ztree异步加载树节点
2024-10-18 22:37:49
参考文档:https://www.cnblogs.com/tenWood/p/8620708.html
ztree api地址:http://www.treejs.cn/v3/api.php
说明:jsp页面中有的方法在本实例中用不到,但是还是列出来了,目的是为了方便以后的扩展和改写。
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta HTTP-EQUIV="pragma" CONTENT="no-cache">
<meta HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<meta HTTP-EQUIV="expires" CONTENT="0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
${jqery1_7_1}
${zTree3_5_24} <script type="text/javascript"> var setting = {
view: {
selectedMulti: false
},
async: {
enable: true, //是否为异步加载
url:"/${contextName}/${sys_id}/viewAffix/getAsyncAffixTreeData",
dataType: "json",
/*
* //异步加载时需要自动提交父节点属性的参数。[setting.async.enable = true 时生效]
* 1、 将需要作为参数提交的属性名称,制作成 Array 即可,例如:["id", "name"]
* 2、可以设置提交时的参数名称,例如 server 只接受 zId : ["id=zId"]
* */
autoParam:["pk_id","fk_pid"],
//Ajax 请求提交的静态参数键值对。[setting.async.enable = true 时生效]
otherParam:{"root_id":"${pk_id}"},
//用于对 Ajax 返回数据进行预处理的函数。[setting.async.enable = true 时生效]
dataFilter: filter
},
data:{
// keep:{
// parent: true
// },
key:{
name:"f_name"
},
//采用简单数据类型,不必嵌套复杂json数据格式
simpleData:{
enable:true, ////是否之用简单数据
idKey:"pk_id",
pIdKey:"fk_pid",
rootPId:""
}
},
callback: {
beforeClick: beforeClick, //用于捕获单击节点之前的事件回调函数,并且根据返回值确定是否允许单击操作
beforeAsync: beforeAsync, //用于捕获异步加载之前的事件回调函数,zTree 根据返回值确定是否允许进行异步加载 eg: 禁止 id 为 1 的父节点进行异步加载操作
onAsyncError: onAsyncError, //用于捕获异步加载出现异常错误的事件回调函数。如果设置了 setting.callback.beforeAsync 方法,且返回 false,将无法触发 onAsyncSuccess / onAsyncError 事件回调函数
onAsyncSuccess: onAsyncSuccess //用于捕获异步加载正常结束的事件回调函数 。如果设置了 setting.callback.beforeAsync 方法,且返回 false,将无法触发 onAsyncSuccess / onAsyncError 事件回调函数
}
}; function filter(treeId, parentNode, childNodes) {
// console.log('过滤数据!');
//判断是否为父节点
for (var i = 0; i < childNodes.length; i++){
if (childNodes[i].f_type == '1') {
childNodes[i].isParent = true;
}
}
return childNodes;
} //点击节点
function beforeClick(treeId, treeNode) {
if (!treeNode.isParent) {
alert("请选择父节点");
return false;
} else {
return true;
}
} //展开节点
function beforeAsync(treeId, treeNode) {
return true;
} function onAsyncError(event, treeId, treeNode, XMLHttpRequest, textStatus, errorThrown) {
console.log('异步加载发生了错误!');
} function onAsyncSuccess(event, treeId, treeNode, msg) {
console.log('异步加载成功了');
} //初始化树 一开始初始化完tree时候,让第一个父节点展开了;
function initZTree(){
// console.log('初始化数据!');
$.ajax({
url: "/${contextName}/${sys_id}/viewAffix/getAsyncAffixTreeData",
type:"post",
dataType: "json",
cache:false, //是否缓存
async:true,//true 异步;false 同步
data:{
root_id: '${pk_id}'
},
success: function(data){
if (!data) {
return;
}
var nodes = data;
// console.log(nodes);
//判断节点是否为父节点
for(var i=0;i<nodes.length;i++){
if (nodes[i].f_type == '1') {
nodes[i].isParent = true;
}/*else {
nodes[i].isParent = false;
}*/
}
// console.log(nodes);
var zTreeObj = $.fn.zTree.init($("#ztree"),setting, data); //让第一个父节点展开
var rootNode_0 = zTreeObj.getNodeByParam('fk_pid',0,null);
zTreeObj.expandNode(rootNode_0, true, false, false, false);
},
error: function(){
alert('加载根节点发生了错误!');
}
});
} //初始化树的数据
$(document).ready(function(){
initZTree();
}); </script>
<title>查看文件详情</title>
</head>
<body>
<div class="zTreeDemoBackground left">
<ul id="ztree" class="ztree"></ul>
</div>
</body>
</html>
controller
/**
* 资料查看公用
* @param pk_id:单项工程id
*/
@RequestMapping("/asyncAffixtree")
public String asyncAffixtree(Model model,@RequestParam(value="pk_id", required=false)String pk_id){
model.addAttribute("pk_id", pk_id);//单项工程id
return "/web/gz/viewAffix/asyncAffixTree";
} /**
* 获取附件树
* @param root_id:根节点id
*/
@RequestMapping("/getAsyncAffixTreeData")
@ResponseBody
public Object getAsyncAffixTreeData(String root_id, String pk_id, String fk_pid){
return iViewAffixService.getAsyncAffixTreeData(root_id,pk_id,fk_pid);
}
service
/**
* 获取ztree树的数据
* @param root_id
* @param pk_id
* @param fk_pid
* @return
*/
@Override
public List<Map<String,Object>> getAsyncAffixTreeData(String root_id, String pk_id, String fk_pid) {
List<Map<String,Object>> list = new ArrayList<>();
if (root_id == null || root_id.trim().isEmpty()) {
return list;
}
String sys_id = getCurSysId();
//加载父节点和第一次子节点
if(fk_pid == null || fk_pid.trim().isEmpty()){
list = affixDao.getFirstLoadTreeData(sys_id, root_id);
return list;
}
list = affixDao.getMapDataByFkPid(sys_id, pk_id);
return list;
}
mapper
<select id="getFirstLoadTreeData" resultType="com.base.obj.BaseMap" parameterType="string">
select
pk_id, fk_pid, f_name, f_type
from
${sys_id}_kyps.T_C_AFFIX
where
pk_id = #{pk_id} or fk_pid = #{pk_id}
</select> <select id="getMapDataByFkPid" resultType="com.base.obj.BaseMap" parameterType="string">
select
pk_id, fk_pid, f_name, f_type
from
${sys_id}_kyps.T_C_AFFIX
where
FK_PID = #{fk_pid,jdbcType=VARCHAR}
</select>
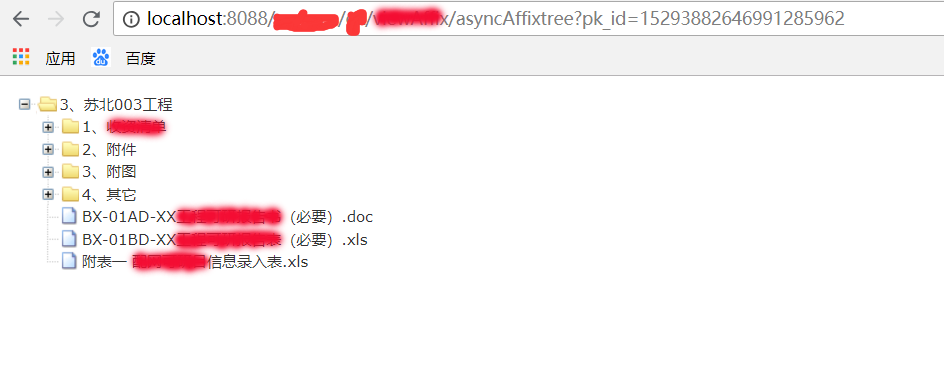
初始化

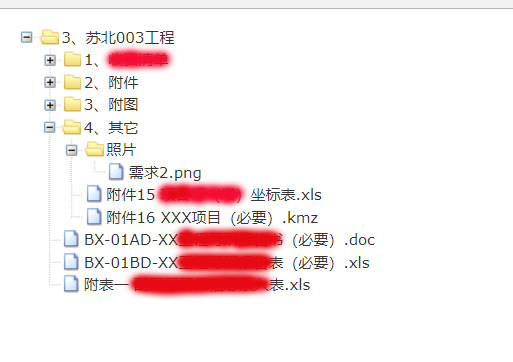
异步加载后

最新文章
- javaxml文件基础:Dom怎么生成xml文件
- Python:循环语句
- 国内最新Unity3D视频教程合辑
- HDU 2836 (离散化DP+区间优化)
- XP 之后, Delphi 动注册表不方便了...逼出来一个办法:
- 毕老师的Editplus
- cocos2dx 3.x(获取当前系统时间)
- 通过javascript实现1~100内能同时被2和3整除的数并生成如下表格
- PAT1043:Is It a Binary Search Tree
- PHP7 网络编程(四)signal信号【待】
- 混合app开发--js和webview之间的交互总结
- Confluence 6 查看内容索引概要
- 20165215 2017-2018-2 《Java程序设计》第3周学习总结
- HTML5 -canvas拖拽、移动 绘制图片可操作移动,拖动
- spring mvc , spring data jpa 知识点
- 外业数据采集平台(GPS+Android Studio+Arcgis for android 100.2.1)
- 如何更优雅地写Django REST framework
- Caffe 议事(二):从零开始搭建 ResNet 之 网络的搭建(上)
- 关于JQueryMobile中Slider的一点研究
- 笔记-python-float(‘inf’)