基于bootstrap的双日历插件 daterangepicker
2024-10-03 00:04:22
我遇到需求是要求我将daterangepicker的一个双日期选择格式修改成两个单日期格式的日期选择框(方便手机端显示),要求如下:
1.两个单日期格式分别为开始日期和结束日期
2.开始日期可选择范围在今天及今天之后
3.结束日期在开始日期之后,根据开始日期变化
4.需要在选择好开始日期之后自动调起结束日期选择框进行选择。
下面贴代码:
引入相关的css:
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.27/daterangepicker.min.css" rel="stylesheet">
引入相关js:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.27/moment.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.27/daterangepicker.min.js"></script>
html:
<div class="col-sm-2 mb-2">
<input type="text" name="daterange1" id="startdate" class="form-control ks-daterange text-center" placeholder="入住时间">
</div>
<div class="col-sm-2 mb-2">
<input type="text" name="daterange2" id="enddate" class="form-control ks-daterange text-center" placeholder="退房时间">
</div>
js:
var day_length = 1; //初始化今天距离结束日期的长度
$('#startdate').daterangepicker({
singleDatePicker: true,
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : 'to',
// startDate:moment().startOf('day'),
// endDate: moment().add(1, "days"),
minDate:moment(),
locale : {
format: "YYYY/MM/DD",
applyLabel : "确定",
cancelLabel : "取消",
fromLabel : "起始时间",
// toLabel : "结束时间",
customRangeLabel : "自定义",
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}, }).on('hide.daterangepicker', function() {
//计算长度
var s1 = $('#startdate').val();
s1 = new Date(s1.replace(/-/g, "/"));
var s2 = new Date();
var days = s1.getTime() - s2.getTime();
var time = parseInt(days / (1000 * 60 * 60 * 24));
if(s1.getTime() - s2.getTime() < 0){
day_length = time + parseInt(1)
} else {
day_length = time + parseInt(2)
}
useLast() //初始化结束日期选择框,更新day_length
$('#enddate').focus() //调起日期选择弹框
}) useLast() //初始化结束日期选择框,避免先选择结束日期的情况 //结束日期必须要封装成方法,不然无法更新day_length
function useLast(){
$('#enddate').daterangepicker({
singleDatePicker: true,
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : 'to',
// startDate:moment().startOf(1,'day'),
// endDate: moment().add(1, "days"),
minDate:moment().add(day_length, "days"),
locale : {
format: "YYYY/MM/DD",
applyLabel : "确定",
cancelLabel : "取消",
// fromLabel : "起始时间",
toLabel : "结束时间",
customRangeLabel : "自定义",
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
})
}
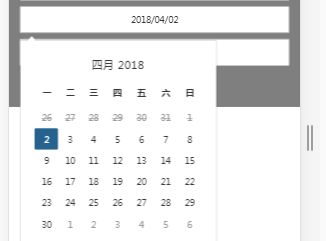
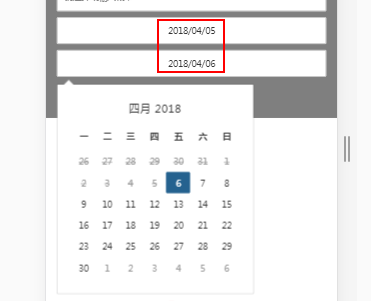
运行结果如下:



最后,介绍下这个时间插件的几个事件:
$('#reportrange').on('show.daterangepicker', function() {
// console.log("show event fired");
});
$('#reportrange').on('hide.daterangepicker', function() {
// console.log("hide event fired");
});
$('#reportrange').on('cancel.daterangepicker', function(ev, picker) {
// console.log("cancel event fired");
});
我在上面的例子中,由于要动态改变day_length的值,就用到了hide.daterangepicker
此demo下载地址:https://files.cnblogs.com/files/wangxiaoling/demo_daterangepicker.rar
官方示例地址:http://www.daterangepicker.com/
转载时请注明出处及相应链接,本文永久地址:https://www.cnblogs.com/wangxiaoling/p/8696223.html,文章标题备注转载,如:xxx【转载】,谢谢!
最新文章
- android Sqlite小记
- SpringMVC学习--参数绑定
- CSS样式 让你的输入的小写自动变成大写。
- Server asks us to fall back to SIMPLE auth, but this client is configured to only allow secure connections.
- c/c++运算顺序问题
- dwz_bootstrap + thinkphp
- [SQL]合并字符串
- RS232转RS485电路图分析
- OC调用Swift 整理步骤!总结别人的!方便自己查找!
- 异常处理:你不可能总是对的2 - 零基础入门学习Python033
- 用bat文件启动mongodb
- WebService学习--(三)使用JDK开发WebService
- vue2+webpack 移动生态 常用依赖
- 迅为-ARM嵌入式开发一体化工业9.7寸屏幕 平板式智能触控屏
- angular2升级到angular4历程
- IO流(8)递归删除带文件的目录
- mysql事务(一)——redo log与undo log
- domContentload和onload
- pandas 一行文本拆多行,一列拆多列
- GsonFormat插件主要用于使用Gson库将JSONObject格式的String 解析成实体,该插件可以加快开发进度,使用非常方便,效率高。