ExtJs 中Viewport的介绍与使用
2024-10-12 21:25:48
ExtJs 中Viewport的介绍与使用
VeiwPort 代表整个浏览器显示区域,该对象渲染到页面的body 区域,并会随着浏览器显示区域的大小自动改变,一个页面中只能有一个ViewPort 实例。Viewport 不需要再指定renderTo,而我们也看到Viewport 确实填充了整个浏览器显示区域,并会随着浏览器显示区域大小的改变而改改。Viewport 主要用于应用程序的主界面,可以通过使用不同的布局来搭建出不同风格的应用程序主界面。在Viewport 上常用的布局有fit、border 等,当然在需要的时候其它布局也会常用。
举例1如下:
- <script type="text/javascript">
- <!--
- Ext.onReady(function(){
- var vport = newExt.Viewport({
- enableTabScroll:true,
- layout:"fit",//采用fit布局
- items:[
- {
- title:"面板的标题",
- html:"面板中的主体内容部分",
- bbar:[
- {text:"按钮1"},
- {text:"按钮2"}]
- }]
- });
- });
- //-->
- </script>
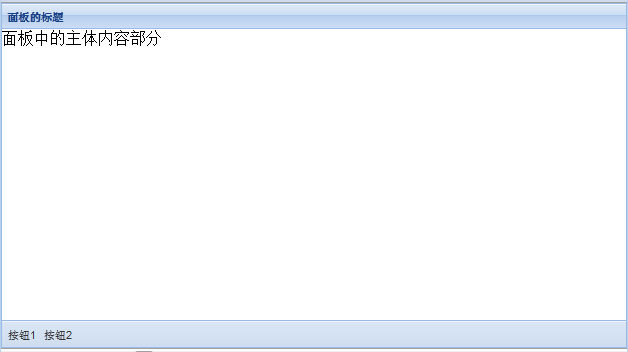
效果如下:

举例2:
- <script type="text/javascript">
- <!--
- Ext.onReady(function(){
- var vport = newExt.Viewport({
- enableTabScroll:true,
- layout:"border",//采用border布局
- items:[
- {
- region:"north",
- height:80,
- title:"面板的标题(上部分)",
- html:"<h1>新闻后台管理系统</h1>"
- },
- {
- region:"west",
- width:120,
- title:"面板的标题(左部分)",
- html:"<h1>连接部分</h1>"
- },
- {
- xtype:"tabpanel",//面板的类型
- region:"center",
- html:"<h1>显示操作部分</h1>",
- items:[
- {title:"新闻管理"},
- {title:"用户管理"}
- ]
- }
- ]
- });
- });
- //-->
- </script>
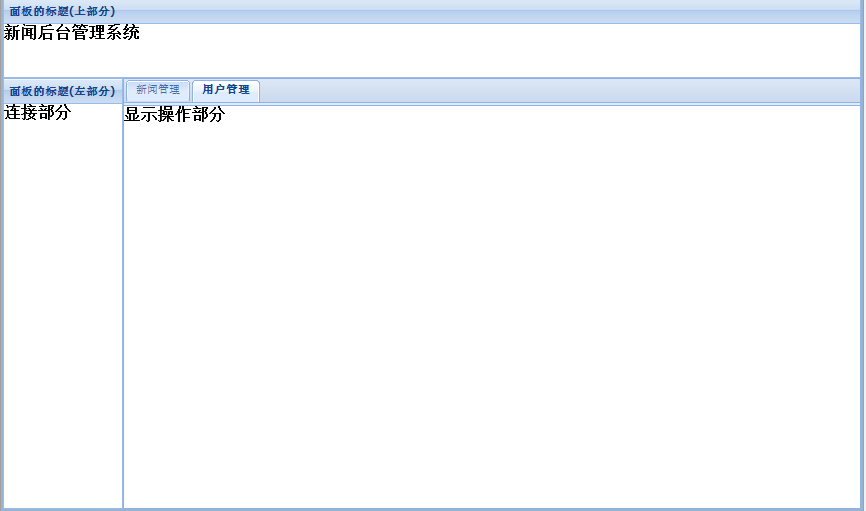
效果如下:

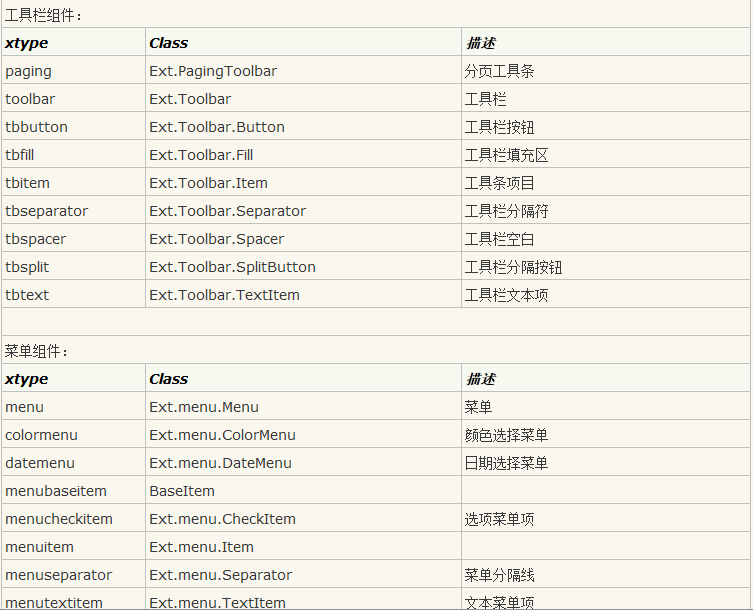
备注:xtype一栏操作





最新文章
- 国际化,java.util.ResourceBundle使用详解
- 修改xubuntu14.04(同适用ubuntu)下Eclipse默认的黑色注释
- Js之Dom学习-三种获取页面元素的方式、事件、innerText和innerHTML的异同
- ueditor1.4.3 php版本使用修改图片上传路径
- Linux C 文件与目录3 文件读写
- ARM9的MMU
- -_-#【AJAX】XMLHttpRequest
- Javascript 闭包访问问题?
- LeetCode(48)-Length of Last Word
- 堪称神器的Chrome插件
- Android的Activity组件
- 小飞侠带你精通Python网络编程系列03-Python版本的选择
- 用几句话说一说CMake add_dependencies & target_link_libraries的使用区别
- 吴恩达机器学习笔记40-用调和平均数F来进行查准率和查全率之间的权衡(Trading Off Precision and Recall by F sore)
- ELK使用3-Logstash
- 查看容器IP地址
- 马上AI全球挑战者大赛-违约用户风险预测
- Win强制删除文件windows批处理强行删除文件
- “一切都是消息”--iMSF(即时消息服务框架)入门简介
- jquery $.ajax $.get $.post的区别?
热门文章
- 通过EntityFramework操作sqlite(DbFirst)
- 混合式应用开发之AngularJS ng-repeat数组有重复值的解决方法
- ssh连接卡在【To escape to local shell, press 'Ctrl+Alt+]'.】的解决方法
- Python 常用的内置函数
- 友链&&日记
- SpringCloud之Ribbon
- 解决 canvas 绘图在高清屏中的模糊问题
- iOS开发笔记-图标和图片大小官方最新标准
- typescript-koa-postgresql 实现一个简单的rest风格服务器 —— 集成 koa
- Hadoop框架之HDFS的shell操作