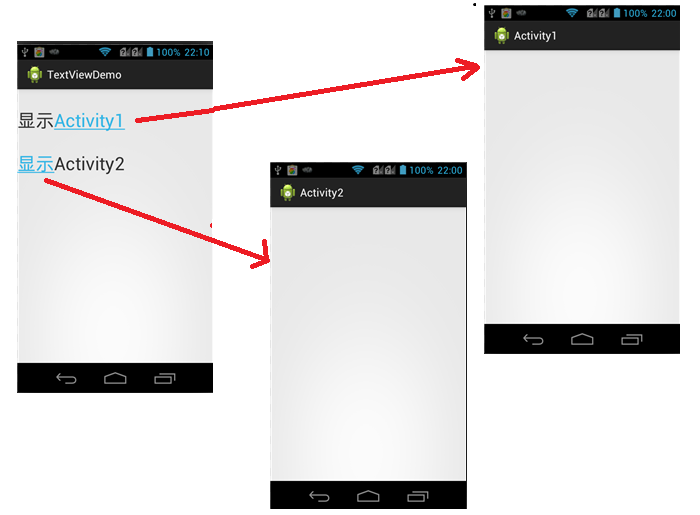
效果图,从图中可以看出只有点击setSpan中设定的代码块才可以触发点击事件:
跑马灯效果
说到文本显示,最常见的效果就是跑马灯效果,这里以一个例子展示跑马灯的效果,基本无需使用Java代码,在布局文件中设定各项属性就已经可以实现这个效果了。
在看代码前,先讲解一下等下会碰到的属性:
- android:elipsize: 如果文本长度大于TextView的显示长度,则隐藏那一部分,可赋值为:none(不隐藏)、start(隐藏开始)、middle(隐藏中间)、end(隐藏结束)、marquee(滚动效果)。
- android:marqueRepeatLimit:设定需要重复动画的次数,传递一个int值,-1为无限循环。
- android:focusable:是否允许获得焦点,传递一个bool值。
- android:focusableInTouchMode:是否在获得焦点时对控件有联系,传递一个bool值。
介绍属性后,直接看代码吧,XML布局文件runlamp_layout.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TextView
android:id="@+id/tvRunLamp" android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:background="#FFF"
android:textColor="#000"
android:textSize="20dp"
android:layout_margin="10dp"
android:padding="10dp"/>
</LinearLayout>
Activity文件RunLampActivity.java代码:
package cn.bgxt.textviewdemo; import android.app.Activity;
import android.os.Bundle;
import android.text.Html;
import android.text.method.LinkMovementMethod;
import android.widget.TextView; public class RunLampActivity extends Activity { private TextView tvRunLamp; public RunLampActivity() {
// TODO Auto-generated constructor stub
} @Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.runlamp_layout); tvRunLamp = (TextView) findViewById(R.id.tvRunLamp);
String html = "之前讲解Android布局的时候,就已经说明,所有<a href='http://www.cnblogs.com/plokmju/p/androidUI_Layout.html'>Layout</a>都是View的子类或者间接子类。而TextView也一样,是View的直接子类。它是一个文本显示控件,提供了基本的显示文本的功能,并且是大部分UI控件的父类,因为大部分UI控件都需要展示信息。";
CharSequence cs = Html.fromHtml(html);
tvRunLamp.setText(cs);
//因为文本中设定了一个<a>标签,这里设置响应。
tvRunLamp.setMovementMethod(LinkMovementMethod.getInstance());
}
}
运行效果图,是一个滚动的效果:
总结
在此就说明了Android中TextView,并且以例子的方式说明了一些常用效果的实现。因为TextView是大部分UI控件的父类,所以其内的一些属性对于其他UI控件都是通用的,可以有借鉴的地方。
请支持原创,尊重原创,转载请注明出处。谢谢。

最新文章
- Liunx面试题
- Xshell连接Linux下Oracle无法回退的解决办法
- iOS-解决iOS8及以上设置applicationIconBadgeNumber报错的问题
- Html5编辑工具
- bzoj 2959 长跑(LCT+BCC+并查集)
- mac install php dev
- Java基础知识强化之集合框架笔记12:Collection集合存储字符串并遍历
- jquery向下取整
- ROC和AUC的区别
- 亚马逊IOT-SDK,线程池数
- .21-浅析webpack源码之事件流this-compilation
- 用ASP.NET实现下载远程图片保存到本地的方法 保存抓取远程图片的方法
- Koa下http代理
- php 格式化时间
- 如何让TEdit在获取输入焦点后selectAll?
- 366. Fibonacci【Naive】
- Qt界面(控件)相关设计
- jQuery替换已存在于元素element上的事件event
- Python学习手册之Python异常和文件
- 线段树【p4879】ycz的妹子