canvas的drawImage函数
HTML5中引入新的元素canvas,其drawImage 方法允许在 canvas 中插入其他图像( img 和 canvas 元素) 。drawImage函数有三种函数原型:
drawImage(image, dx, dy)
drawImage(image, dx, dy, dw, dh)
drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh)
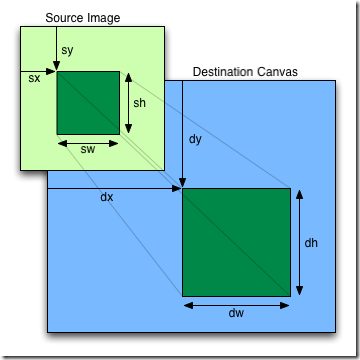
第一个参数image可以用HTMLImageElement,HTMLCanvasElement或者HTMLVideoElement作为参数。dx和dy是image在canvas中定位的坐标值;dw和dh是image在canvas中即将绘制区域(相对dx和dy坐标的偏移量)的宽度和高度值;sx和sy是image所要绘制的起始位置,sw和sh是image所要绘制区域(相对image的sx和sy坐标的偏移量)的宽度和高度值。

测试代码:
<canvas id="canvas" width="300" height="300">this browser does not support canvas…</canvas>
<script type="text/javascript">
window.onload=function(){
var ctx=document.getElementById(‘canvas’).getContext(’2d’);
var img=new Image();
img.src=’kaixin.jpg’;
img.onload=function(){
ctx.drawImage(img,0,0);
}
}
</script>
最新文章
- currentStyle与getComputedStyle应用
- ionic 里使用 iframe 可能遇到的问题
- 三部曲一(数据结构)-1020-Ultra-QuickSort
- 某些输入文件使用或覆盖了已过时的 API
- ssh-keygen -t rsa -f cloud.key ssh -i cloud.key <username>@<instance_ip>
- 基于bootstrap的datatable控件
- C# 异步Socket
- Android Intent的几种用法总结【转】
- bash组织成树数据结构
- BZOJ 1874: [BeiJing2009 WinterCamp]取石子游戏 [Nim游戏 SG函数]
- struts 学习03
- Ubuntu18.04 安装32bit库后出现问题
- 多线程校验url的种种。。。
- Python开发
- Python笔记:字典的fromkeys方法创建的初始value同内存地址问题
- Oracle 视图view
- centos系统lvm的安装
- localforage 对不同浏览器 使用不同的缓存策略 , 大大提高了性能 ,IndexedDB,WebSQL 和 localStorage 三种存储模式
- 遍历目录大小——php经典实例
- js 的常用方法和对象