el-table 在第一行添加合计行和操作按钮
2024-10-20 09:29:40
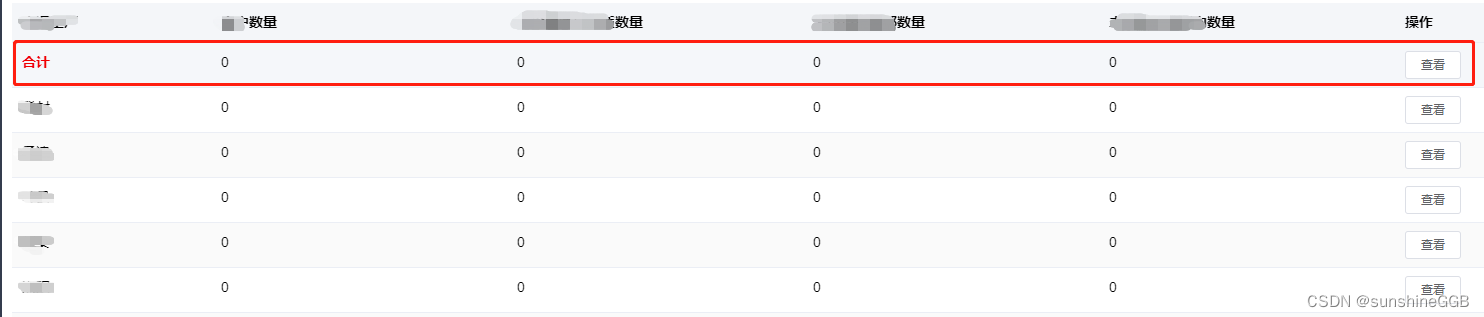
1、预计效果如下

2、前端及样式部分
1)el-table
<el-table
size="small"
stripe
style="width: 100%"
class="table_info"
v-loading="loading"
:data="list"
show-summary>
<el-table-column
label="标题"
prop="Title"
min-width="2">
</el-table-column>
<el-table-column
label="1数量"
prop="Num1"
min-width="2">
</el-table-column>
<el-table-column
label="2数量"
prop="Num2"
min-width="2">
</el-table-column>
<el-table-column
label="3数量"
prop="Num3"
min-width="2">
</el-table-column>
<el-table-column
label="4数量"
prop="Num4"
min-width="2">
</el-table-column>
<el-table-column
label="操作"
width="300">
<template slot-scope="scope">
<div style="line-height: 1; font-size: 0;">
<el-button size="mini" @click="这里写单击方法">查看</el-button>
</div>
</template>
</el-table-column>
</el-table>2)合计的位置设置、按钮添加
// 合计行设置
showSummariesPosition () {
// 合计行显示在表头
let table = document.querySelector('.el-table')
let footer = document.querySelector('.el-table__footer-wrapper')
let body = document.querySelector('.el-table__body-wrapper')
table.removeChild(footer)
table.insertBefore(footer, body)
// 在合计行的最后一列添加按钮
let html = table.querySelectorAll('td')[5].querySelector('.cell')
html.innerHTML = "<el-button size='mini' style='padding: 7px 15px;font-size:12px;border-radius:3px;display: inline-block;display: inline-block;line-height: 1;white-space: nowrap;cursor: pointer;background: #fff;border: 1px solid #dcdfe6;color: #606266;-webkit-appearance: none;text-align: center;box-sizing: border-box;outline: 0;margin: 0;transition: .1s;font-weight: 500;'>查看</el-button>"
html.onclick = () => {
this.toAllDetails()
}
},3)mounted周期初始化加载
mounted () {
this.$nextTick(() => {
this.showSummariesPosition()
})
},至此,效果实现如本文开篇所示效果图
以上就是el-table 在第一行添加合计行和操作按钮的介绍,做此记录,如有帮助,欢迎点赞关注收藏!
最新文章
- 分布式应用下的Redis单机锁设计与实现
- oracle之sqlplus讲解
- HSDB
- EnCase v7 could not recognize Chinese character folder names / file names on Linux Platform
- 【每日scrum】NO.7
- Mac双系统切换
- 顶尖数据挖掘辅助教学套件(TipDM-T6)产品白皮书
- Python之路:Python 基础(二)
- .Net Core应用搭建的分布式邮件系统设计
- 盗版SQL Server的性能限制
- RabbitMQ是如何运转的?
- nist-sha
- flask实战-个人博客-虚拟环境、项目结构
- Ubuntu16.04安装和使用ElasticSearch
- Linux 程序设计1:深入浅出 Linux 共享内存
- DIOCP-V5发布
- python进阶(六) 虚拟环境git clone报错解决办法
- 2018.10.26 poj3421X-factor Chains(数论+排列组合)
- 软件测试_Loadrunner_APP测试_性能测试_脚本优化_脚本回放
- ztree参考
热门文章
- navisworks2021保姆级下载安装教程
- 【云原生 · Docker】Docker入门、安装配置
- ifconfig命令的使用
- PLSql在Oracle中创建表空间
- js-day05-对象
- 医疗在线OLAP场景下基于Apache Hudi 模式演变的改造与应用
- 论文解读(CDTrans)《CDTrans: Cross-domain Transformer for Unsupervised Domain Adaptation》
- 跟我学Python图像处理丨图像分类原理与案例
- 个人电脑公网IPv6配置
- 错误:Required request parameter 'XXX' for method parameter type String is not present